有哪些有趣的HTML标签和属性?它们的用途是什么?
![]() 游客
2025-07-23 12:56:29
6
游客
2025-07-23 12:56:29
6
在互联网的世界里,HTML(超文本标记语言)作为构建网页内容的骨架,一直在不断的进化和更新。随着HTML5的发布,网页技术迎来了一场。它不仅优化了网页的结构和内容,还增添了许多令人兴奋的特性和功能。本文将带你探索那些既实用又有趣的HTML5特性,并指导你如何使用它们来提升你的网页体验。
在深入介绍有趣的特性之前,我们先来简单了解一下HTML5。HTML5是HTML的第五次重大修订,它于2014年10月正式发布。它不仅改善了对多媒体内容的支持,还提供了更丰富的API接口,使得网页的功能性更接近于桌面应用程序。它包括了新的语义标签、绘图API、离线存储、拖放API以及更多其他功能。

有趣的HTML5特性
1.语义化标签
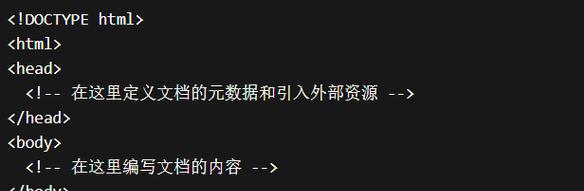
HTML5引入了新的语义化标签,如`
如何使用:在创建文档时,根据内容的逻辑结构选择适当的标签。将博客文章的主体内容放在`
2.画布(Canvas)
HTML5中的`
如何使用:在HTML中添加一个`
```javascript
varcanvas=document.getElementById('myCanvas');
varctx=canvas.getContext('2d');
ctx.fillStyle="FF0000";
ctx.fillRect(0,0,150,100);
```

3.本地存储(LocalStorage)
LocalStorage是HTML5提供的一种客户端存储解决方案。它允许网页在用户的浏览器中存储数据,即使关闭浏览器窗口,数据依然可以被保存。
如何使用:使用LocalStorage存储数据非常简单。下面是一个简单的例子,演示如何存储和读取数据:
```javascript
//存储数据
localStorage.setItem('name','张三');
//读取数据
varname=localStorage.getItem('name');
console.log(name);//输出:张三
```
4.音视频API
HTML5支持`
如何使用:在HTML中直接嵌入音视频文件:
```html
您的浏览器不支持audio元素。
您的浏览器不支持video元素。
```
5.拖放API
HTML5的拖放API允许用户通过拖动和放置元素来执行交互。这为网页增加了更多动态交互性。
如何使用:下面是一个简单的拖放操作示例:
```javascript
//绑定拖动事件
document.getElementById('drag1').ondragstart=function(event){
event.dataTransfer.setData("text/plain",event.target.id);
//绑定放置事件
document.getElementById('drop1').ondrop=function(event){
event.preventDefault();
vardata=event.dataTransfer.getData("text");
event.target.appendChild(document.getElementById(data));
```
6.地理定位
通过HTML5的地理定位API,网页能够请求用户的地理位置信息。这是一个提升用户体验的有趣功能,但需注意用户隐私保护。
如何使用:请求用户的地理位置:
```javascript
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
//浏览器不支持地理定位
functionshowPosition(position){
console.log('Latitude:'+position.coords.latitude+'\nLongitude:'+position.coords.longitude);
functionshowError(error){
switch(error.code){
caseerror.PERMISSION_DENIED:
alert("UserdeniedtherequestforGeolocation.");
break;
caseerror.POSITION_UNAVAILABLE:
alert("Locationinformationisunavailable.");
break;
caseerror.TIMEOUT:
alert("Therequesttogetuserlocationtimedout.");
break;
caseerror.UNKNOWN_ERROR:
alert("Anunknownerroroccurred.");
break;
```
7.WebWorkers
HTML5中的WebWorkers允许网页在后台运行JavaScript代码,这可以提高大型应用的响应速度和性能。
如何使用:创建和使用一个WebWorker:
```javascript
//创建一个新的webworker
varworker=newWorker('worker.js');
//监听消息
worker.onmessage=function(event){
document.getElementById('result').innerHTML=event.data;
//向webworker发送消息
worker.postMessage('Hello,World!');
```
在`worker.js`中处理消息:
```javascript
onmessage=function(event){
//处理消息
varresult='Receivedmessage:'+event.data;
//发送返回消息
postMessage(result);
```

结语
综合以上,HTML5的出现使得网页开发变得更为强大和灵活。通过利用这些有趣的HTML5特性,开发者可以创建更加丰富、互动性更强的网页应用。随着Web技术的不断进步,HTML5将成为构建现代网页不可或缺的一部分。无论你是经验丰富的前端开发人员,还是初学者,学习并掌握HTML5的这些特性,都将为你的网页开发之旅带来无限可能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《有哪些有趣的HTML标签和属性?它们的用途是什么?》
标签:HTML
- 上一篇: 如何有效推广你的app网站?常见策略有哪些?
- 下一篇: 拼多多搜索关键词怎么看?查看步骤详细说明?
- 搜索
- 最新文章
- 热门文章
-
- HTML5标签类型有哪些?如何正确使用它们?
- 怎么优化网站的关键词裙?关键词布局有哪些技巧?
- HTML无效标签有哪些?如何识别和处理它们?
- 怎么添加网站的关键词?添加关键词的正确步骤是什么?
- 网站架构图怎么展示出来?如何优化网站结构以提高SEO效果?
- 网站架构怎么介绍?如何优化以提升SEO效果?
- HTML能嵌入哪些编程语言?如何实现?
- 网站如何推广文案朋友圈?有效策略有哪些?
- 如何做网站推广代理?代理过程中常见的问题有哪些?
- 做网站公司如何推广?有哪些有效的推广策略?
- 个人网站怎么做内容分析?内容分析的步骤和技巧是什么?
- HTML初学者应该学习哪些内容?如何系统掌握HTML基础?
- 设定关键词网站怎么做?如何优化提高搜索引擎排名?
- 网站权重怎么改版?改版后如何保持或提升权重?
- 如何做网站优化推广?网站优化推广的常见问题有哪些?
- 抖音营销论文网站怎么写?如何有效利用抖音进行论文营销?
- 如何做企业网站推广工作?有效策略和常见问题解答?
- 网站架构怎么划分?如何优化网站结构以提高SEO效果?
- 网站的关键词怎么优化?如何提升搜索引擎排名?
- 大学网站主页分析怎么做?如何优化用户体验和SEO效果?
- 热门tag
- 标签列表
- 友情链接