HTML对话框有哪些类型?如何使用它们解决常见问题?
![]() 游客
2025-07-17 11:28:01
6
游客
2025-07-17 11:28:01
6
在网页设计中,对话框是与用户交互的重要元素。对话框可以用于提示信息、确认操作、收集用户输入等等。HTML作为构建网页的基础语言,提供了多种方法来创建对话框。本文将为您详细解读HTML中可用的对话框类型,并指导您如何实现它们。通过本篇内容,您将掌握创建各种对话框的技巧,以增强用户的网页体验。
HTML对话框的类型和实现方法
1.原生对话框-`alert()`,`confirm()`,`prompt()`
在JavaScript中,有三种非常基础的对话框函数,它们是:
`alert()`:显示一个带有消息的警告框。
`confirm()`:显示一个带有消息的确认框,用户可以点击"确定"或"取消"。
`prompt()`:显示一个输入对话框,用户可以输入一些文本信息。
这些对话框虽然简单,但它们在很多情况下依然非常有用。下面是一个简单的示例代码:
```javascript
//显示警告框
alert("这是一个警告框");
//显示确认框
varresult=confirm("您确定要继续吗?");
if(result){
alert("您选择了确定");
}else{
alert("您选择了取消");
//显示输入框
varuserInput=prompt("请输入您的名字","默认名字");
alert("您输入的是:"+userInput);
```
2.基于HTML5的对话框
HTML5引入了`
```html
我的对话框
这是一个HTML5的对话框。
```
在这个例子中,`
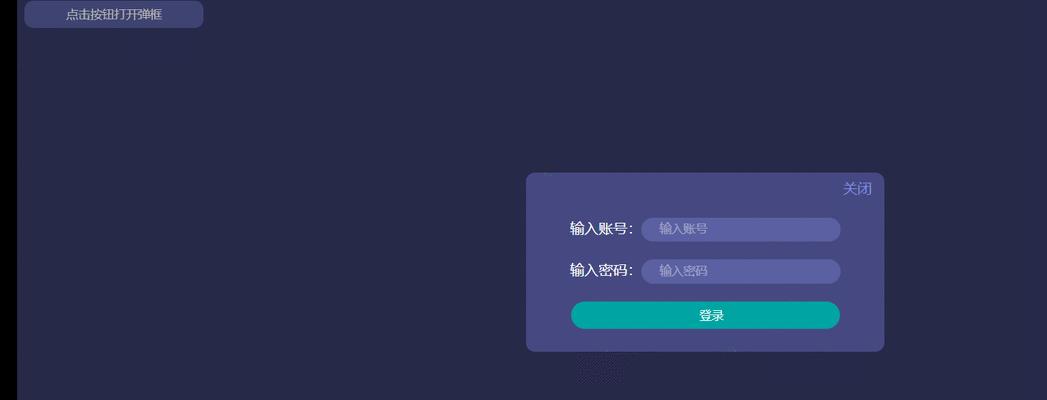
3.使用CSS和JavaScript自定义对话框
为了更好地控制视觉样式和行为,开发者经常使用`
```html
自定义对话框
您可以在网页中实现任何样式的对话框。
```
在这个示例中,我们创建了一个基本的HTML结构,并使用CSS定义了对话框的位置、大小和样式。JavaScript用于控制对话框的显示和隐藏。

常见问题解答
1.如何让`
要让`
```html
```
2.`
您可以使用`showModal()`和`close()`方法来控制对话框的显示和隐藏:
```javascript
vardialog=document.getElementById('myDialog');
dialog.showModal();//显示对话框
dialog.close();//关闭对话框
```
3.如何创建一个不阻塞页面其他元素的非模态对话框?
对于自定义的对话框,可以通过CSS将`display`属性设置为`block`或`flex`,并利用JavaScript来控制其显示和隐藏:
```javascript
varcustomDialog=document.getElementById('customDialog');
customDialog.style.display='block';//显示对话框
customDialog.style.display='none';//隐藏对话框
```

实用技巧
使用`arialabelledby`属性为对话框指定一个可访问的名称,例如:`
考虑对话框对用户体验的影响,确保在用户完成必要的操作后才允许关闭。
为了更好地适应不同的屏幕尺寸和分辨率,使用响应式设计原则来设计对话框的布局和样式。

结语
通过以上介绍,您已经了解了HTML中各种类型的对话框及其使用方法。无论是使用原生的JavaScript函数,HTML5的`
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML对话框有哪些类型?如何使用它们解决常见问题?》
标签:HTML