在HTML中创建表格是一项基础且十分重要的技能,它允许网页设计者以结构化的方式展示数据。本文将详细介绍HTML表格相关标记,并提供实用技巧,帮助读者掌握如何在网页上使用这些标记来创建表格。通过本文,无论是初学者还是已经有一定基础的开发者,都可以深入理解HTML表格标记的用途和应用。
HTML表格基本标记
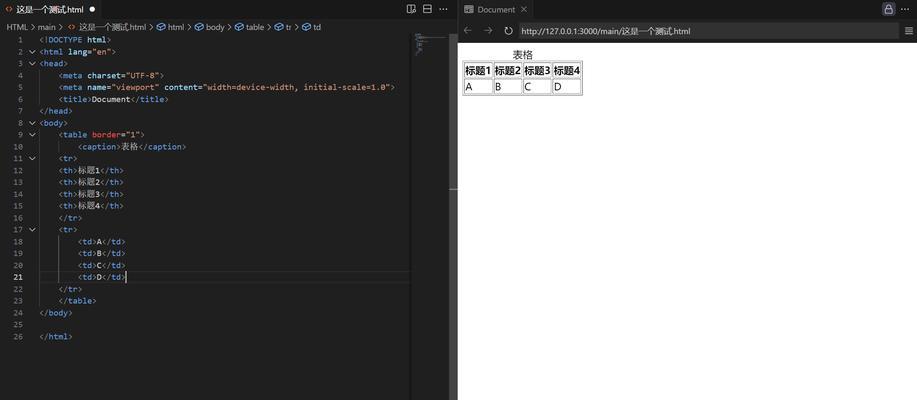
``标签
这是创建表格的根元素,所有其他表格相关的标记都必须包含在`
`标签内。它定义了表格的开始和结束。
```html
```
``标签
代表“tablerow”,即表格的一行。`
`标签内可以包含一个或多个`| `或` | `标签,分别代表标准单元格和表头单元格。
```html
|
| 单元格内容 |
另一单元格内容 |
```
`| `标签
代表“tabledata”,用于在` | `中创建一个普通的表格单元格。在默认情况下,单元格中的文字是左对齐的。
```html
标准单元格内容 |
```
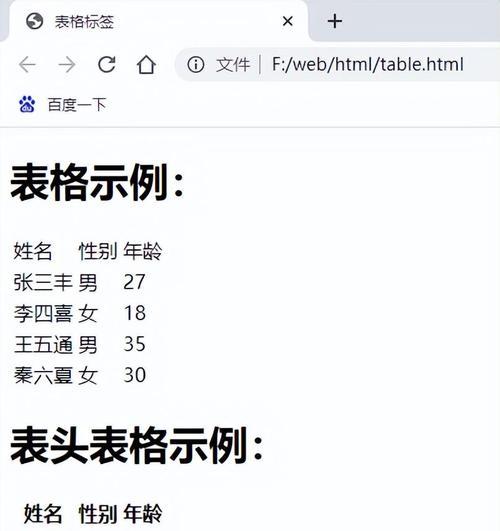
`| `标签
用于定义表格的表头单元格。表头单元格中的文字默认为居中对齐并加粗,有助于用户区分表格中的标题行和数据行。
```html
| 表头单元格内容 |
```
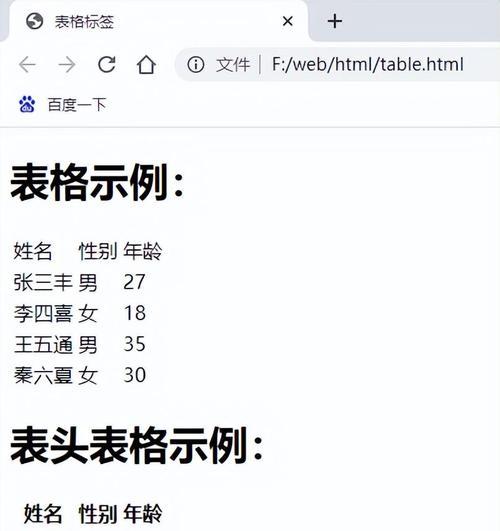
``、``、``标签
用于组织表格的结构,其中``定义表头,`
`定义表格主体部分,而``定义表尾。这些标签有助于提升表格的可读性和可访问性。
```html
| 列1 |
列2 |
| 数据1 |
数据2 |
| 总计 |
100 |
```

高级表格标记与属性
colspan与rowspan属性
这两个属性允许单元格跨多列或多行。`colspan`用于跨列,`rowspan`用于跨行。
```html
跨越两列
跨越两行
其他单元格 |
```
``标签
为表格添加标题,通常放置在`
`标签的开始处。标题有助于提高表格内容的可读性,并为屏幕阅读器提供语义信息。
```html
```
``与``标签
允许对表格列进行样式定义,比如为某一列或某几列统一设置颜色、宽度等属性,而无需在每个`
`或` | `标签上单独设置。
```html
```
表格的语义化与辅助功能
为了提高网页的无障碍性,应当合理使用`scope`属性在` | `标签中指定单元格的范围,比如为列头或行头,从而帮助屏幕阅读器更好地解释表格内容。
```html
列标题 |
行标题
```

实用技巧与常见问题
使用``,`
`,``可以改善表格的可维护性和样式控制,特别是当表格比较复杂时。
当使用`colspan`和`rowspan`时,应保持表格的逻辑清晰,避免产生难以理解的复杂布局。
在布局设计中,避免使用表格进行页面布局。HTML5推荐使用CSS来控制页面布局。

结语
通过以上介绍,我们了解了HTML表格标记的基础知识以及一些高级用法。掌握这些标记对于创建功能性和可访问性良好的数据表格至关重要。在实际应用中,合理运用表格标记不仅可以提高页面内容的组织性,还能增强用户体验和无障碍访问性。希望本文对您在设计和开发网页中的表格提供了有价值的指导。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML表格标记全解析:哪些标记是必须了解的?》
标签:HTML
- 关于我
-

- 搜索
-
- 最新文章
-
- 热门文章
-
- 热门tag
-
- 标签列表
-
- 友情链接
-
![]() 游客
2025-07-20 07:56:01
1
游客
2025-07-20 07:56:01
1