HTML闭合标签有哪些?如何正确使用它们?
![]() 游客
2025-07-18 10:56:02
3
游客
2025-07-18 10:56:02
3
超文本标记语言(HTML)是构建网页的基础,它由各种不同的标签组成。初学者在学习HTML时经常会疑惑:哪些标签需要闭合,哪些不需要?明确闭合标签的概念对于编写符合规范的HTML代码至关重要。本文将详尽解析HTML中的闭合标签,帮助您更好地理解这一关键概念。
标签与闭合标签的定义
在HTML中,标签(Tag)通常由尖括号<>包围的关键词组成,用于指示浏览器如何显示内容。大多数标签都是成对出现的,即由一个开始标签和一个结束标签组成,这部分成对的标签被称为闭合标签。闭合标签对于确保网页内容正确显示及提高搜索引擎优化(SEO)效果至关重要。

HTML中的闭合标签示例
以下是HTML中常见的需要闭合的标签列表:
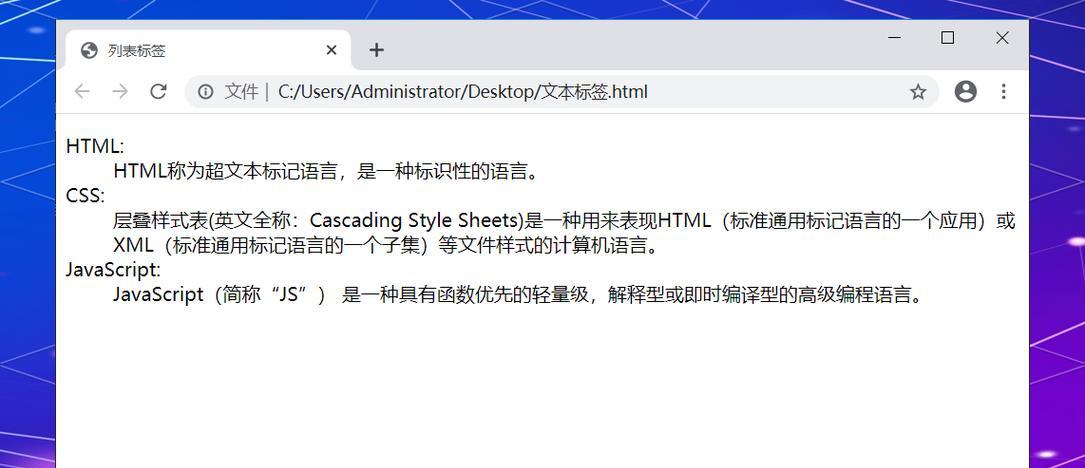
1.基本文本格式化标签
和
:段落标签,用于定义文本的一个段落。示例:
```html
这是一个段落。
```
和:粗体标签,用于加粗文本。
示例:
```html
这是粗体文字。
```
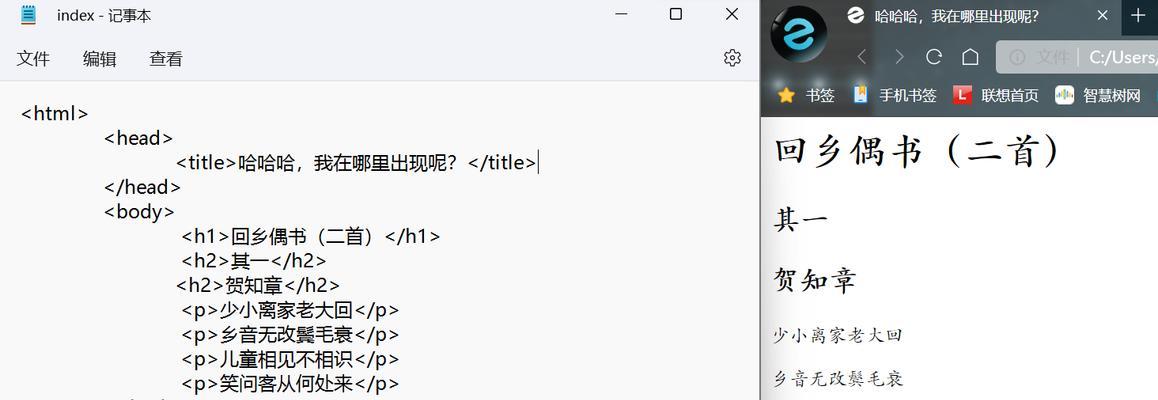
2.HTML5结构性元素
示例:
```html
这是一个标题
```
和:定义文档或节的页脚部分。
示例:
```html
页脚内容
```
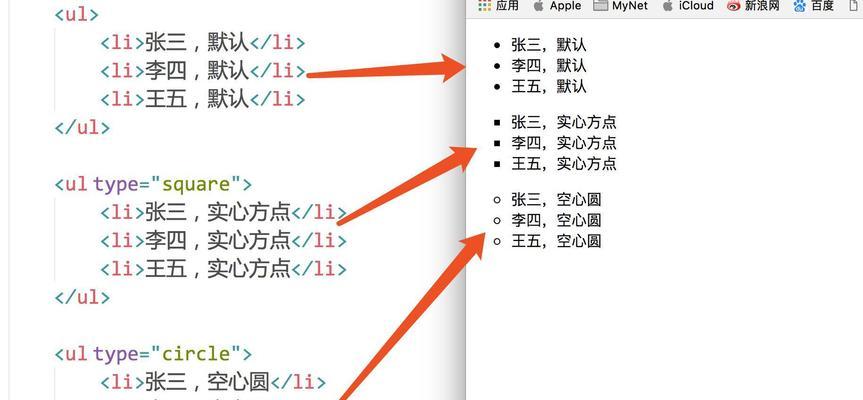
3.列表标签
和:无序列表标签,用于创建一个没有特定顺序的列表。
示例:
```html
- 列表项一
- 列表项二
```
和:有序列表标签,用于创建一个有特定顺序的列表。
示例:
```html
- 第一项
- 第二项
```
4.图像和媒体标签
:这是一个特殊的单标签,通常不需要闭合标签。但为保持HTML5的严格格式,可以使用一个空的闭合标签来表示。
示例:
```html

```
5.表格标签
和
:表格标签,用于定义表格。
示例:
```html
| 数据单元格 |
```
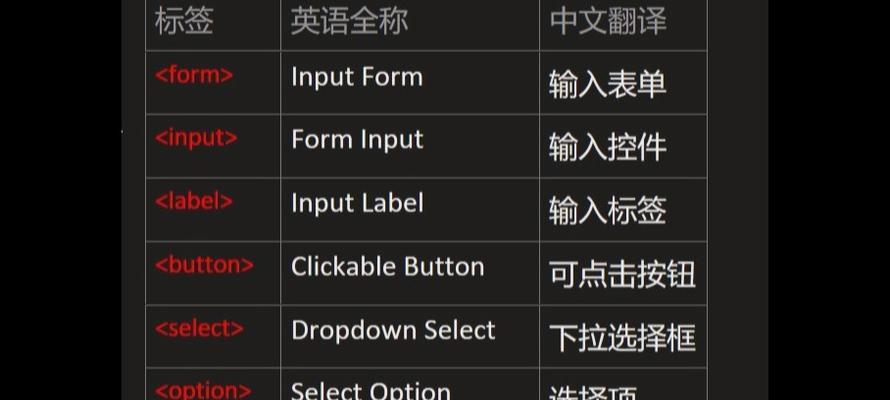
6.输入与表单标签
:尽管它也是一个单标签,但在某些情况下,使用斜杠使其闭合可能更符合某些编码标准。
示例:
```html
```

闭合标签的注意事项
1.正确嵌套:标签必须正确嵌套使用,即开始标签和结束标签的顺序要一一对应,且子元素的标签必须在父元素的标签内闭合。
2.避免遗漏:遗漏闭合标签是常见的错误,这会导致浏览器无法正确解析HTML结构,可能影响页面的显示效果或功能。
3.XHTML与HTML的差异:在XHTML中,所有标签都必须严格闭合,包括单标签;而在HTML5中,某些单标签的结束可以省略斜杠(例如),但为了提升标准性和可维护性,推荐使用闭合方式。
4.避免过度闭合:尽管需要闭合标签,但也应避免过度闭合,比如错误地闭合不需要闭合的标签。

实用技巧和最佳实践
使用代码编辑器:现代代码编辑器如VisualStudioCode、SublimeText等,可以通过不同的颜色或插件帮助你识别未闭合或错误闭合的标签。
验证工具:使用HTML验证工具,比如W3C的MarkupValidationService,可以检查你的HTML代码中的闭合问题并提出改进建议。
保持简洁:尽量保持HTML代码的简洁性,不要添加不必要的闭合标签,这有助于提高网页加载速度。
结语
理解和掌握HTML闭合标签对于任何希望成为网页开发者的人都至关重要。正确使用闭合标签不仅能保证页面在不同浏览器中的一致显示,还能增强网站的SEO效果。通过本文的详细介绍,相信您已经对哪些HTML标签需要闭合有了清晰的认识,并能将其应用到实践中去。继续深入学习HTML,您将能够创造出既美观又功能强大的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML闭合标签有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
- 热门tag
- 标签列表
- 友情链接