HTML行级标签有哪些?
![]() 游客
2025-07-13 20:28:01
1
游客
2025-07-13 20:28:01
1
在HTML的世界里,标签是构建网页结构和内容的基础元素。对于初学者来说,理解并掌握行级标签(inlinetags)和块级标签(block-leveltags)的区别尤为重要。行级标签,顾名思义,它们通常只包含数据和其他行内元素,不会形成新的行。它们是网页内容中细小但不可或缺的部分。本篇文章将深入探讨HTML中的行级标签,帮助你更好地理解其用途和功能,从而优化你的网页结构和内容布局。
什么是行级标签?
行级标签(也称为内联标签)是HTML中用于包裹文本或媒体内容的一部分,它们不会引起元素前后的新行。行级标签是相对于块级标签而言的,它们不会占据一整行的空间。理解这一点对于创建美观、功能性强的网页至关重要。

常见的HTML行级标签
``标签用于定义超链接,允许用户点击链接跳转到指定的URL。它是创建网页间导航和链接外部资源的关键元素。
```html
```
``标签:强调文本
``标签用于强调文本的重要性。它的内容通常以粗体显示,告诉浏览器该部分文字具有较高的重要性。
```html
这是一段重要的文本:我强烈建议您阅读所有说明。
```
``标签:强调文本(斜体)
与``标签类似,``标签用于强调文本,但其强调的含义是语气上的强调,通常显示为斜体。
```html
请注意不是所有的浏览器都支持HTML5。
```
``标签:行内容器
``标签是用于对行内元素进行分组的容器,它没有特定的含义,通常用于通过CSS来对特定部分进行样式设置。
```html
这是一个没有特定含义的标签。
```
``标签:插入图片
``标签用于在网页中插入图片,是网页设计中不可或缺的元素之一。通过`src`属性指定图片的URL,`alt`属性提供图片内容的文本描述。
```html

```
`
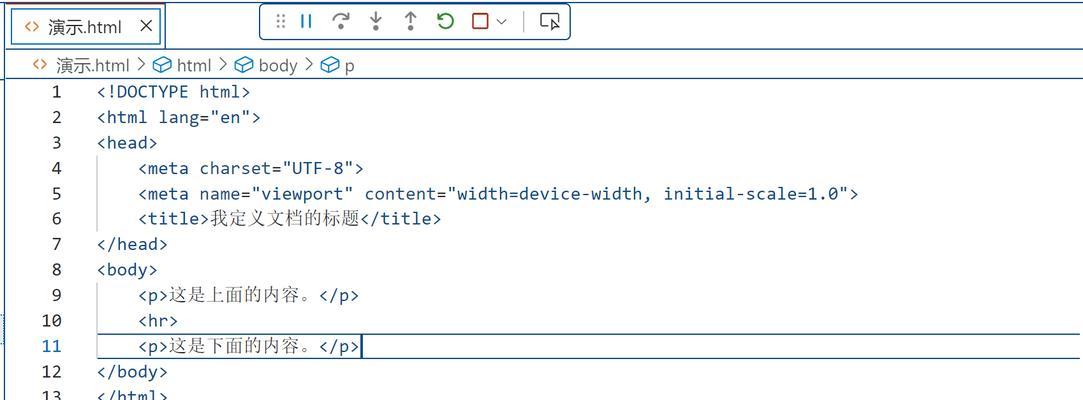
`标签:换行
虽然`
`标签在HTML5中已被`
`形式替代,但出于向后兼容的考虑,它仍被广泛使用。该标签用于插入一个换行符,属于一个特殊的行级标签,因为它不包含任何内容。
```html
这是第一行。
这是第二行。
```
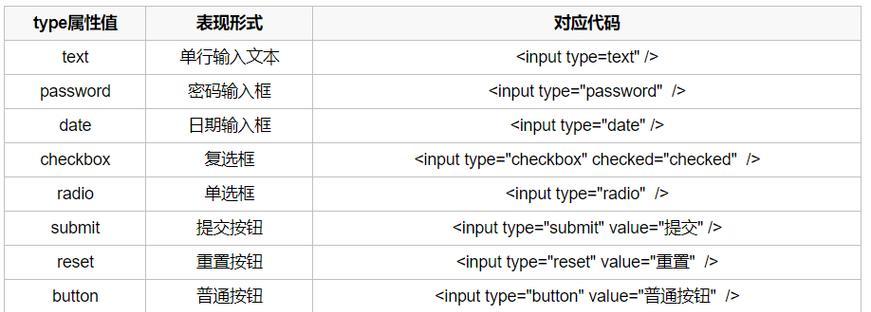
``标签:输入控件
``标签用于创建各种类型的输入控件,如文本框、复选框、单选按钮等,是创建表单的基础元素。
```html
```
`
`
```html
```
``和``标签:上标和下标
``和``标签分别用于定义上标文本和下标文本,常见于化学公式、数学表达式等。
```html
H2O是水的化学式。
E=mc2是爱因斯坦的质能方程式。
```
``标签:引用来源
``标签用于引用作品的标题,通常显示为斜体。它用于表示作品的名称,如书籍、歌曲、电影等。
```html
根据《三体》一书,宇宙是浩瀚无垠的。
```

行级标签的注意事项
在使用行级标签时,需要注意以下几点:
理解每个标签的语义意义,并根据内容的性质选择合适的标签。
避免使用行级标签来包裹块级元素,这可能会导致显示问题。
使用`
考虑可访问性,为``标签的`alt`属性提供适当的文本描述。

结语
掌握HTML行级标签对于创建结构良好、内容丰富的网页至关重要。通过上述的介绍和示例,相信你已经对这些行级标签有了深刻的理解和认识。在未来的网页设计和开发过程中,合理使用这些标签,将帮助你打造更加专业、易用的网页。记住,良好的实践总是从基础知识开始,一步一个脚印地构建你的网页开发技能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML行级标签有哪些?》
标签:HTML
- 上一篇: 如何应用百度地图提升网站的实用性和互动性
- 下一篇: 公司网站如何做推广
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 怎么做好博客网站?掌握这些关键策略和技巧
- 如何免费快速做网站推广?有哪些有效的方法?
- 如何制作五大网站架构图?步骤和要点是什么?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 如何找人做网站推广赚钱?有效策略和常见问题解答?
- 英语网站如何做推广?有效推广策略有哪些?
- 专业营销型网站如何打造?常见问题有哪些解决方法?
- 新手如何快速推广网站?有哪些有效策略和工具?
- 网站要如何宣传推广引流?有哪些有效的方法和策略?
- 企业云网站怎么做好营销?有哪些有效策略?
- 博客网站设计文献怎么写?如何撰写高质量的设计文献?
- 网站布局分析怎么写好呢?分析工具和步骤有哪些?
- HTML常用实用标签有哪些?如何正确使用它们?
- 网站如何推广运营?有效策略和常见问题解答?
- 非遗网站界面设计分析怎么写?如何提升用户体验?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 域名解析后上传网站的步骤是什么?遇到问题如何解决?
- 网站怎么找相关的关键词?有哪些高效方法?
- 如何搞网站推广代理商?选择合适的代理商有哪些技巧?
- 热门tag
- 标签列表
- 友情链接