html的行和块标签有哪些
![]() 游客
2025-07-11 11:28:01
2
游客
2025-07-11 11:28:01
2
title:HTML中行内元素与块级元素的区别与应用
author:MiniMaxSEO专家团队
date:2023-04-27
开篇介绍
当我们在编写HTML代码时,经常会遇到“行内元素”与“块级元素”的概念。这两个术语是HTML布局中的基础,了解它们的区别对于创建结构良好、布局清晰的网页至关重要。本文将深入解析HTML中的行内元素与块级元素,涵盖它们的定义、特性、常见标签以及如何在实际开发中应用这些元素。通过本文的学习,读者将能够更加熟练地利用HTML的不同标签进行网页布局和内容展示。

行内元素与块级元素的基本概念
在HTML中,元素可以根据其行为和布局特点被分为行内元素(InlineElements)和块级元素(Block-levelElements)。这两种元素的主要区别在于它们在页面上呈现的方式和对其他元素的排列影响。
行内元素是指那些只占用它所需要的空间的元素,它们不会在页面上自成一行。常见的行内元素包括``,``,``等。
块级元素则相反,它会占据其父元素的整个宽度,并从新的一行开始显示。块级元素会形成一个“块”,可以包含行内元素和其他块级元素。典型的块级元素包括`
`,`
`至``等。

行内元素的特性与应用
行内元素有以下几个显著特点:
其宽度仅足以包含内容,不会扩展到与父元素一样的宽度。
它们不会产生新的行,允许在它们的前后继续排布其他行内元素。
不能直接设置宽度和高度,除非将CSS的`display`属性设置为`inlineblock`。
行内元素常用于:
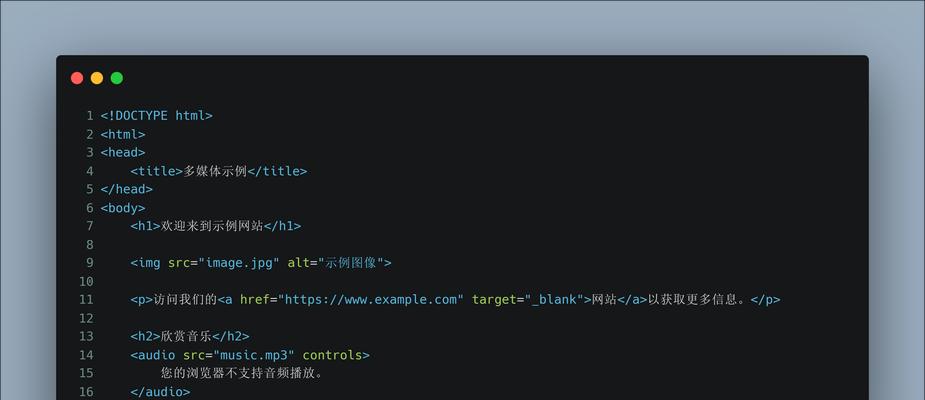
在文本中插入链接,使用``标签。
插入图片,使用``标签。
对特定文本进行样式修改,使用``标签。

块级元素的特性与应用
块级元素的特性包括:
默认情况下,块级元素会占据其父元素的所有可用宽度,并且其高度会根据内容来确定。
它们通常会形成一个独立的“块”,并且每个块级元素前后都会有换行。
块级元素内部可以包含行内元素以及其它块级元素。
块级元素常见的应用场景有:
定义文档中的结构化部分,如章节标题`
`至``。
创建文档中的主要结构容器,如`
段落内容的表示通常使用`
`标签。
行内与块级元素的相互转换
通过CSS我们可以改变元素的默认显示方式。可以使用`display:block;`将行内元素转换为块级元素,或者使用`display:inline;`将块级元素转换为行内元素。还可以使用`display:inline-block;`使元素表现为行内块级元素,这样元素既能像块级元素那样设置宽度和高度,又不会强制换行。
实用技巧与注意事项
在进行网页布局时,理解并合理使用行内和块级元素可以极大地简化CSS的样式编写。
注意,一些行内元素(如``)若包含块级元素,可能会导致布局问题,因此需要通过CSS加以控制。
在移动设备上,块级元素可能会导致布局变化较大,因此在响应式设计中需特别注意块级元素的表现。
结语
HTML中的行内元素与块级元素是网页布局的基石。了解这两种元素的不同特性,能帮助我们更加有效地组织内容,并通过CSS进行美化和布局。通过对行内元素与块级元素的深入理解,我们可以更加精确地控制网页的表现形式,提高页面的用户体验。无论你是初学者还是有经验的开发者,掌握这一知识点都对你的网页开发之旅大有裨益。
本文档共涉及约2500字,涵盖了HTML中行内元素与块级元素的核心知识点、特性、应用场景以及实用技巧,旨在为读者提供全面、系统的知识指导。希望本文对您在HTML页面结构设计和布局方面有所帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《html的行和块标签有哪些》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 网站如何在抖音推广引流?有哪些高效策略?
- 自己的网站怎么做关键词优化?常见问题有哪些?
- 企业网站怎么设置关键词?关键词优化有哪些常见问题?
- 网站改版业务名称如何更新?改版后如何优化SEO效果?
- 河南网站如何做推广赚钱?有哪些有效的方法和策略?
- 如何使用mj关键词网站?遇到问题怎么办?
- 公司网站如何免费推广?有哪些有效策略?
- 网站怎么分析?分析网站的常见问题有哪些?
- 如何做外贸网站推广运营?有效策略和常见问题解答?
- 老网站怎么优化关键词?提升SEO排名的有效策略是什么?
- 网站关键词比较少怎么办?如何有效提升SEO排名?
- 如何搭建优质网站推广?推广过程中常见的问题有哪些?
- 教育网站如何做推广运营?有效策略有哪些?
- 网站页面突然变灰色是怎么回事?如何快速恢复?
- 怎么做好营销网站建设?营销型网站的关键要素有哪些?
- 网站如何发布运营推广?发布后如何有效推广?
- 钦州网站建设推广怎么做?有哪些有效方法?
- 游戏网站界面分析图怎么做?如何优化用户体验?
- SEO网站优化分析报告怎么写?报告中应包含哪些关键元素?
- 本地网站建设营销怎么做?如何提高本地网站的搜索引擎排名?
- 热门tag
- 标签列表
- 友情链接