HTML5的特点有哪些
![]() 游客
2025-07-13 21:56:02
1
游客
2025-07-13 21:56:02
1
随着互联网技术的不断发展,网页技术也在不断更新换代,HTML5作为当前最主流的网页标记语言,已经广泛应用于各大网站和网络应用中。HTML5的出现,不仅使得网页内容更加丰富、互动性更强,还带来了许多新的特性和优势。本文将详细介绍HTML5的特点,并通过实例展示其在现代网页开发中的应用。
HTML5的核心特性
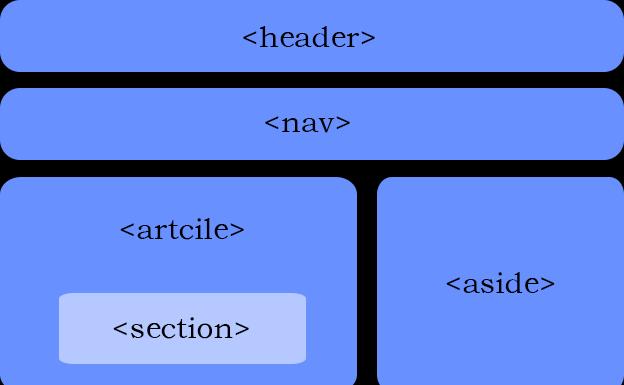
1.简洁的文档结构
HTML5在文档结构上进行了简化,移除了许多旧版本中的冗余标签,引入了语义化的元素如`
2.多媒体支持
HTML5的一大亮点是对多媒体内容的原生支持,无需额外插件即可播放音频(`
3.图形和动画
通过`
4.地理定位
HTML5提供了地理定位API,允许网站访问用户的位置信息。这一特性使得基于位置的服务成为可能,如地图导航、位置相关的广告推送等。
5.离线存储
借助WebStorage和离线数据库技术,HTML5允许网页在无网络连接的情况下也能正常工作。这意味着,用户可以保存数据和应用状态,提高应用的可用性和响应速度。
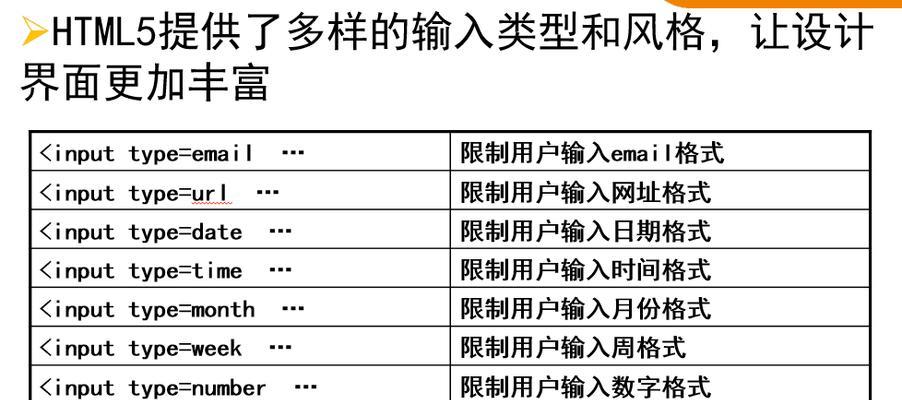
6.表单增强
HTML5对表单元素进行了扩展,增加了如``元素的`type`属性值,支持email、url等新的数据类型。HTML5还提供了表单验证功能,提高了数据的准确性和安全性。
7.跨设备兼容性
HTML5设计之初就考虑到了各种设备的兼容性问题,无论是PC、平板还是智能手机,都能提供一致的用户体验。

HTML5的实用技巧和常见问题
实用技巧
利用`
使用`
对于复杂动画和游戏开发,结合CSS3和JavaScript可以实现更多交互效果。
常见问题
浏览器兼容性:不同浏览器对HTML5的支持程度不同。开发者需要测试不同的浏览器,确保网页的兼容性。
数据存储安全:离线存储虽然方便,但开发者必须确保数据的安全性,防止数据被非法访问或滥用。

HTML5应用案例
一个典型的HTML5应用案例是在线视频网站。通过HTML5的`

结语
HTML5以其丰富的特性、良好的兼容性和强大的功能,在现代网页开发中占据着举足轻重的地位。通过上文的介绍,相信你已经对HTML5的特点有了深入的了解。它不仅仅是一种标记语言,更是一种前沿的网络技术,为互联网带来无限可能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5的特点有哪些》
标签:HTML5
- 上一篇: 装饰公司如何做网站推广
- 下一篇: 图文网站如何推广产品呢?有哪些有效的推广策略?
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 如何搞网站推广代理商?选择合适的代理商有哪些技巧?
- 如何免费快速做网站推广?有哪些有效的方法?
- 博客网站设计文献怎么写?如何撰写高质量的设计文献?
- 如何制作五大网站架构图?步骤和要点是什么?
- 网站布局分析怎么写好呢?分析工具和步骤有哪些?
- 英语网站如何做推广?有效推广策略有哪些?
- 专业营销型网站如何打造?常见问题有哪些解决方法?
- 新手如何快速推广网站?有哪些有效策略和工具?
- 企业云网站怎么做好营销?有哪些有效策略?
- HTML常用实用标签有哪些?如何正确使用它们?
- 网站如何推广运营?有效策略和常见问题解答?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 域名解析后上传网站的步骤是什么?遇到问题如何解决?
- 网站怎么找相关的关键词?有哪些高效方法?
- 如何有效运营网站推广?掌握哪些策略能提升网站流量?
- 如何推广产品网站?有效策略和常见问题解答?
- 如何做网站推广17q?17个关键步骤和技巧是什么?
- 怎么去分析网站的流量?有哪些工具和方法可以使用?
- 热门tag
- 标签列表
- 友情链接