HTML有哪些单独标记?它们的用途是什么?
![]() 游客
2025-07-19 17:56:02
3
游客
2025-07-19 17:56:02
3
HTML,即超文本标记语言,是构成网页内容的基础代码。它通过各种标签(tags)将信息组织成超文本,使浏览器能够解析并显示为网页。HTML标签分为单独标记和配对标记,今天我们重点探讨HTML中的单独标记有哪些。
什么是单独标记?
单独标记,也称为自闭合标签,是指那些不需要闭合标签,直接写在代码中的HTML元素。这类标签在HTML5中非常常见,它们通常用来插入或定义一些特定的内容,如图片、换行等。

常见的HTML单独标记
1.``标签
``标签用于在网页上嵌入图片,它是一个非常重要的标记,用于插入图片到网页中。这个标签必须包含`src`属性来指定图片的路径,同时还可以包含其他属性,如`alt`(图片无法显示时的替代文本)、`width`和`height`(图片的宽度和高度)。
```html

```
2.`
`标签
`
`标签用于插入一个简单的换行符,使文本在显示时进行换行。它是一个单独标记,没有闭合标签。
```html
第一行文本
第二行文本
```
3.`
`标签
`
`标签用于在页面中创建一条水平线,表示话题的转变或是段落的分隔。这也是一个单独标记。
```html
章节一内容
章节二内容
```
4.``标签
``标签用于指定网页的元数据,比如字符集、页面描述、关键字等。它通常出现在`
`部分,是单独标记的一种。```html
```

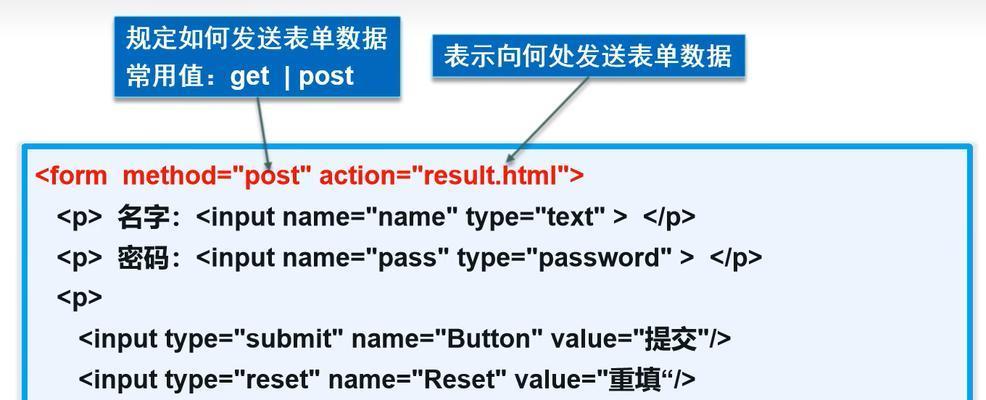
5.``标签
``标签用于创建输入控件,用户可以在表单中输入数据。根据类型的不同,它可以是文本框、密码框、提交按钮等。``标签是一个自闭合标签。
```html
```
6.``标签
``标签用于链接外部资源,如样式表(CSS文件)。它通常位于HTML文档的`
`部分。```html
```
7.``标签
``标签定义了一个图像映射内部的区域,这个区域可以链接到其他页面。这个标签只用于`
```html
```
8.`
`
```html
```

结语
通过以上的介绍,我们了解了HTML中一些常用的单独标记。这些标记在网页制作中扮演着重要的角色,它们使网页内容的展示更加丰富和直观。掌握这些单独标记的使用,可以帮助你更好地制作出结构合理、功能丰富的网页。综合以上所述,希望这些信息能够帮助你深入理解HTML标记的多样性和实用性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML有哪些单独标记?它们的用途是什么?》
标签:HTML
- 上一篇: 淘宝关键词转化率低如何提高?
- 下一篇: 如何在抖音中搜索同行业关键词?
- 搜索
- 最新文章
- 热门文章
-
- 如何查看网站地图的链接是什么
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 如何将地图引入网站上去?步骤是什么?
- 核心关键词:板栗网站推广
- 改版网站后怎么优化
- 慈溪网站改版怎么选-完整指南
- 怎么做营销型网站
- 黄贝网站推广全攻略:提升在线可见性的秘诀
- 如何实现提供网站地图
- 如何调出网站地图:搜索引擎优化的详细指南
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 如何在百度网站有效推广视频?视频推广有哪些常见问题?
- 网站灵感来源分析怎么写?如何有效挖掘和利用?
- 如何制作水墨风格的网站架构图片?需要哪些步骤和工具?
- 网站流量管理分析:深度指导与SEO优化
- 网站广告数据分析方法是什么?如何优化广告效果?
- 网站推广如何优化?有哪些有效策略和常见问题解答?
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 热门tag
- 标签列表
- 友情链接