HTML5标签类型有哪些?如何正确使用它们?
![]() 游客
2025-07-17 13:56:02
5
游客
2025-07-17 13:56:02
5
随着互联网技术的不断发展,网页设计和开发也在不断进步,HTML5作为HTML的最新版本,为网页内容提供了更丰富的结构和语义。本文将详细探讨HTML5中的标签类型,帮助网页开发者和内容创作者更好地掌握和利用HTML5来提升网页的可访问性、结构化和SEO优化。
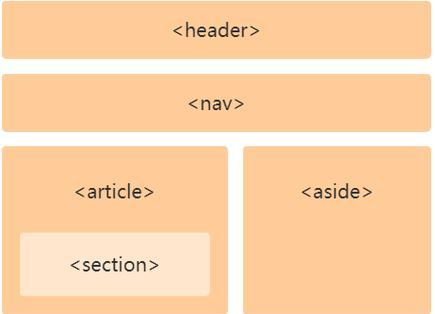
核心结构标签
HTML5简化了页面的结构,引入了几个新的核心结构标签,它们分别是:
`
`
`
`
`
`
通过这些标签的使用,我们能更加清晰地划分网页内容,有助于搜索引擎更好地理解页面内容结构。

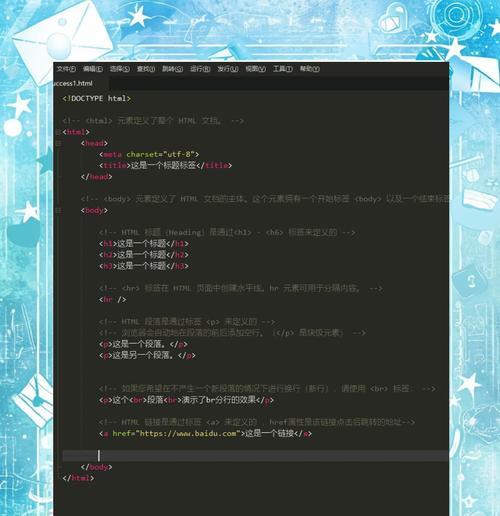
文本内容标签
文本内容在HTML5中也得到了优化,常见的标签有:
`
`至``:用于定义标题,其中``为最重要的标题。
`为最重要的标题。
`
`:用于定义段落。
`
`:表示引用自其他来源的长引用。`
`:表示引用自同一页面的短引用。``:用于标记文本的高亮显示。
``:用于表示缩写词,同时可以提供完整的解释。
以上标签的使用有助于提高页面内容的可读性,并且能够提供更多的语义信息,方便搜索引擎优化。
多媒体内容标签
多媒体内容是网页不可或缺的元素,HTML5中包含的多媒体标签主要有:
`
`
`
`
`和` `:用于定义图表和图片的标题。 这些标签的应用极大地增强了网页的表现力,并为开发者提供了更灵活的控制方式。
表单标签
表单是用户交互的重要组件,HTML5中增加了以下表单标签:
``:增加了`type`属性,如email、url、date等,使得表单的输入类型更加丰富。
`
`
通过这些标签,可以创建更加复杂和功能丰富的表单,提升用户体验。
其他重要的HTML5标签
`
`
`和``:用于创建可折叠的详细信息区域。
`
以上这些标签不仅丰富了HTML5的元素库,也为网页内容的展示和用户交互提供了更多可能性。
实用技巧和最佳实践
在使用HTML5标签时,建议遵循以下几点:
使用语义化标签来提升内容的可读性和可访问性。
保持标签的简洁性,避免不必要的嵌套。
利用新的HTML5输入类型简化表单的处理。
确保新标签的兼容性,尤其在旧浏览器上可能需要添加polyfills。
对于多媒体内容,提供替代文本,确保内容在无插件环境下的可访问性。
综合以上,HTML5标签类型为网页开发提供了更多便利和功能,通过正确地使用这些标签,能够帮助开发者构建更为丰富、高效和优化的网页。无论您是新手开发者还是有经验的工程师,了解并应用HTML5标签都将使您的工作更加得心应手。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5标签类型有哪些?如何正确使用它们?》
标签:HTML5
- 上一篇: HTML能嵌入哪些编程语言?如何实现?
- 下一篇: 常州如何推广网站?有效提升网站流量的策略有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词优化应该怎么做
- 快手屏蔽关键词如何恢复可见?遇到屏蔽问题的解决步骤是什么?
- 网站推广全攻略:提升曝光的实战指南
- 网站关键词怎么写吸引人
- 视频如何做网站推广
- 如何搜索网站推广人员
- 在北京如何选择合适的谷歌优化服务?
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 小红书视频剪辑有什么用?如何提升内容质量?
- 旅游网站要如何推广
- 没网站怎么营销
- 创建网站架构框架:一站式指南
- 网站核心架构怎么解决
- 小红书电视剧剪辑如何盈利?赚钱的秘诀是什么?
- 自媒体号优化工具怎么用?有哪些功能和常见问题解答?
- 怎么学抖音上剪辑视频教程?有哪些高效的学习方法?
- 如何将百度地图接入网站
- 珍惜的抖音作品视频怎么剪辑?视频剪辑的步骤和技巧是什么?
- 小红书视频剪辑技巧有哪些?如何快速上手剪辑?
- 如何自建企业网站推广项目
- 热门tag
- 标签列表
- 友情链接