HTML标记有哪些?它们各自的作用是什么?
![]() 游客
2025-07-18 21:28:09
2
游客
2025-07-18 21:28:09
2
HTML(HyperTextMarkupLanguage)是构建万维网的基础,它通过定义文档的结构与内容来显示网页。每一个HTML文档都是由一系列的标记(TAGs)所组成,这些标记告诉浏览器如何展示网页上的信息。了解并掌握这些基本的HTML标记,对于任何一个希望构建和优化网页的人来说,都是至关重要的。本文将详细介绍HTML中的基础标记及其作用,确保让初学者对这些元素有一个清晰、全面的认识。
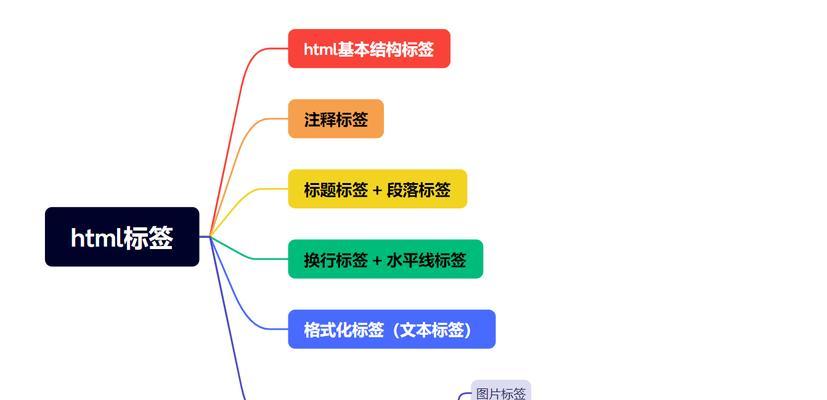
HTML标记基础
DOCTYPE声明
在每个HTML文档的顶部,我们通常会看到一个DOCTYPE声明,它告诉浏览器当前文档使用的HTML版本。对于HTML5来说,DOCTYPE声明如下:
```html
```
这个声明是必须的,它有助于浏览器正确地渲染页面。
根元素
每个HTML文档都是由元素包裹的,它是所有HTML元素的根元素。一个基本的HTML页面结构包含元素,以及
和两个子元素。```html
```
元素
元素包含了关于文档的元数据(metadata),如文档标题```
元素
元素包含了可见的页面内容,如段落、图片、链接等。用户在浏览器中看到的所有内容,基本都是放在元素中的。
文本标记
至
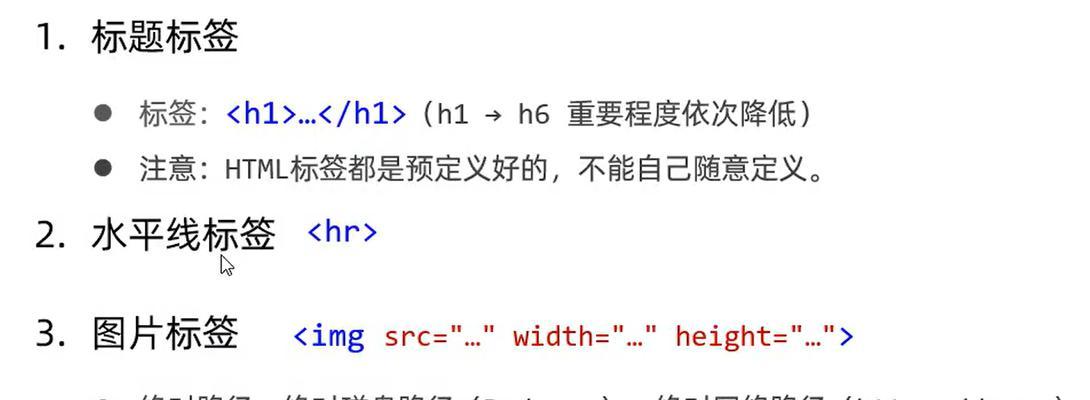
:表示标题的级别,
是最大的标题,是最低级的标题。这些标题有助于构建文档的结构,同时搜索引擎也会根据这些标题来理解内容结构。
```html
主标题
副标题
```
:表示段落,用于包裹文本内容,段落之间会有默认的垂直间距。
```html
这是一个段落。
```
:表示换行,它不包含任何闭合标签,是一个自闭合的HTML元素。
```html
这是第一行。
这是第二行。
```
和:分别表示强调文本和重要文本。通常,会加粗显示文本,而会将文本以斜体显示。
```html
这是一个重要的句子。
这是一个强调的例子。
```
列表标记
、
:分别表示无序列表、有序列表和列表项。和
```html
- 列表项一
- 列表项二
```
链接和图像
:表示超链接,用于链接到其他网页或同一页面的其他部分。其href属性定义了目标URL。
```html
```
:表示图像,它的src属性定义图像的URL,而alt属性提供图像的文本替代(对搜索引擎和视觉障碍用户很重要)。
```html

```
表格标记
```html ``` 表单标记 :表示表单,用于收集用户输入的数据,它通常包含各种输入元素,如文本框、单选按钮、复选框等。 ```html ``` 随着HTML的发展,出现了一些用于更复杂功能的标记,如: :表示导航链接的部分。 :表示页面中的独立内容区域。 :表示文档中的一个独立部分。 :表示侧边栏或者备注部分。 ```html
文章内容... ``` 掌握HTML标记是进行网页开发和搜索引擎优化(SEO)的基础。本文详细介绍了常见的HTML标记及其作用,涵盖了从基础的文档结构到文本、链接、图像、列表、表格、表单,再到高级内容结构标记的各个方面。通过深入理解这些标记,您不仅可以创建结构良好、内容丰富的网页,还可以提高网页在搜索引擎中的可见性。希望本文能够帮助您在HTML的学习道路上迈出坚实的一步。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自火狐seo,本文标题:《HTML标记有哪些?它们各自的作用是什么?》
标签:HTML标记、
、 和 :分别表示表格、表格行、表格标题单元格和表格数据单元格。
标题1
标题2
数据1
数据2

高级标记及作用
文章标题

综上所述