HTML基本表达式有哪些?如何正确使用它们?
![]() 游客
2025-07-23 10:56:02
6
游客
2025-07-23 10:56:02
6
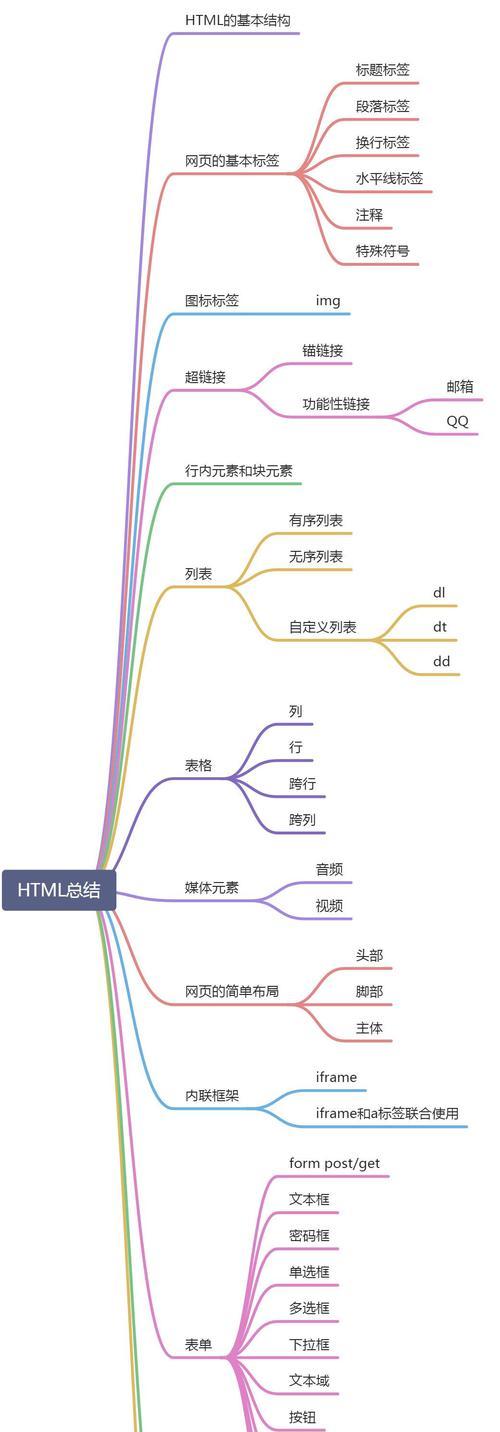
HTML(HyperTextMarkupLanguage)是一种用于创建网页的标准标记语言。它定义了网页的结构和内容。在HTML中,我们使用标签(tags)来标记和组织网页内容,这些标签构成了网页的基本表达式。在本文中,我们将深入了解HTML中的基本表达式,并探讨其如何构成网页的基础结构。
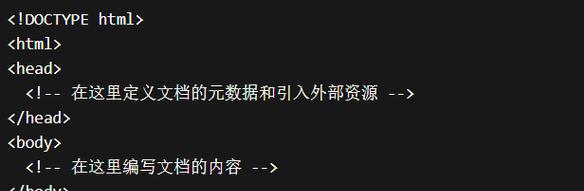
HTML标签的基本构成
HTML文档由一系列的元素(elements)构成,每个元素都是以开始标签(starttag)开始,以结束标签(endtag)结束。在某些情况下,元素可以是自闭合的(self-closing),也就是说,它不需要单独的结束标签。换行标签`
`就是一个自闭合标签。

常见的HTML基本表达式
1.文档类型声明(Doctype)
文档类型声明是告诉浏览器当前页面使用的是哪种HTML版本的标准。对于HTML5,文档类型声明非常简单:
```html
```
2.html元素
``元素是所有HTML页面的根元素,它包含了整个页面的内容。
```html
```
3.head元素
`
`元素包含了文档的元数据,如标题、链接到样式表和脚本等。```html
```
4.title元素
`
```
5.body元素
`
`元素包含了可见的页面内容,如文本、图片、链接和按钮等。```html
一级标题
这是一个段落。
```
6.标题元素
HTML中的标题元素`
`到``,用来定义不同级别的标题,``是最高级别,``是最低级别。
`是最高级别,``是最低级别。
```html
主标题
次级标题
```
7.段落元素
`
`元素用来定义文本的一个段落。
```html
这是一个段落。
```
8.链接元素
``元素用来创建超链接,可以链接到其他页面或页面内的不同位置。
```html
```
9.图片元素
``元素用于在网页中嵌入图片,它是一个自闭合标签。
```html

```
10.列表元素
`
- `,`
- `分别用于创建无序列表、有序列表和列表项。
```html
- 列表项一
- 列表项二
```

深入理解HTML基本表达式的必要性
HTML基本表达式是构建网页的基础。掌握这些表达式的用法对于任何一个希望创建和管理网页内容的人来说都是至关重要的。了解如何使用标签和属性可以提高网页的可读性、可访问性和功能性,这对于搜索引擎优化(SEO)和用户体验(UX)同样重要。

实用技巧:验证和测试HTML代码
在编写HTML代码后,验证和测试是非常重要的步骤。你可以使用W3C的HTML验证服务来检查代码中是否有错误。使用浏览器的开发者工具进行调试也是确保代码正确性的实用技巧。
结语
在HTML的丰富世界中,基本表达式是构建网页的基石。了解和掌握这些元素和标签,对于任何想要创建和维护网页内容的开发者来说都是必不可少的。通过本篇文章的学习,相信你已经对HTML中的基本表达式有了清晰和深入的认识。现在,你可以自信地开始创建你自己的网页,并将其呈现给全世界。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML基本表达式有哪些?如何正确使用它们?》
标签:HTML
- `,`
- 搜索
- 最新文章
- 热门文章
-
- HTML5标签类型有哪些?如何正确使用它们?
- 怎么优化网站的关键词裙?关键词布局有哪些技巧?
- HTML无效标签有哪些?如何识别和处理它们?
- 怎么添加网站的关键词?添加关键词的正确步骤是什么?
- 网站架构图怎么展示出来?如何优化网站结构以提高SEO效果?
- 网站架构怎么介绍?如何优化以提升SEO效果?
- HTML能嵌入哪些编程语言?如何实现?
- 网站如何推广文案朋友圈?有效策略有哪些?
- 如何做网站推广代理?代理过程中常见的问题有哪些?
- 做网站公司如何推广?有哪些有效的推广策略?
- 个人网站怎么做内容分析?内容分析的步骤和技巧是什么?
- HTML初学者应该学习哪些内容?如何系统掌握HTML基础?
- 设定关键词网站怎么做?如何优化提高搜索引擎排名?
- 网站权重怎么改版?改版后如何保持或提升权重?
- 如何做网站优化推广?网站优化推广的常见问题有哪些?
- 抖音营销论文网站怎么写?如何有效利用抖音进行论文营销?
- 如何做企业网站推广工作?有效策略和常见问题解答?
- 网站架构怎么划分?如何优化网站结构以提高SEO效果?
- 网站的关键词怎么优化?如何提升搜索引擎排名?
- 大学网站主页分析怎么做?如何优化用户体验和SEO效果?
- 热门tag
- 标签列表
- 友情链接