HTML5新特性有哪些?如何升级旧版HTML标记功能?
![]() 游客
2025-07-19 09:56:02
3
游客
2025-07-19 09:56:02
3
在互联网技术飞速发展的今天,HTML(HyperTextMarkupLanguage,超文本标记语言)作为构建网页的基础,其功能的每一次升级都对Web开发产生深远影响。本文将详细探讨HTML标记功能的最新升级,分析它们如何让Web内容更加丰富、互动性更强,并指导您如何应用这些新特性。
核心关键词
HTML5,标记功能升级,Web内容丰富化,互动性增强

HTML5的新元素与语义化
HTML5的推出标志着HTML标记语言的重大跃进。相较于HTML4,HTML5不仅带来了大量新元素,还强化了对语义化的支持。
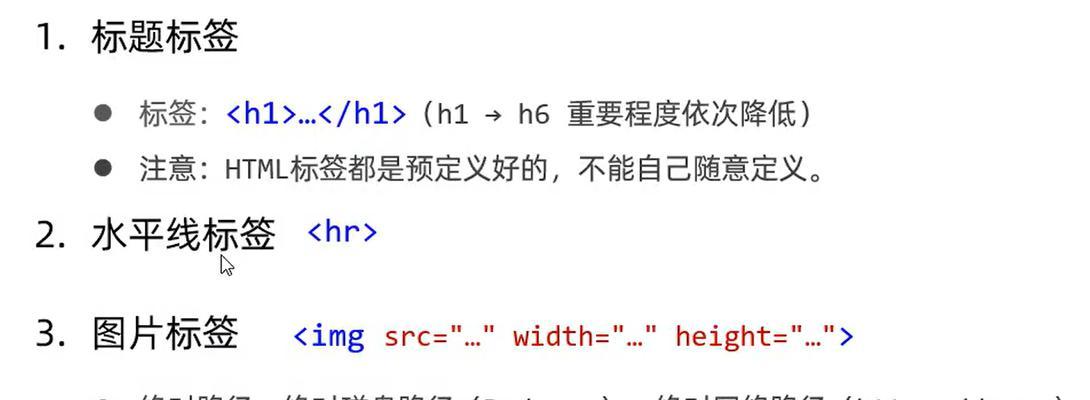
新元素:如`
语义化:语义化的标签不仅对搜索引擎优化(SEO)有益,更帮助开发者明确地组织网页内容,提升网页的可访问性和可维护性。

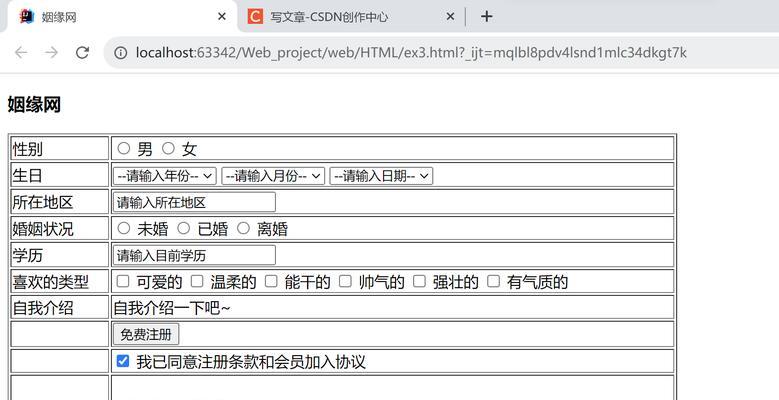
新的表单控件和输入类型
HTML5新增的表单控件和输入类型让用户交互体验大幅度提升:
日期、时间、数字等输入类型:支持如`
新的表单控件元素:比如`

音频和视频的原生支持
在HTML5之前,要在网页中嵌入视频或音频内容,通常需要借助Flash或其他插件。现在,我们可以直接使用`
无需插件即可播放媒体内容:这不仅提升了用户访问媒体内容的方便性,也减少了加载时间和提升了页面性能。
丰富的API支持:开发者可以通过JavaScript控制媒体播放,如播放、暂停、调整音量、设置播放位置等。
离线存储和Web应用程序
HTML5为Web应用带来了离线存储的能力:
Web存储(localStorage/sessionStorage):允许Web应用保存数据到用户的浏览器,即使在关闭浏览器后也能保持数据不丢失。
WebSQL和IndexedDB:提供更加复杂的本地数据存储方案,有助于构建功能更强大的离线Web应用。
绘图和动画功能的增强
HTML5的`
:允许开发者在网页上绘制2D图形,并通过JavaScript实现复杂的图形动画和图像处理。
SVG:作为矢量图形格式,它支持动画和事件处理,并且可以被搜索引擎索引,适用于创建高质量、可缩放的图形。
增强的交互性与性能优化
HTML5的交互性和性能优化为Web应用带来了新的可能:
拖放API:允许用户通过鼠标拖动项目,例如拖动文件到网页上实现上传。
WebWorkers:允许在后台线程中执行JavaScript代码,这对于运行复杂的后台任务或数据处理非常有用,不会阻塞用户界面。
从HTML到HTML5的转变,不仅是标记元素的丰富,更是Web技术的一次飞跃。新标记的引入、对多媒体和离线存储的支持、绘图和动画技术的提升,以及性能的优化,共同让Web内容变得更加丰富多彩和互动性更强。这些升级不仅让开发人员在构建现代Web应用时拥有更多的工具和灵活性,也让最终用户享受到了更加流畅、高效的网络体验。掌握这些新特性,将有助于您在竞争激烈的Web开发领域中脱颖而出。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5新特性有哪些?如何升级旧版HTML标记功能?》
标签:HTML标记
- 上一篇: 网站好坏怎么分析?如何评估网站的性能和用户体验?
- 下一篇: 博客网站怎么进去?遇到登录问题怎么办?
- 搜索
- 最新文章
- 热门文章
-
- 如何查看网站地图的链接是什么
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 核心关键词:板栗网站推广
- 改版网站后怎么优化
- 如何将地图引入网站上去?步骤是什么?
- 慈溪网站改版怎么选-完整指南
- 如何调出网站地图:搜索引擎优化的详细指南
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 如何制作水墨风格的网站架构图片?需要哪些步骤和工具?
- 怎么做营销型网站
- 网站流量管理分析:深度指导与SEO优化
- 黄贝网站推广全攻略:提升在线可见性的秘诀
- 如何实现提供网站地图
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 网站站点分析怎么写?如何进行有效的网站分析?
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 如何在百度网站有效推广视频?视频推广有哪些常见问题?
- 网站灵感来源分析怎么写?如何有效挖掘和利用?
- 视频教程如何做网站推广?有哪些高效推广策略?
- 热门tag
- 标签列表
- 友情链接