HTML中包含的属性
![]() 游客
2025-07-13 20:56:01
1
游客
2025-07-13 20:56:01
1
HTML元素的属性定义
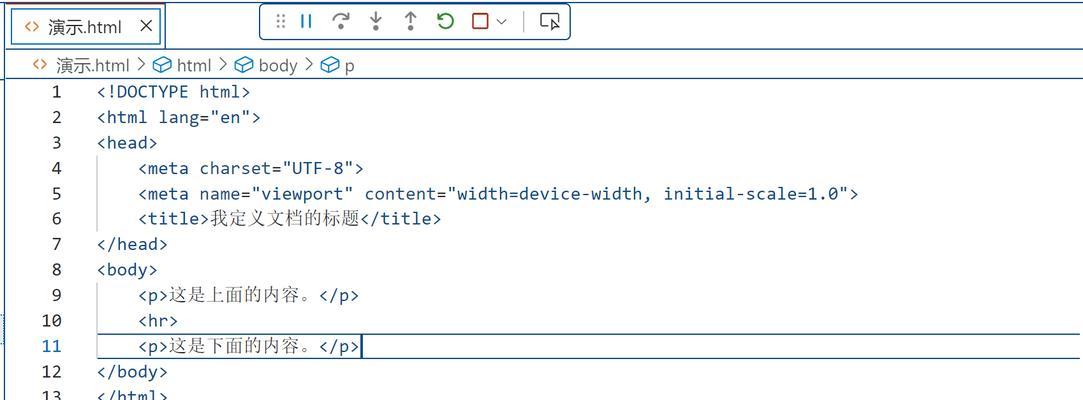
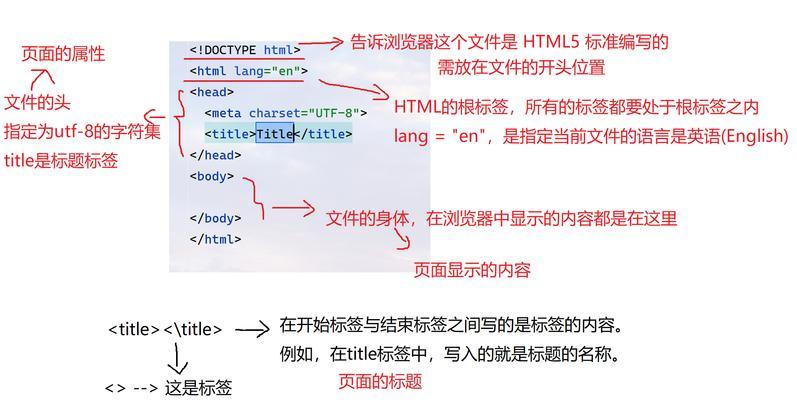
HTML(HyperTextMarkupLanguage)是构建网页的基础。在HTML中,元素是由开始标签、内容和结束标签组成的结构。属性则为HTML元素提供了额外的信息和指令,用于控制元素的行为或显示方式。在这一篇详尽的指南中,我们将探讨HTML中常见的元素属性,帮助您更好地掌握和使用HTML语言。

常见HTML元素及属性
1.全局属性
全局属性可以在几乎所有HTML元素中使用,以下是一些重要的全局属性:
`id`:为元素指定唯一的标识符。
`class`:为元素指定一个或多个类名,用于CSS样式或JavaScript的类选择器。
`style`:直接在元素上应用内联样式。
`title`:为元素添加额外信息,通常显示为工具提示。
示例代码:
```html
这里是内容。
```
2.链接元素``的属性
`href`:指定链接目标的URL。
`target`:指定链接应该如何被打开,例如`_blank`会在新标签页中打开链接。
`rel`:定义链接和目标之间的关系,如`rel="nofollow"`。
示例代码:
```html
```
3.图像元素``的属性
`src`:指定图像的URL。
`alt`:提供图像的替代文本,用于图像无法显示时的说明。
`width`和`height`:定义图像的宽度和高度。
示例代码:
```html

```
4.表单元素`
`action`:指定表单数据提交到哪个URL。
`method`:定义表单提交时所使用的HTTP方法,如`GET`或`POST`。
示例代码:
```html
```
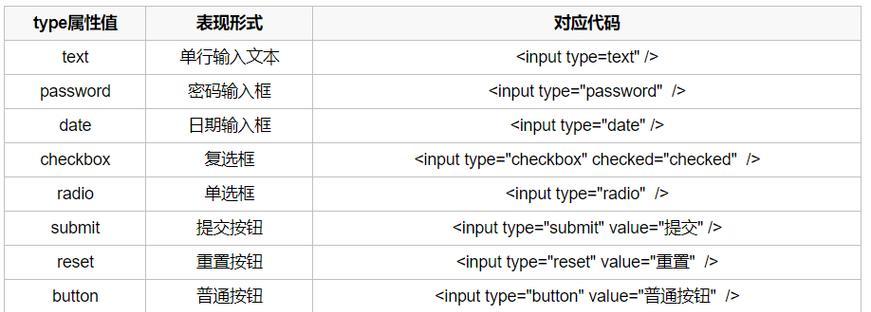
5.输入元素``的属性
`type`:定义输入字段的类型,如`text`、`password`、`submit`等。
`name`:指定输入字段的名称,用于表单数据提交。
`value`:设置输入字段的初始值。
`placeholder`:提供输入字段的提示信息。
示例代码:
```html
```

SEO优化小贴士
在撰写HTML内容时,运用合适的属性不仅可以提升网页的结构化和用户体验,还能对SEO产生积极的影响。例如:
使用`alt`属性为图像提供描述性文本,可以帮助搜索引擎理解图像内容,提升图片搜索的表现。
正确使用`title`属性,可以增加页面的可点击链接,同时也有助于关键词的密度和相关性。
利用`meta`标签中的`description`和`keywords`属性,虽然这些属性已经不再是搜索引擎排名的关键因素,但它们仍可影响搜索结果的展示。

结语
HTML属性是构建动态和交互式网页不可或缺的一部分。通过深入理解并合理运用这些属性,您可以创建更加丰富和有效的网页内容。掌握本文所提及的属性,将为您在网页设计和开发的道路上奠定坚实的基础。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML中包含的属性》
标签:HTML
- 上一篇: 盲盒网站玩法方案分析
- 下一篇: 网站分析报告要怎么写好