HTML5双标签详解
![]() 游客
2025-07-13 18:56:02
2
游客
2025-07-13 18:56:02
2
HTML5标签的重要性
随着互联网技术的迅速发展,HTML5作为最新版本的超文本标记语言,为网页设计和开发带来了性的变革。在HTML5中,双标签(也称为成对标签)是构建网页结构的基础元素,它们通常包含一个开始标签和一个结束标签,中间夹着内容。了解和掌握HTML5中的双标签,对于任何一个希望在网页制作领域有所建树的开发者而言,都是至关重要的。本文将全面介绍HTML5中常见的双标签,并提供详细说明和使用场景。

什么是HTML5双标签?
HTML5双标签是构成网页内容的骨架。每个双标签都具有特定的功能和语义,用于定义内容的结构和表现形式。它们按照严格的规范来布局网页,使得内容对用户和搜索引擎都更友好。从段落到图像,从列表到表单,HTML5双标签覆盖了网页设计的各个方面。

常见的HTML5双标签
` `标签:段落标签
`
`标签是最基本的文本容器之一,用于定义文档中的一个段落。它会自动在段落的前后添加一些垂直空间,使文本更加易于阅读。
```html
这是一个段落。
```
``到`
`标签:标题标签
标题标签一共有六个级别,分别是`
`到``,其中``代表最高级别的标题,``代表最低级别的标题。它们在HTML文档中用于定义标题和子标题,不仅有助于用户理解内容结构,还能辅助搜索引擎更好地理解网页内容。
`代表最高级别的标题,``代表最低级别的标题。它们在HTML文档中用于定义标题和子标题,不仅有助于用户理解内容结构,还能辅助搜索引擎更好地理解网页内容。
```html
这是一个一级标题
这是一个二级标题
...
这是一个六级标题
```
``标签用于创建超链接,它将用户指向另一个网页或页面上的一个特定位置。链接标签内的`href`属性定义了目标地址,而`rel`属性用于定义链接和目标文档之间的关系。
```html
```
``标签:图像标签
``标签用于在网页中嵌入图像。它的`src`属性指定了图像的URL,而`alt`属性则提供了图像内容的文字描述,这对于搜索引擎优化SEO以及视觉障碍用户非常重要。
```html

```
``和`
`标签:列表标签
`
- `标签用于定义无序列表,其子元素通常是`
- `标签。而`
- `标签则定义了有序列表,同样使用`
- `标签表示列表项。这些列表标签可以非常方便地展示信息列表。
```html
- 列表项一
- 列表项二
- 第一项
- 第二项
```
`
`标签:区块标签`
`标签是HTML文档中的通用容器,它没有特定的语义含义,主要用于布局或者将页面分割成不同的区块。通过CSS可以轻松地对``元素进行样式设计和定位。```html
这是一个区块```
``标签:内联容器标签
与`
`标签相对应的内联元素是``标签。它通常用于对文档中的一小部分文本或图像进行样式化或者对内容进行分组。```html
这段文本会被特别样式化
```
`
`
```

HTML5双标签的高级应用
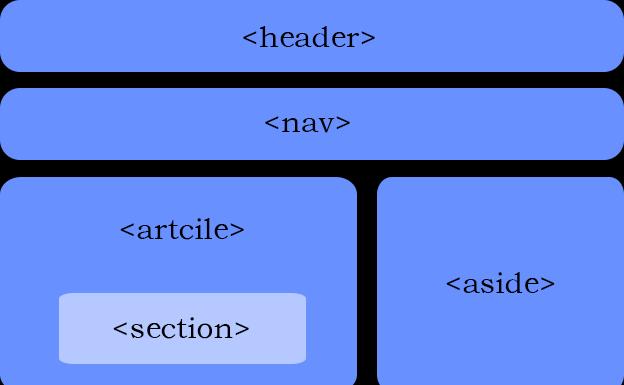
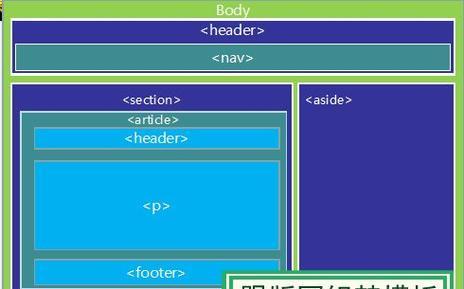
语义化标签
HTML5引入了更多的语义化标签,如`
`、` ```html
网页标题
版权所有?
```
表单验证
表单验证是确保用户输入正确的数据的重要环节。HTML5增加了对表单验证的内置支持,例如通过`required`属性来要求表单元素必须填写。
```html
```
媒体元素
除了图像,HTML5还支持音频和视频的播放,`
```html
您的浏览器不支持audio元素。
您的浏览器不支持video元素。
```
结语
通过上述内容的介绍,相信你已经对HTML5中的双标签有了全面而深入的了解。掌握这些标签的正确使用方法,将有助于你构建结构良好、内容丰富的网页。在实践过程中,不妨多尝试不同的标签组合,探索它们的更多功能和使用场景,以实现更高级的网页设计和开发。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5双标签详解》
标签:HTML5
- 上一篇: 网站编辑器博客怎么用——新手友好指南
- 下一篇: 改版网站怎么降低排名
- `标签表示列表项。这些列表标签可以非常方便地展示信息列表。
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 如何免费快速做网站推广?有哪些有效的方法?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 如何找人做网站推广赚钱?有效策略和常见问题解答?
- 怎么做好博客网站?掌握这些关键策略和技巧
- 专业营销型网站如何打造?常见问题有哪些解决方法?
- 新手如何快速推广网站?有哪些有效策略和工具?
- 博客网站设计文献怎么写?如何撰写高质量的设计文献?
- HTML常用实用标签有哪些?如何正确使用它们?
- 网站如何推广运营?有效策略和常见问题解答?
- 英语网站如何做推广?有效推广策略有哪些?
- 网站要如何宣传推广引流?有哪些有效的方法和策略?
- 企业云网站怎么做好营销?有哪些有效策略?
- 域名解析后上传网站的步骤是什么?遇到问题如何解决?
- 如何制作五大网站架构图?步骤和要点是什么?
- 网站布局分析怎么写好呢?分析工具和步骤有哪些?
- 如何搞网站推广代理商?选择合适的代理商有哪些技巧?
- 如何将网站推广宣传起来?有效策略和常见问题解答?
- 分析图片内容网站怎么做?需要哪些步骤和工具?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 热门tag
- 标签列表
- 友情链接