HTML5技术包括哪些?如何利用这些技术开发网页?
![]() 游客
2025-07-24 11:28:03
6
游客
2025-07-24 11:28:03
6
随着互联网的迅猛发展,网页技术也经历了多次革新。HTML5作为最新的HTML标准,不仅改进了Web应用程序的功能,也提升了用户体验。本文将详细介绍HTML5所包含的技术,旨在为读者提供一个全面、深入的理解,帮助开发者和爱好者们更好地掌握这一关键的网页技术。
HTML5核心特性
HTML5,作为超文本标记语言(HTML)的第五次重大修订版,它在保持向下兼容性的同时,引入了大量新特性,包括新的语义元素、增强的多媒体、图形、存储能力以及更强大的数据处理能力。接下来,我们将逐一解析这些核心特性。
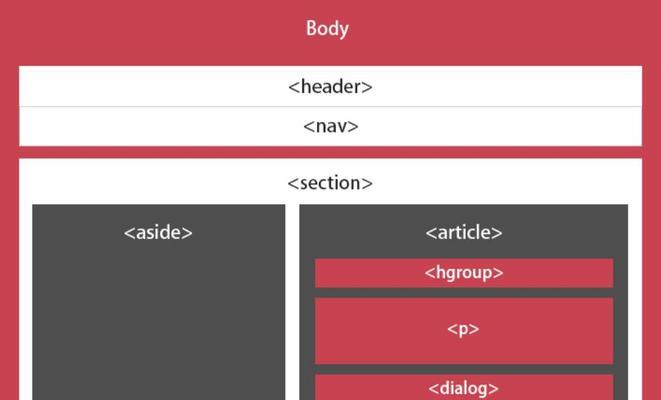
新增的语义元素
HTML5引入了许多新的语义元素,使得网页文档结构更清晰,搜索引擎和浏览器能更好地理解页面内容。`
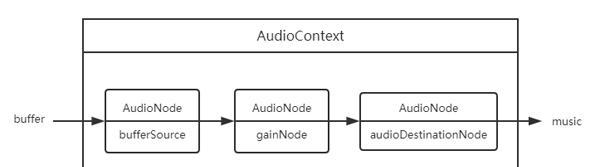
增强的多媒体支持
在HTML5中,`
图形和绘图能力
借助于HTML5中的`
本地存储和离线应用
HTML5增加了本地存储的能力,包括`localStorage`和`sessionStorage`,使得网页可以存储大量数据在本地而无需通过服务器。`ApplicationCache`(AppCache)的使用,使得网页可以被离线浏览,极大地提升了应用的可用性和用户体验。
表单的改进
HTML5对表单进行了大幅度的增强,增加了诸如`
设备API的整合
HTML5整合了多种设备API,如地理位置、摄像头、麦克风等,使得网页应用可以直接与用户的硬件交互。这一改变为开发位置服务、实时视频分享等创新应用提供了可能。

HTML5技术的实际应用
了解HTML5的理论知识是基础,而将这些技术应用于实际开发中,才能充分发挥HTML5的强大功能。通过使用`

常见问题与实用技巧
如何保证跨浏览器兼容性?
由于HTML5是较新的技术,不同浏览器对其支持程度不同。开发者可以通过使用polyfills(代码填充)和shims(垫片)来弥补老版本浏览器的功能不足,确保网页在不同环境下都能正常工作。
HTML5在移动设备上的表现如何?
HTML5设计之初就考虑到了移动设备的需求,因此它对触摸事件有着良好的支持。随着移动设备的普及,HTML5在移动浏览器上的表现相当出色,广泛应用于移动应用开发。
如何测试和优化HTML5应用?
可以通过浏览器提供的开发者工具(如Chrome的开发者工具)来测试和调试HTML5应用。同时,应用缓存技术、代码压缩和优化等手段可以提升网页的加载速度和运行效率。

HTML5作为推动现代网页发展的关键技术,通过引入新的语义标签、多媒体支持、图形处理、本地存储和设备API等特性,为开发者带来了无限的可能。掌握HTML5的各个方面,不仅能够提升开发效率,还能创造出更加丰富和互动的用户体验。无论是在桌面浏览器还是移动设备上,HTML5都在不断证明其强大的生命力和广泛的应用前景。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5技术包括哪些?如何利用这些技术开发网页?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 网站的关键词怎么优化?如何提升搜索引擎排名?
- 内容分类如何在2025年优化SEO?SEO与内容分类的关系是什么?
- 抖音柑橘类水果的热门搜索关键词是什么?如何找到受欢迎的柑橘视频?
- 网站架构怎么设计?如何确保网站的SEO友好性?
- 网站关键词怎么样优化效果最佳?如何检测关键词排名?
- HTML标签语言有哪些?如何正确使用它们?
- 如何在网站里加广告推广?有哪些有效的方法和技巧?
- UI设计师必须掌握的HTML知识点有哪些?
- 怎么分析网站优化方向?SEO专家的建议是什么?
- 网站的分析与设计怎么写?如何确保网站设计的SEO友好性?
- HTML列表类型有哪些?它们的使用场景是什么?
- 网站的市场分析怎么做?如何通过分析提升网站竞争力?
- 网站关键词怎么刷排名?有效提升SEO排名的策略是什么?
- 博客网站主题怎么介绍?如何吸引读者并保持内容更新?
- 网站改版方案怎么做好?改版后如何保持SEO排名?
- 抖音贵州特色关键词有哪些?把握地域特色的推广策略是什么?
- 如何剪辑20秒的抖音配音视频?剪辑过程中常见问题有哪些?
- 网站架构图怎么做?如何设计出高效的网站结构图?
- HTML元素块级与内联区别是什么?如何区分它们?
- 如何推广自己的手机网站?有效策略和常见问题解答?
- 热门tag
- 标签列表
- 友情链接