网页中html语言标记有哪些?如何正确使用它们?
![]() 游客
2025-07-25 15:28:02
4
游客
2025-07-25 15:28:02
4
HTML(HyperTextMarkupLanguage),即超文本标记语言,是构建网页内容的标准语言。掌握HTML标记是进行网页设计和开发的基础。本文将系统介绍常见的HTML标记,并按照SEO优化要求,提供详细的指导和示例代码,帮助读者快速了解并掌握网页中常用的HTML语言标记。
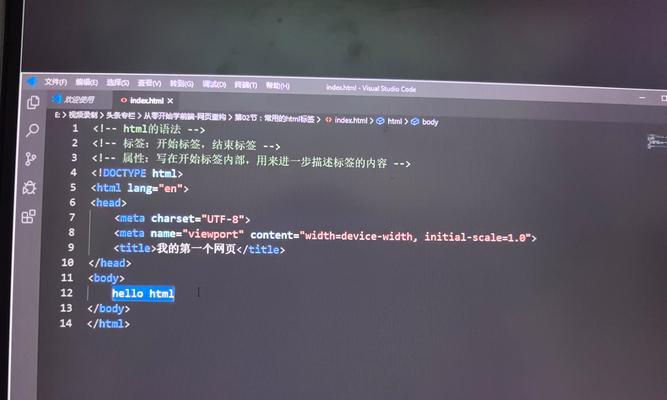
开篇:HTML语言标记概览
HTML通过各种标签(Tags)来定义网页的结构和内容。这些标签通常由尖括号包围,并成对出现。开篇核心关键词是“HTML语言标记”,指的是用于标记网页内容的HTML代码片段,它们指示浏览器如何显示网页元素,如文本、图片、链接等。接下来,我们逐步深入了解这些重要的标记。

标题与段落标记
标题标签``到`
`
标题标签用于定义网页中的标题和子标题,浏览器通过这些标签来了解内容的层级关系。
```html
一级标题
二级标题
三级标题
```
段落标签` `
段落标签用于标记网页中的文本段落,它告诉浏览器文本是成段的,需要在段与段之间留出空间。
```html
这是一个段落。
```

格式化文本标记
加粗标签``和``
``标签通常用于强调文本的重要性,而``标签则用于加粗文本但不强调重要性。
```html
加粗强调文本
加粗但不强调
```
斜体标签``和``
与加粗类似,``标签表示强调的文本,通常以斜体显示,而``标签仅用于斜体显示,不带强调。
```html
斜体强调文本
斜体但不强调
```

链接和图片标记
链接标签``
链接标签用于创建超链接,它可以使文本或图片跳转到其他页面或当前页面的锚点。
```html
```
图片标签``
图片标签用于在网页上显示图片。它需要使用`src`属性指定图片的路径,并使用`alt`属性提供图片的文本描述。
```html

```
列表标记
无序列表``和有序列表`
`
无序列表和有序列表分别用于创建无序和有序的项目列表。
```html
- 列表项一
- 列表项二
- 第一项
- 第二项
```
定义列表``,`
定义列表由一组术语和定义组成,`
```html
- 术语
- 这是术语的定义。
```
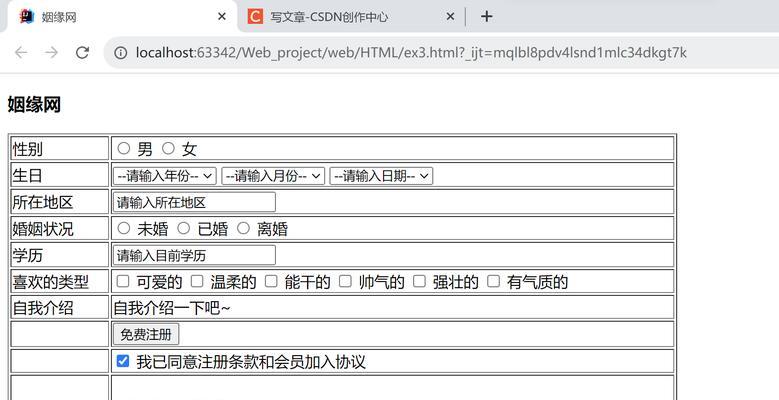
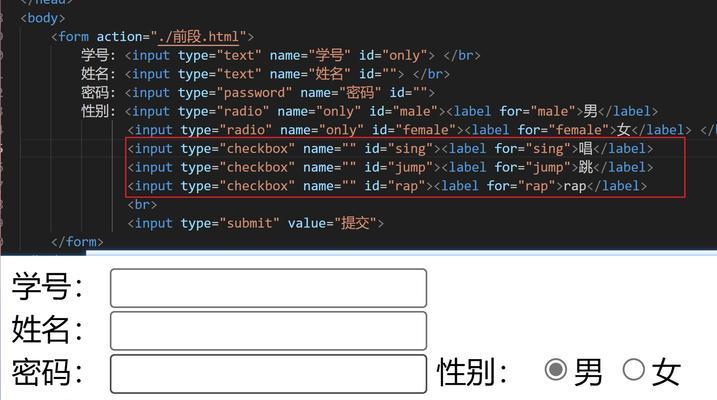
表单标记
表单标签`
表单标签用于创建供用户输入的表单。
```html
```
输入标签``
输入标签用于创建表单的输入元素,如文本输入、单选按钮等。
```html
```
结语:掌握HTML标记的重要性
综合以上,学习和掌握HTML标记对于网页设计和开发人员来说至关重要。它们是构建网页的基础,能够帮助你精确地控制网页内容的表现形式。随着技术的不断发展,新标签和属性会不断出现,但万变不离其宗,以上介绍的基本HTML标记是构建网页的基石,是所有开发者必须掌握的基础。通过本文的指导,相信读者们能够更加自信地使用HTML语言标记来丰富网页内容,并提升网站的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《网页中html语言标记有哪些?如何正确使用它们?》
标签:HTML标记
- 上一篇: 2025年哪些视觉搜索优化工具最有效?如何选择?
- 下一篇: 如何正确使用淘宝关键词堆砌生成器?
- 搜索
- 最新文章
- 热门文章
-
- 如何在网站里加广告推广?有哪些有效的方法和技巧?
- 怎么分析网站优化方向?SEO专家的建议是什么?
- 网站的分析与设计怎么写?如何确保网站设计的SEO友好性?
- 抖音贵州特色关键词有哪些?把握地域特色的推广策略是什么?
- 如何推广网站话术?有效提升网站流量的策略是什么?
- HTML元素块级与内联区别是什么?如何区分它们?
- 网站关键词怎么刷排名?有效提升SEO排名的策略是什么?
- 营销网站怎么收录?提高搜索引擎排名的策略是什么?
- 淘宝万象台关键词出价变动的应对策略是什么?如何调整出价提高关键词效果?
- 博客网站介绍怎么写?如何吸引读者并提高SEO排名?
- 企业网站推广的正确方法是什么?常见误区有哪些?
- 如何在抖音中搜索同行业关键词?
- 淘宝关键词信息如何确定?如何判断关键词的真假?
- 如何营销网站推广?有效策略和常见问题解答?
- HTML表格标记全解析:哪些标记是必须了解的?
- 快速获取网站关键词的策略有哪些?如何有效提升SEO排名?
- 抖音热播版电影关键词是什么?如何观看?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 网站出营销方案怎么做?如何制定有效的营销策略?
- HTML有哪些单独标记?它们的用途是什么?
- 热门tag
- 标签列表
- 友情链接