HTML5的属性有哪些?如何在网页中正确使用它们?
![]() 游客
2025-07-25 08:28:01
4
游客
2025-07-25 08:28:01
4
随着互联网技术的飞速发展,网页设计标准也在不断更新。HTML5,作为最新版的超文本标记语言,已经逐渐成为网页开发的主流。它不仅仅是一个版本的更新,更是为现代网页提供了一整套新的工具和元素,让网页应用更加丰富、互动性更强。今天,就让我们一起来深入了解HTML5中的关键属性,掌握它们将有助于提升你的网页设计质量。
HTML5属性概述
HTML5中的属性在很多方面都得到了加强,不仅在表单元素上增加了大量新的输入类型和属性,也对多媒体和图形表现提供了更好的支持。下面,我们将逐一探讨HTML5中的一些重要属性。
全局属性
HTML5引入了一些全局属性,它们可以应用于所有HTML元素。这些属性包括但不限于:
`data*`:允许开发者自定义属性,以便存储私有数据。
`draggable`:指定元素是否可以拖动。
`spellcheck`:指示是否对元素内容进行拼写和语法检查。
表单增强属性
HTML5对表单元素进行了大幅度的增强,以下是一些重要的新属性:
`placeholder`:为输入框提供提示信息,当输入框为空时显示。
`autofocus`:当页面加载完成后,自动将焦点设置到指定的输入元素。
`required`:标记输入字段为必填项,表单提交前必须填写。
`pattern`:通过正则表达式定义输入内容的格式。
新的输入类型
HTML5引入了多种新的输入类型,例如:
`email`:用于输入电子邮箱地址。
`url`:用于输入网址。
`number`:用于输入数字。
`range`:用于输入一定范围内的数字。
`search`:专门用于搜索框。
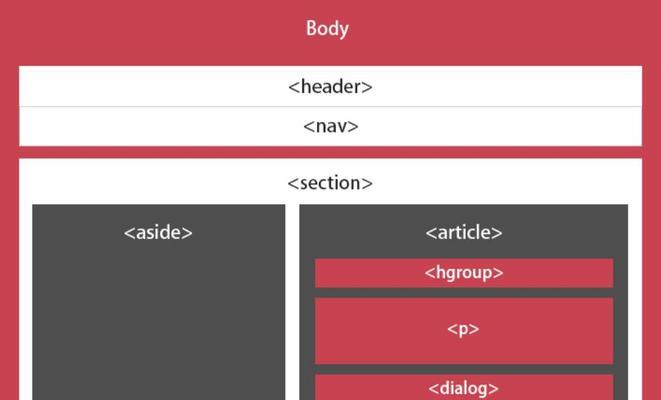
语义化标签
HTML5新增的语义化标签,如:
`article`:表示页面中独立的、自包含的内容区域。
`section`:表示文档中的一个区块,通常包含一个标题。
`nav`:用于导航链接的部分。
`aside`:表示与周围内容相关联的内容,但不构成主要内容部分。
多媒体和图形
对于多媒体和图形处理,HTML5同样提供了新的属性:
`srcset`和`sizes`:用于``标签,提供了图片资源的不同大小版本,以适应不同分辨率的屏幕。
`
`
交互性增强
为了增强网页的交互性,HTML5提供了一些新的API,例如:
WebStorage:包括localStorage和sessionStorage,用于在客户端存储数据。
WebWorkers:允许运行后台JavaScript,不干扰用户界面。
Geolocation:提供地理位置信息,让网站能够获取用户的地理位置。
表单验证
HTML5还包含了一套新的表单验证机制,这些属性可以帮助开发者在前端进行数据验证:
`novalidate`:阻止表单进行默认的验证行为。
`formnovalidate`:用于表单提交按钮,阻止提交时验证表单。

互动:掌握HTML5属性的实践
在了解了HTML5的属性之后,接下来,就是将这些知识应用到实践中去。尝试以下步骤,以加深对HTML5属性的理解:
1.创建一个简单的HTML5页面,包含上述提到的语义化标签。
2.在页面中添加`audio`和`video`标签,并测试不同格式的媒体文件。
3.利用`input`标签的多种类型,创建一个功能丰富的表单。
4.使用WebStorageAPI,在客户端存储和检索数据。
5.浏览器通常会提供开发者工具,使用这些工具检查新属性的效果和验证数据。

常见问题
在开发过程中,可能会遇到一些问题,这里列出几个常见的问题及其解决方案:
问题:我的页面中的`audio`标签不工作,我应该怎么办?
解决方案:确保使用了正确的文件格式,如mp3、oga等。同时检查浏览器是否支持该格式。你也可以提供多种格式的媒体文件,以提高兼容性。
问题:我在表单验证时遇到了麻烦,怎么解决?
解决方案:确保所有需要验证的输入元素都使用了正确的HTML5验证属性,如`required`、`pattern`等。检查JavaScript验证代码是否正确执行。

结语
HTML5的引入无疑为网页设计带来了性的变化。通过学习和使用HTML5的属性,开发者可以创建更加高效、互动和富有吸引力的网页。希望这篇文章能为你打开HTML5世界的大门,让你在网页设计的道路上更进一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5的属性有哪些?如何在网页中正确使用它们?》
标签:HTML5
- 上一篇: 抖音屏蔽关键词无法显示?如何解决这一问题?
- 下一篇: 关闭抖音关键词推荐视频的步骤是什么?如何操作?
- 搜索
- 最新文章
- 热门文章
-
- 如何在网站里加广告推广?有哪些有效的方法和技巧?
- 怎么分析网站优化方向?SEO专家的建议是什么?
- 网站的分析与设计怎么写?如何确保网站设计的SEO友好性?
- 抖音贵州特色关键词有哪些?把握地域特色的推广策略是什么?
- 如何推广网站话术?有效提升网站流量的策略是什么?
- HTML元素块级与内联区别是什么?如何区分它们?
- 网站关键词怎么刷排名?有效提升SEO排名的策略是什么?
- 营销网站怎么收录?提高搜索引擎排名的策略是什么?
- 淘宝万象台关键词出价变动的应对策略是什么?如何调整出价提高关键词效果?
- 博客网站介绍怎么写?如何吸引读者并提高SEO排名?
- 企业网站推广的正确方法是什么?常见误区有哪些?
- 如何在抖音中搜索同行业关键词?
- 淘宝关键词信息如何确定?如何判断关键词的真假?
- 如何营销网站推广?有效策略和常见问题解答?
- HTML表格标记全解析:哪些标记是必须了解的?
- 快速获取网站关键词的策略有哪些?如何有效提升SEO排名?
- 抖音热播版电影关键词是什么?如何观看?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 网站出营销方案怎么做?如何制定有效的营销策略?
- HTML有哪些单独标记?它们的用途是什么?
- 热门tag
- 标签列表
- 友情链接