网站架构图怎么做?如何设计出高效的网站结构图?
![]() 游客
2025-07-19 08:56:02
29
游客
2025-07-19 08:56:02
29
在如今数字化迅猛发展的时代,网站架构图已成为设计和理解网站结构的重要工具。它帮助设计师、开发者和项目管理人员清晰地展示和交流网站的层次结构和布局。尤其是三级网站架构图,它将网站分为首页、分类页、内容页三个层级,让复杂的信息变得井然有序。本文将为您详细阐述三级网站架构图的制作步骤,并提供一些实用技巧,帮助您轻松制作出高效、专业的架构图。
一、理解三级网站架构的基本概念
在开始制作三级网站架构图之前,我们首先需要了解什么是三级网站架构。简单来说,三级网站架构是一种网站结构设计方式,它通常包括三个层级:
1.首页:这是网站的第一层,通常是用户访问网站时最先看到的页面。
2.分类页:这是网站的第二层,主要包含按类别划分的不同部分,比如博客分类、产品分类等。
3.内容页:这是网站的第三层,包含具体的网页内容,如文章详情、产品详情等。

二、制作三级网站架构图的步骤
1.需求分析
在开始动手之前,了解您的网站需要展示哪些内容以及这些内容的层级关系至关重要。收集所有必要的信息,并确定首页需要链接到哪些主要分类页,以及分类页下应该有哪些内容页。
2.选择合适的工具
市面上有许多工具可以帮助您制作架构图,包括但不限于Visio、Lucidchart、MindManager等。根据您的需求和习惯,选择一个适合您的工具。
3.开始设计
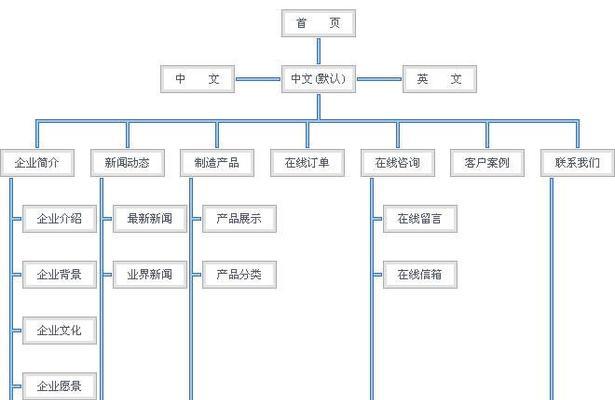
步骤1:创建首页节点
在工具中创建一个中心节点,标记为“首页”。这将是架构图的核心,其他所有节点都将与它相连。
步骤2:添加分类页节点
围绕首页节点,创建与之直接相连的分类页节点。每个节点代表一个主要的网站类别,例如“关于我们”、“产品介绍”、“联系方式”等。
步骤3:连接内容页节点
对于每一个分类页节点,进一步添加与之相连的内容页节点。内容页节点应该包含具体的信息,例如“公司历史”、“产品A详情”、“联系表单”等。
4.确定层级关系
在设计的过程中,确保每一层都清晰地展现了其层级,不要混淆不同层级的节点。
5.添加描述和细节
在每个节点旁边添加简短的文字描述,说明该页面的内容和功能。这样不仅使架构图更易于理解,也有助于其他项目成员了解每个页面的具体用途。
6.审核和完善
设计完成后,仔细审核架构图的每一个细节,确保没有遗漏任何页面,层次清晰,并且逻辑合理。

三、三级网站架构图制作技巧
1.使用统一的图形和颜色代码
为不同层级的页面使用统一的图形代表,比如首页使用圆形,分类页使用方形,内容页使用三角形。同时,用颜色区分不同的层级,使架构图更加直观。
2.保持简洁
尽管您需要添加详细信息,但确保架构图整体简洁、不拥挤。可读性和清晰性是关键。
3.保持一致的命名规则
为每一个节点制定清晰、一致的命名规则,这样在团队协作中可以减少歧义。
4.利用布局体现重要性
在布局上,重要的节点可以放在更显眼的位置,如首页的直接子节点可以更靠近中心。

四、常见问题解答
1.如何确定分类页和内容页的数量?
确定分类页和内容页的数量,需要基于您网站的总体目标、内容量和用户的使用习惯。通常,一个清晰的分类可以减少内容页的数量,使用户更容易找到他们需要的信息。
2.可以在一个架构图中展示多级架构吗?
是的,一个架构图可以展示更多层级,但过多的层级可能导致架构图难以阅读。如果内容非常复杂,考虑分层展示或制作多个相互关联的架构图。
五、
通过以上步骤,您将能够制作出一个既美观又实用的三级网站架构图。一个清晰的架构图不仅有助于团队之间的沟通,还可以提高网站的用户体验。确保您在设计过程中考虑到每一个细节,并使用合适的工具和技术来实现这一目标。通过不断优化,您的网站将更易于管理和维护,同时也能更好地满足用户的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《网站架构图怎么做?如何设计出高效的网站结构图?》
标签:网站架构图
- 搜索
- 最新文章
- 热门文章
-
- 如何在网站里加广告推广?有哪些有效的方法和技巧?
- 怎么分析网站优化方向?SEO专家的建议是什么?
- 网站的分析与设计怎么写?如何确保网站设计的SEO友好性?
- 抖音贵州特色关键词有哪些?把握地域特色的推广策略是什么?
- 如何推广网站话术?有效提升网站流量的策略是什么?
- HTML元素块级与内联区别是什么?如何区分它们?
- 网站关键词怎么刷排名?有效提升SEO排名的策略是什么?
- 营销网站怎么收录?提高搜索引擎排名的策略是什么?
- 淘宝万象台关键词出价变动的应对策略是什么?如何调整出价提高关键词效果?
- 博客网站介绍怎么写?如何吸引读者并提高SEO排名?
- 企业网站推广的正确方法是什么?常见误区有哪些?
- 如何在抖音中搜索同行业关键词?
- 淘宝关键词信息如何确定?如何判断关键词的真假?
- 如何营销网站推广?有效策略和常见问题解答?
- HTML表格标记全解析:哪些标记是必须了解的?
- 快速获取网站关键词的策略有哪些?如何有效提升SEO排名?
- 抖音热播版电影关键词是什么?如何观看?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 网站出营销方案怎么做?如何制定有效的营销策略?
- HTML有哪些单独标记?它们的用途是什么?
- 热门tag
- 标签列表
- 友情链接