HTML文本框属性有哪些?如何使用它们来优化表单设计?
![]() 游客
2025-07-13 22:28:01
3
游客
2025-07-13 22:28:01
3
在进行网页设计时,文本框是不可或缺的元素之一,它是用户输入数据的重要接口。HTML语言提供了多种文本框属性,以满足不同场景下的需求。本文将详细介绍HTML文本框属性,帮助您更好地理解和应用这些属性,从而优化网页交互体验。
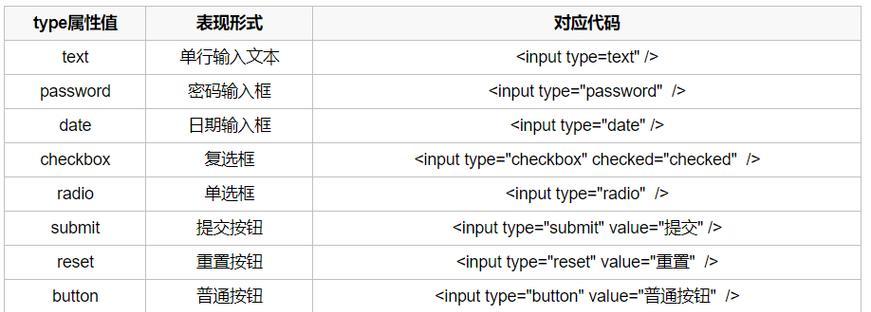
HTML文本框的种类
HTML中的文本框主要分为两大类:单行文本框(inputtype="text")和多行文本框(textarea)。前者用于输入单行文本信息,而后者则可以输入多行文本。
单行文本框的属性
单行文本框是最常见的输入控件,以下是一些常用的单行文本框属性:
`name`:定义文本框的名称,用于表单提交时识别各个字段。
`value`:设置文本框的默认值。
`placeholder`:提供一个提示信息,当用户开始输入时,提示信息消失。
`size`:定义文本框的可见宽度。
`maxlength`和`minlength`:分别设置用户可以输入的最大和最小字符数。
多行文本框的属性
多行文本框允许用户输入更长的文本,具有更多的属性:
`rows`:定义文本区域的可见行数。
`cols`:定义每行可见字符数。
`readonly`:设置文本框内容为只读。
`disabled`:禁用文本框,用户无法更改其内容。

深入理解文本框属性
name与value属性
`name`和`value`是表单元素非常重要的属性。`name`属性确保表单提交时,浏览器能够知道每项数据对应的字段名称。`value`属性则用于预填充文本框的内容,常用于显示用户之前输入过的信息。
placeholder属性的实用性
`placeholder`属性为用户提供了直观的输入指引,当用户开始输入时,提示信息会自动消失。这对于用户填写表单时提供了良好的引导,同时不会影响表单的提交。
size、maxlength和minlength属性的使用
通过调整`size`属性,可以控制文本框的可视宽度,适用于单行文本输入。`maxlength`和`minlength`则用于控制文本长度,保证输入数据的有效性和合理性。
多行文本框的特殊属性
多行文本框通过`rows`和`cols`属性控制文本区域的大小,而`readonly`和`disabled`属性则增加了文本框的使用场景。只读属性可以让用户查看内容但不能更改,而禁用属性则完全阻止用户与之交互。

常见问题解答
Q1:如何创建一个带有预设文本的文本框?
A1:可以使用`value`属性为文本框设置默认值。例如:
```html
```
Q2:如何让文本框只能输入特定长度的文本?
A2:可以使用`maxlength`属性设定最大长度,例如限制输入不超过20个字符:
```html
```
Q3:为什么需要使用placeholder属性?
A3:Placeholder属性为用户提供了一个输入提示,可以在用户输入前给出清晰的指示,提高表单的易用性和填写效率。

结语
通过以上介绍,我们可以看到HTML文本框属性在网页设计中的多样性和实用性。合理运用这些属性,不仅可以改善用户体验,还可以有效收集和管理用户输入的数据。掌握这些基础知识,对任何从事网页开发的人员都是至关重要的。
了解了HTML文本框属性后,您就可以开始尝试创建具有不同功能的文本输入区域,使您的网站表单更加专业和用户友好。在实际应用中,不断实践和探索HTML的各种属性,将有助于您打造更加丰富的网页交互功能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML文本框属性有哪些?如何使用它们来优化表单设计?》
标签:HTML
- 上一篇: 如何做网站推广获客
- 下一篇: HTML标签全解析:从基础到高级
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 怎么做好博客网站?掌握这些关键策略和技巧
- 如何免费快速做网站推广?有哪些有效的方法?
- 网站要如何宣传推广引流?有哪些有效的方法和策略?
- 博客网站设计文献怎么写?如何撰写高质量的设计文献?
- 如何制作五大网站架构图?步骤和要点是什么?
- 网站布局分析怎么写好呢?分析工具和步骤有哪些?
- 如何搞网站推广代理商?选择合适的代理商有哪些技巧?
- 如何找人做网站推广赚钱?有效策略和常见问题解答?
- 英语网站如何做推广?有效推广策略有哪些?
- 专业营销型网站如何打造?常见问题有哪些解决方法?
- 新手如何快速推广网站?有哪些有效策略和工具?
- 企业云网站怎么做好营销?有哪些有效策略?
- HTML常用实用标签有哪些?如何正确使用它们?
- 网站如何推广运营?有效策略和常见问题解答?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 域名解析后上传网站的步骤是什么?遇到问题如何解决?
- 网站怎么找相关的关键词?有哪些高效方法?
- 如何有效运营网站推广?掌握哪些策略能提升网站流量?
- 热门tag
- 标签列表
- 友情链接