HTML标签完全指南:从基础到进阶
![]() 游客
2025-07-13 21:28:02
1
游客
2025-07-13 21:28:02
1
HTML(HyperTextMarkupLanguage,超文本标记语言)是构建网页内容的基础。每一个HTML文档都是由各种标签(tags)组成,这些标签定义了网页的结构和内容。无论是初学者还是有经验的开发者,了解HTML标签都是至关重要的。本文将详细介绍HTML的基础标签、结构标签、文本标签、列表标签、表格标签、表单标签、多媒体标签和其他功能性标签,让读者对HTML标签有一个全面的认识。
HTML基础标签
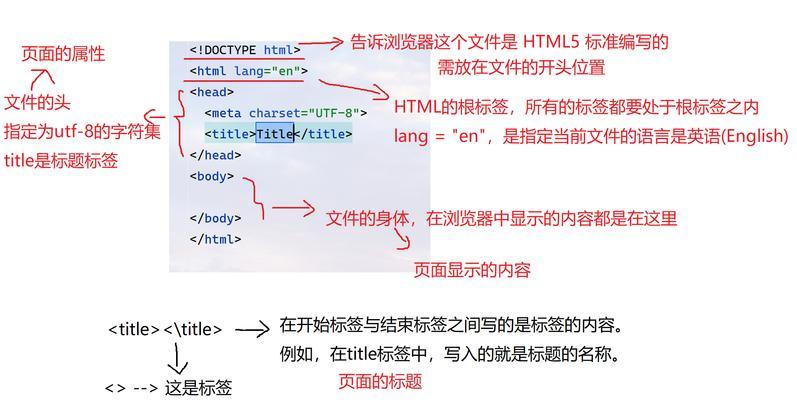
DOCTYPE声明
DOCTYPE声明是必须的,它告诉浏览器这个文档是HTML5文档。例如:
```html
```
html标签
html标签是所有HTML页面的根元素,它包含了一个HTML文档的全部
```html
```
head标签
head标签包含了文档的元数据,如文档标题、引入的CSS和JavaScript文件等。
```html
```
body标签
body标签包含了网页中可见的页面内容,如文本、图片、链接等。
```html
```

HTML结构标签
header标签
header标签用于定义页面或页面中某个区域的头部,通常包含导航链接和标题。
```html
```
footer标签
footer标签用于定义页面或页面中某个区域的底部,通常包含版权信息、相关链接等。
```html
```
section标签
section标签用于定义文档中的一个区域,这个区域可以看作一个独立的章节。
```html
```
article标签
article标签用于定义一个独立的、自成一体的内容区域,比如博客帖子、新闻报道等。
```html
```
aside标签
aside标签用于定义和页面主要内容间接相关的部分,比如侧边栏。
```html
```
nav标签
nav标签用于定义页面的主要导航链接部分。
```html
```

HTML文本标签
h1到h6标签
h1到h6标签用于定义标题,h1通常是页面中最大的标题,h6是最小的。
```html
标题一
标题二
```
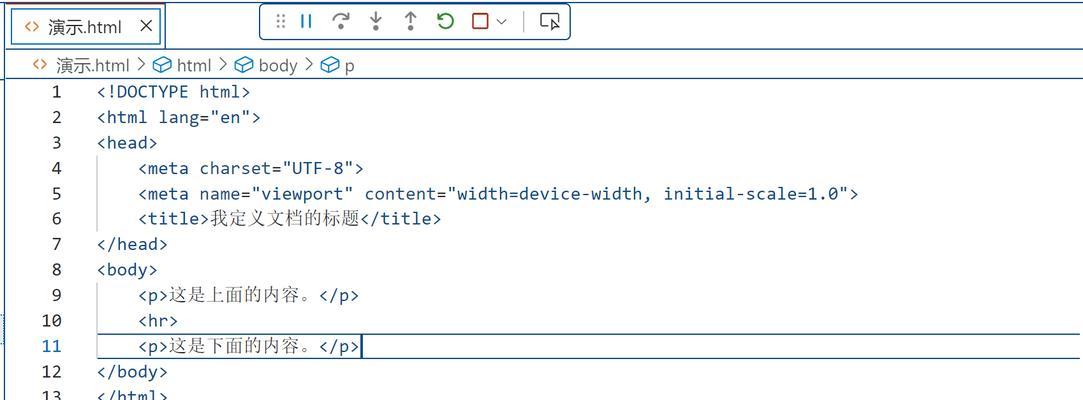
p标签
p标签用于定义段落。
```html
这是一个段落。
```
strong和em标签
strong标签用于强调文本的重要性,而em标签用于强调文本的语气变化。
```html
非常重要的内容。
这是强调语气的文本。
```

HTML列表标签
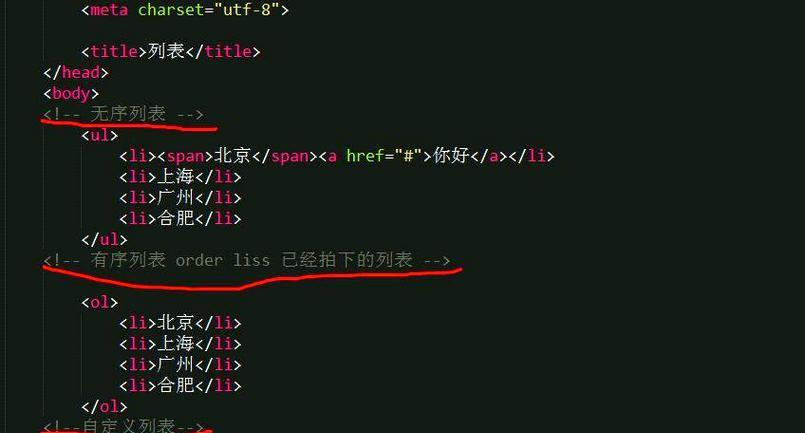
ul和ol标签
ul和ol标签分别用于定义无序列表和有序列表。
```html
- 列表项1
- 列表项2
- 第一项
- 第二项
```
li标签
li标签用于定义列表中的每一个项目。
```html
```
HTML表格标签
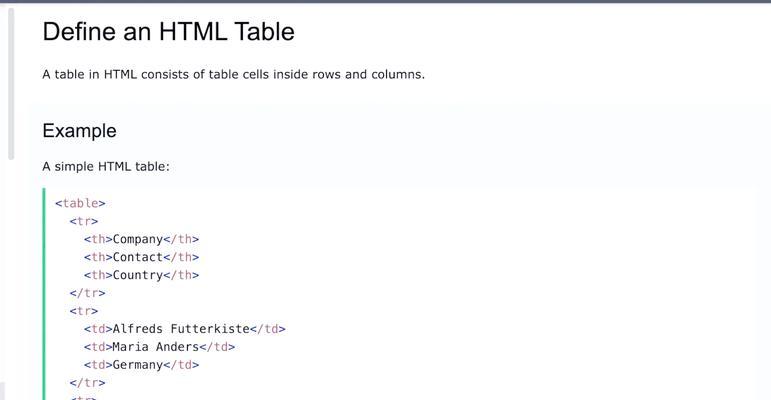
table、tr、td和th标签
table用于创建表格,tr定义表格中的行,td定义行中的标准单元格,th用于定义行中的表头单元格。
```html
| 表头1 | 表头2 |
|---|---|
| 数据1 | 数据2 |
```
HTML表单标签
form标签
form标签用于创建一个表单,用户可以输入信息并提交。
```html
```
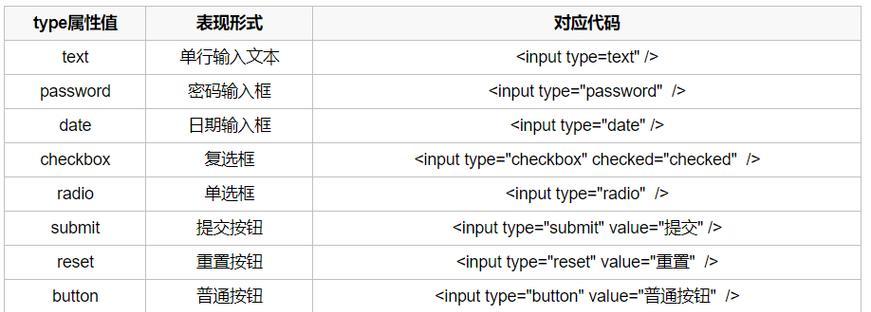
input标签
input标签用于创建多种类型的输入控件,比如文本、密码、单选按钮等。
```html
```
label标签
label标签用于定义输入控件的标签,提高用户体验。
```html
```
button标签
button标签用于创建一个按钮。
```html
```
select和option标签
select和option标签用于创建一个下拉菜单。
```html
```
HTML多媒体标签
img标签
img标签用于在网页中嵌入图片。
```html

```
audio和video标签
audio和video标签用于在网页中嵌入音频和视频。
```html
您的浏览器不支持audio元素。
您的浏览器不支持video元素。
```
HTML其他功能性标签
iframe标签
iframe标签用于在网页中嵌入另一个HTML页面。
```html
```
script标签
script标签用于定义客户端脚本,比如JavaScript。
```html
```
canvas标签
canvas标签用于通过JavaScript进行绘图操作。
```html
```
map和area标签
map和area标签用于定义一个图像映射(imagemap),即一个可点击的图片区域。
```html

```
details和summary标签
details和summary标签用于创建一个元素,用户可以点击summary来展开或收起details内的内容。
```html
这里是详细信息。
```
figure和figcaption标签
figure标签用于定义一组媒体内容及其标题,figcaption标签用于定义标题。
```html

```
HTML标签是构建网页的基础,它们为网页的内容和结构提供了格式和意义。了解并熟练使用这些标签,是掌握前端开发技能的第一步。随着Web技术的发展,HTML不断演变,新的标签和属性也会不断被添加。作为开发人员,持续学习并跟踪HTML标准的更新是非常必要的。通过本文的介绍,希望能帮助您更深入地理解HTML标签,并在实际工作中更好地应用它们。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML标签完全指南:从基础到进阶》
标签:HTML
- 上一篇: 苏州网站营销怎么样啊
- 下一篇: 网站怎么添加关键词
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 如何免费快速做网站推广?有哪些有效的方法?
- 如何制作五大网站架构图?步骤和要点是什么?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 如何找人做网站推广赚钱?有效策略和常见问题解答?
- 怎么做好博客网站?掌握这些关键策略和技巧
- 英语网站如何做推广?有效推广策略有哪些?
- 专业营销型网站如何打造?常见问题有哪些解决方法?
- 新手如何快速推广网站?有哪些有效策略和工具?
- 网站要如何宣传推广引流?有哪些有效的方法和策略?
- 企业云网站怎么做好营销?有哪些有效策略?
- 博客网站设计文献怎么写?如何撰写高质量的设计文献?
- HTML常用实用标签有哪些?如何正确使用它们?
- 网站如何推广运营?有效策略和常见问题解答?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 域名解析后上传网站的步骤是什么?遇到问题如何解决?
- 网站布局分析怎么写好呢?分析工具和步骤有哪些?
- 如何搞网站推广代理商?选择合适的代理商有哪些技巧?
- 如何将网站推广宣传起来?有效策略和常见问题解答?
- 做网站公司怎么营销自己?有哪些有效的策略和方法?
- 热门tag
- 标签列表
- 友情链接