HTML标签全解析:从基础到高级
![]() 游客
2025-07-13 22:56:01
2
游客
2025-07-13 22:56:01
2
HTML(超文本标记语言)是构建网页的基础,通过使用不同的标签来指示浏览器如何显示内容。本文将为你全面解析HTML中的各种标签,帮助你理解每一个标签的用途以及它们如何共同工作来创建一个功能完整的网页。
HTML基础标签
DOCTYPE声明
每个HTML文档的开始都应包含一个DOCTYPE声明,它指定了文档的HTML版本。HTML5的DOCTYPE声明为:
```html
```
html标签
html标签是所有HTML文档的根元素。所有其他HTML标签都位于这个标签内。
```html
```
head标签
head标签包含了文档的元数据,比如字符编码声明、网页标题以及链接到样式表或脚本。
```html
```
body标签
body标签包含了可见的页面内容,如文本、图片、链接和表单等。
```html
```

HTML文本内容标签
标题标签(h1至h6)
HTML提供了六种级别的标题标签,h1是最重要的标题,h6是最不重要的。
```html
一级标题
二级标题
...
六级标题
```
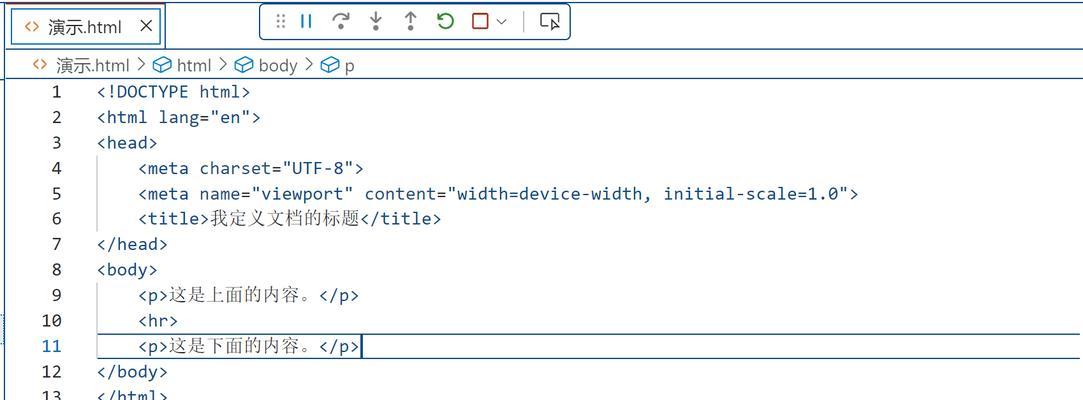
段落标签(p)
p标签用于定义文本的段落。
```html
这是一个段落。
```
链接标签(a)
a标签定义了超链接,允许用户点击跳转到其他页面或位置。
```html
```
图像标签(img)
img标签用于嵌入图片到网页中。
```html

```
列表标签(ul,ol,li)
ul和ol标签用于创建无序和有序列表,li标签用于列表中的每个项目。
```html
- 列表项一
- 列表项二
```

HTML表单标签
表单标签(form)
form标签定义了表单的范围,用于收集用户输入。
```html
```
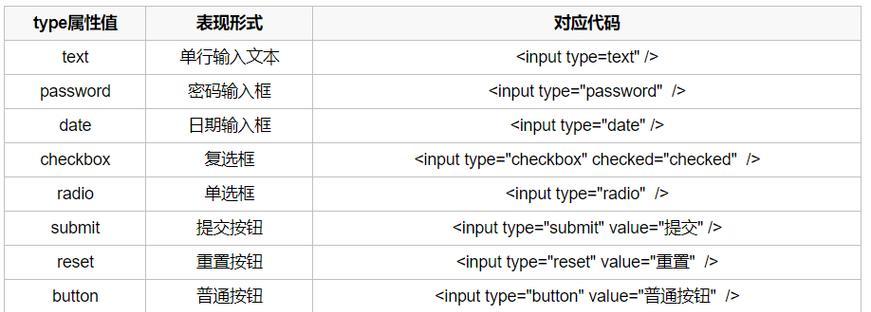
输入标签(input)
input标签用于创建不同类型的输入控件,如文本框、单选按钮和复选框。
```html
```
标签(label)
label标签定义了输入字段的标签,它提升了用户界面的可用性。
```html
```

HTML结构化标签
div标签
div标签用于创建分区或节,用于文档的布局。
```html
```
span标签
span标签用于在行内包围文本,通常用于样式化或脚本操作。
```html
这是一行内的文本。
```
标题区块(header,footer,section,article)
这些标签用于定义文档的结构,比如页眉、页脚、内容区块等。
```html
网页标题
版权信息
章节标题
文章标题
```
HTML多媒体标签
音频标签(audio)
audio标签用于嵌入音频内容。
```html
```
视频标签(video)
video标签用于嵌入视频内容。
```html
```
高级HTML标签
canvas标签
canvas标签用于通过JavaScript进行图形渲染。
```html
```
iframe标签
iframe标签用于在网页中嵌入另一个HTML文档。
```html
```
通过对HTML标签的全面了解,我们可以构建功能丰富、结构清晰的网页。从基础的文本和链接,到表单和多媒体内容,再到高级的图形和内嵌窗口,每一个标签都有其独特的用途和适用场景。掌握它们对于任何希望在Web开发领域有所建树的人来说都是必不可少的基础。随着Web技术的不断发展,不断学习和实践新的HTML元素和特性对于保持专业技能的领先地位至关重要。
在了解了HTML标签的组成和使用后,接下来你可以尝试实际编写代码,构建属于自己的网页。动手实践是学习HTML的最佳方式,通过创建多个项目来加深对这些标签的理解和应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML标签全解析:从基础到高级》
标签:HTML
- 上一篇: 慈溪网站改版怎么选-完整指南
- 下一篇: 网站要如何推广呢英文?有效推广策略有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 怎么做好博客网站?掌握这些关键策略和技巧
- 如何免费快速做网站推广?有哪些有效的方法?
- 网站要如何宣传推广引流?有哪些有效的方法和策略?
- 博客网站设计文献怎么写?如何撰写高质量的设计文献?
- 如何制作五大网站架构图?步骤和要点是什么?
- 网站布局分析怎么写好呢?分析工具和步骤有哪些?
- 如何搞网站推广代理商?选择合适的代理商有哪些技巧?
- 如何找人做网站推广赚钱?有效策略和常见问题解答?
- 英语网站如何做推广?有效推广策略有哪些?
- 专业营销型网站如何打造?常见问题有哪些解决方法?
- 新手如何快速推广网站?有哪些有效策略和工具?
- 企业云网站怎么做好营销?有哪些有效策略?
- HTML常用实用标签有哪些?如何正确使用它们?
- 网站如何推广运营?有效策略和常见问题解答?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 域名解析后上传网站的步骤是什么?遇到问题如何解决?
- 网站怎么找相关的关键词?有哪些高效方法?
- 如何有效运营网站推广?掌握哪些策略能提升网站流量?
- 热门tag
- 标签列表
- 友情链接