HTML5新特性包含哪些技术代码?如何应用这些代码?
![]() 游客
2025-07-22 15:56:02
5
游客
2025-07-22 15:56:02
5
HTML5新特性有哪些技术代码——浏览未来的网页
HTML5的推出为现代网页设计和开发带来了性的变化,它不仅增强了网页的语义化,还引入了许多全新的功能和技术,这使得网页开发更加简单、高效。在本文中,我们将深入探讨HTML5的核心新特性,并提供相应的技术代码示例,帮助您更好地理解和应用这些前沿技术。
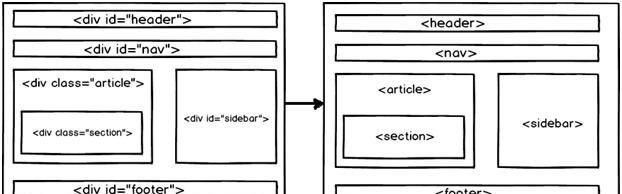
1.语义化标签
HTML5新增了一系列语义化标签,让开发者能够更加精确地描述网页的结构和内容。这些标签包括:
`
`
`
`
`
代码示例:
```html
我的博客
HTML5新特性介绍
本文将介绍HTML5中的主要新特性。
如何使用语义化标签
这里是如何使用新语义化标签的示例。
侧边栏
这里可以放置广告或其他相关链接。
版权所有©2023我的网站
```

2.表单增强
HTML5在表单方面也带来了巨大提升,引入了新的输入类型和属性,使得表单的创建和验证更加简单和高效。
新输入类型包括:
`email`:用于输入电子邮件地址。
`url`:用于输入网址。
`number`:用于输入数字。
`date`:用于输入日期。
新属性包括:
`required`:用于指定表单输入是否必填。
`placeholder`:提供输入字段的提示文本。
代码示例:
```html
```

3.媒体元素
音频和视频内容的嵌入变得更为简单和强大,HTML5引入了`
代码示例:
```html
您的浏览器不支持HTML5video标签。
您的浏览器不支持HTML5audio标签。
```

4.画布和图形
HTML5的`
代码示例:
```html
```
5.地理定位
HTML5允许网页通过`
代码示例:
```html
点击按钮获取您的位置:
```
6.离线应用
HTML5通过`manifest`文件允许开发者创建可以离线工作的Web应用。通过在HTML头部添加`manifest`属性,可以指定一个manifest文件。
代码示例:
```html
