HTML5相比HTML4有哪些改进?这些改进带来了哪些新特性?
![]() 游客
2025-07-14 07:28:02
9
游客
2025-07-14 07:28:02
9
HTML5作为互联网发展的里程碑技术,自诞生以来就备受关注。相较于其前身HTML4,HTML5引入了一系列重要的改进,旨在增强网页的表现能力、扩展性及与用户的交互性。本文将深入探讨HTML5的主要改进点,帮助你了解这些技术革新是如何推动现代网页设计和应用开发的。

HTML5的改进亮点
更强大的语义元素
HTML5引入了大量新的语义元素,比如`
增强的多媒体支持
HTML5显著提升了对多媒体内容的支持。通过`
强化的表单功能
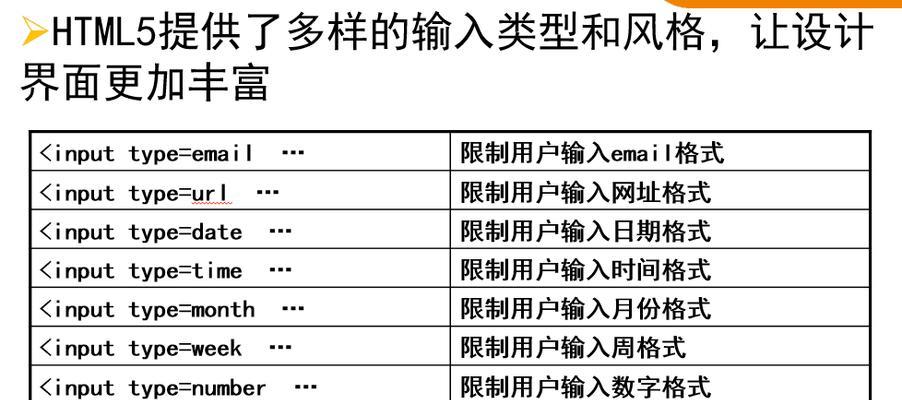
HTML5在表单方面也做出了重要改进。新增的表单元素如`
离线存储能力
HTML5带来的另一个关键改进是离线存储功能。通过Web存储API,如localStorage和sessionStorage,网页可以存储数据供离线使用,大大增强了应用的可用性和用户的交互体验。
画布和图形
HTML5引入了`
SEO优化关键词密度与相关性
在SEO优化方面,关键词的合理运用至关重要。核心关键词“HTML5”、“改进”、“语义元素”、“多媒体支持”、“表单功能”、“离线存储”、“画布”和“图形”应自然出现在文章中,以提高文章在搜索引擎中的排名。

HTML5改进的深度指导
语义元素的使用
如何使用`
如何运用`
多媒体元素的嵌入
介绍`
如何处理不同格式的音频和视频文件以保证跨浏览器兼容性。
表单验证的实现
探讨新表单元素的属性及其如何实现客户端验证。
示例代码展示如何通过HTML5进行表单数据的校验。
离线存储的实践
详细说明localStorage和sessionStorage的使用场景和限制。
实际案例分析如何应用离线存储改善用户体验。
画布和图形的应用
揭示`
探索WebGL技术的入门知识和基础应用。

多角度拓展
HTML5的背景与历史
了解HTML5的诞生背景和历史发展有助于我们更好地把握其改进的意义。HTML5是互联网标准化组织W3C经过多年研究后推出的标准,它不仅仅是HTML的一个新版本,更是对整个Web平台的一次全面升级。
HTML5面临的挑战
虽然HTML5带来了许多改进,但在推广过程中也面临一些挑战,比如旧浏览器的支持问题以及开发者对新技术的适应性问题。分析这些问题有助于我们更全面地了解HTML5的现状与未来。
实用技巧分享
HTML5的调试和优化技巧。
如何在项目中逐步迁移到HTML5。
用户体验导向
通过本文的介绍,读者应能够清晰地认识到HTML5相较于HTML4所做出的显著改进。这些改进不仅提升了开发效率,也极大地丰富了用户的互联网体验。HTML5的普及预示着一个更加开放、灵活、功能强大的Web时代的到来。
结语
HTML5的推出,无疑给互联网世界带来了性的变革。通过语义化标签、多媒体支持、增强的表单功能、离线存储以及画布和图形等方面的改进,HTML5为网页设计和开发提供了更多可能性。随着技术的不断成熟和普及,我们有理由相信,HTML5将在未来互联网的发展中扮演着越来越重要的角色。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5相比HTML4有哪些改进?这些改进带来了哪些新特性?》
标签:HTML5
- 上一篇: HTML5标签使用指南
- 下一篇: 营销网站引流怎么做
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词优化应该怎么做
- 快手屏蔽关键词如何恢复可见?遇到屏蔽问题的解决步骤是什么?
- 网站推广全攻略:提升曝光的实战指南
- 网站关键词怎么写吸引人
- 怎么剪辑小红书音频?音频编辑的步骤和技巧是什么?
- HTML文本元素详解:从基本到高级的全面指南
- 如何搜索网站推广人员
- 长宁营销网站的深度解析与评价
- 在北京如何选择合适的谷歌优化服务?
- 视频如何做网站推广
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 小红书视频剪辑有什么用?如何提升内容质量?
- 怎么剪辑小红书手段视频?视频编辑技巧有哪些?
- 网站视频如何跳过广告推广
- 创建网站架构框架:一站式指南
- html的行和块标签有哪些
- 网站分析:如何准确计算浏览量?
- 小红书电视剧剪辑如何盈利?赚钱的秘诀是什么?
- 旅游网站要如何推广
- 没网站怎么营销
- 热门tag
- 标签列表
- 友情链接