HTML中的都域有哪些?它们各自的作用是什么?
![]() 游客
2025-07-25 15:28:02
4
游客
2025-07-25 15:28:02
4
在讨论HTML文档结构时,了解不同类型的都域是非常重要的。HTML都域指的是在HTML文档中可以包含的内容区域,它们具有特定的语义意义和作用,对网页的结构化组织以及搜索引擎优化(SEO)起到关键作用。本文将详细介绍HTML中常见的都域,并指导读者如何有效使用它们。
1.什么是HTML都域
HTML都域是文档类型声明(DocumentTypeDeclaration,DTD)的一部分,它定义了HTML文档的版本和类型。在HTML5中,我们使用``来声明一个HTML5文档。它告诉浏览器该页面使用的是HTML5规范,帮助浏览器以标准模式渲染页面。

2.``都域
``是所有HTML页面的根元素。它包含了整个HTML文档的内容,并且通常包含了`
`和``两个子元素。示例代码:
```html
```
说明:
`lang`属性用于声明页面内容的主要语言,对SEO和辅助技术(如屏幕阅读器)非常重要。

3.``都域
`
`都域包含了文档的元数据,如字符编码声明、文档标题、链接到外部资源(如CSS和JavaScript文件)以及元数据信息(如作者、描述和关键字)。示例代码:
```html
```
说明:
`

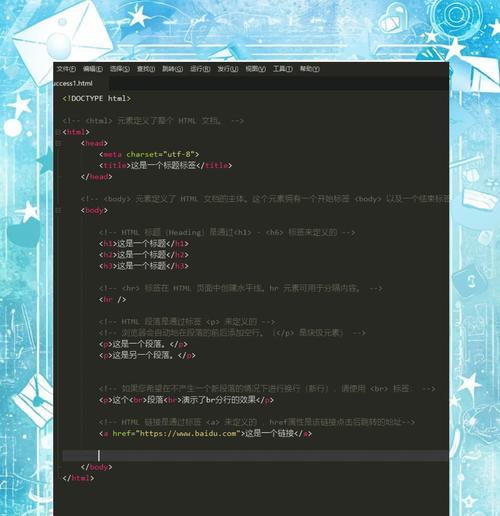
4.``都域
`
`都域包含了所有在网页上可见的内容,包括文本、图片、链接、列表、表格、表单和各种多媒体元素等。示例代码:
```html
主标题
段落内容。

```
说明:
`
`至``定义了六级标题,其中``最重要,通常用于页面的主要标题。
`最重要,通常用于页面的主要标题。
`
`定义段落,是文本的基本单位。
``用于嵌入图片,`alt`属性提供了图片的文字描述,这对搜索引擎和视障用户是必需的。
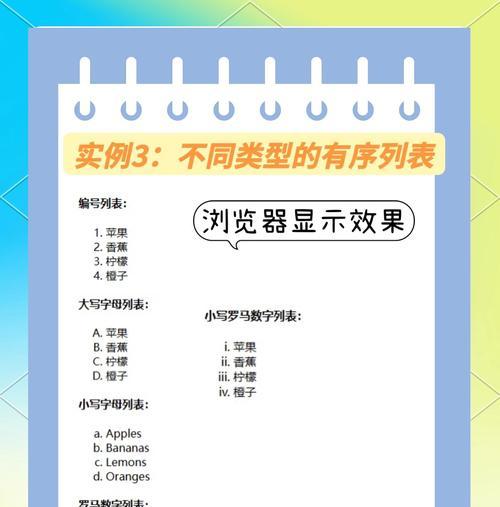
5.其他重要都域
除了上述常见的都域,HTML还包含其他一些重要的都域,它们为特定类型的内容提供了结构化的语义。
`
`
`
`
`
6.都域的正确使用
正确使用HTML都域不仅有助于构建语义化的页面结构,还能提高网页的可访问性和SEO效果。以下是一些使用都域的建议:
使用`
利用`
使用`
`
确保所有图像都有`alt`属性,以提供图片内容的文字描述。
7.结语
通过掌握HTML中的都域,您可以创建结构清晰、易于维护的网页,并通过优化文档结构来提高页面的SEO排名。记得每个都域都有其特定用途和语义,合理利用这些都域将使您的网页更加符合标准,并能更好地被搜索引擎抓取和用户阅读。本文详细介绍了HTML中常用都域的使用方法和重要性,希望这些信息能够帮助您在创建高质量网页时更加得心应手。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML中的都域有哪些?它们各自的作用是什么?》
标签:HTML
- 上一篇: 2025年哪些视觉搜索优化工具最有效?如何选择?
- 下一篇: 如何正确使用淘宝关键词堆砌生成器?
- 搜索
- 最新文章
- 热门文章
-
- 如何在网站里加广告推广?有哪些有效的方法和技巧?
- 怎么分析网站优化方向?SEO专家的建议是什么?
- 网站的分析与设计怎么写?如何确保网站设计的SEO友好性?
- 抖音贵州特色关键词有哪些?把握地域特色的推广策略是什么?
- 如何推广网站话术?有效提升网站流量的策略是什么?
- HTML元素块级与内联区别是什么?如何区分它们?
- 网站关键词怎么刷排名?有效提升SEO排名的策略是什么?
- 营销网站怎么收录?提高搜索引擎排名的策略是什么?
- 淘宝万象台关键词出价变动的应对策略是什么?如何调整出价提高关键词效果?
- 博客网站介绍怎么写?如何吸引读者并提高SEO排名?
- 企业网站推广的正确方法是什么?常见误区有哪些?
- 如何在抖音中搜索同行业关键词?
- 淘宝关键词信息如何确定?如何判断关键词的真假?
- 如何营销网站推广?有效策略和常见问题解答?
- HTML表格标记全解析:哪些标记是必须了解的?
- 快速获取网站关键词的策略有哪些?如何有效提升SEO排名?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 网站出营销方案怎么做?如何制定有效的营销策略?
- HTML有哪些单独标记?它们的用途是什么?
- 如何做服装网站推广运营?有哪些有效的策略和技巧?
- 热门tag
- 标签列表
- 友情链接