在Web开发的世界中,HTML(HyperTextMarkupLanguage)扮演着构建网页骨架的角色。它通过标签(TAGs)定义内容的结构和含义。每种标签有其特定功能和用途,了解这些分类将帮助开发者更有效地组织和展示网页内容。接下来,我们将深入探讨HTML标签的分类,并指导如何合理地使用它们。
根元素与文档类型标签
是所有HTML文档必须以该声明开始的根元素。它告诉浏览器你正在使用HTML5标准。这是一个标准声明,不包含任何属性,但对确保网页按照现代标准呈现至关重要。

结构性标签
结构性标签定义了网页的主要部分,帮助组织内容的框架。以下是一些基础的结构性标签:
:包含了整个HTML文档,是其他所有标签的容器。
:包含了元数据,如文档标题、字符编码、链接到样式表和脚本等。
:包含了可见的页面内容,如文本、图片、链接等。
:通常包含介绍性内容或导航链接,是页面的头部。
:包含了作者信息、版权信息、相关链接等。
:用于对文档中的内容进行分块。
:表示文档中独立的、自成一体的内容块。

内容标签
这些标签定义了网页上的具体内容和数据:
到
:标题标签,表示从最高级别的标题到最低级别的子标题。
:段落标签,用于组织文本块。
:无序列表、有序列表和列表项标签,用于创建列表。
:锚点标签,用于创建链接。
![]() :图像标签,用于嵌入图像。
:图像标签,用于嵌入图像。
、、| 、 | :表格、行、表头单元格和标准单元格标签,用于创建表格。

语义标签
HTML5引入了语义化标签,以更好地表达内容的含义,使文档结构更加清晰:
:定义页面的主要导航链接。
:表示与页面主体内容间接相关的内容,常用于侧边栏。
和:用来包含图片,并可以给出图片的说明。
:表示日期和时间。
:用来标记出需要特别强调的文本。
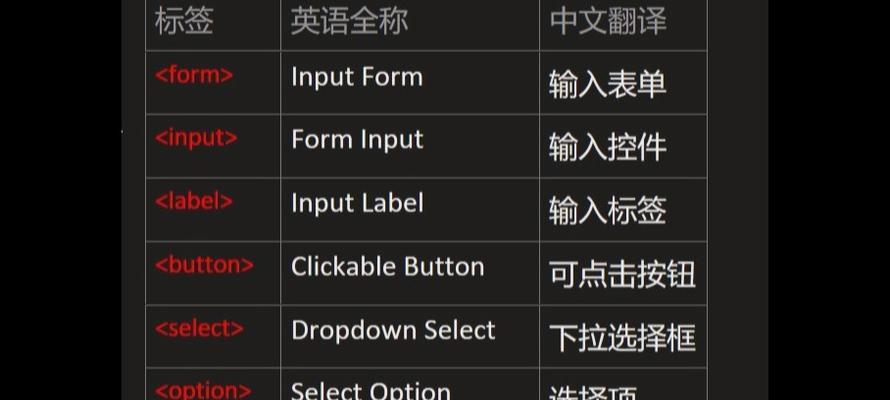
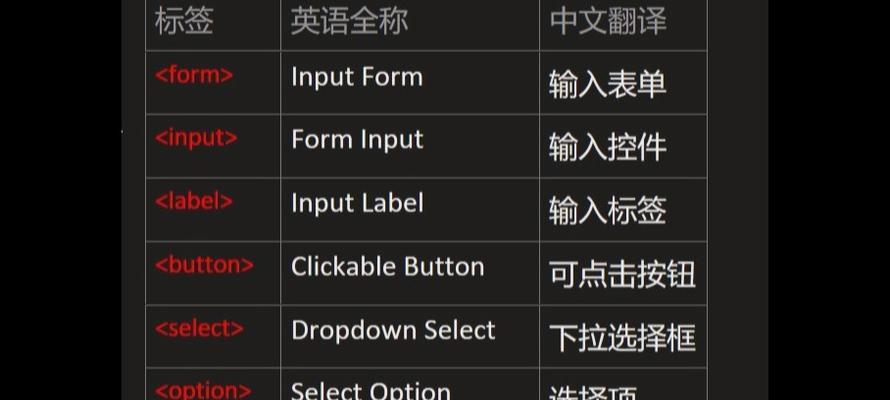
表单标签
表单标签用于创建用户输入数据的界面:
:表单的容器标签,包含输入元素,如文本字段、复选框和提交按钮。
:用于输入类型,如文本、密码、复选框、单选按钮等。
:标签为表单控件定义标注。
:定义可点击的按钮。
:用于创建下拉选择框。
元数据标签
元数据标签提供了关于HTML文档的信息,但不会直接显示在页面上:
:通常用于指定字符编码、页面描述、关键词等。
</strong>:定义网页的标题,显示在浏览器的标题栏或页面的标签上。</p>
<h2>格式化标签</h2>
<p>这些标签用于定义文本格式和布局:</p>
<p><strong><b>和<strong></strong>:用于粗体文本,但<strong>还带有额外的语义重要性。</p>
<p><strong><i>和<em></strong>:用于斜体文本,其中<em>表示强调。</p>
<p><strong><br></strong>:用于插入一个简单的换行符。</p>
<p><strong><hr></strong>:创建一条水平线,用来分隔文档中的不同部分。</p>
<p><strong><sub>和<sup></strong>:分别用于上标和下标文本。</p>
<p><strong><pre></strong>:表示预格式化文本,保留空格和换行。</p>
<h2>嵌入内容标签</h2>
<p>除了图像之外,还有其他内容可以嵌入到HTML中:</p>
<p><strong><iframe></strong>:用于嵌入另一个HTML页面。</p>
<p><strong><embed></strong>:用于嵌入外部应用,如PDF阅读器、Flash动画等。</p>
<p><strong><object></strong>:用于定义嵌入的对象,如嵌入视频或音频文件。</p>
<h2>A标签的使用</h2>
<p>在文中提及链接时,我们通常使用<a>标签。如要引用其他页面或资源,<ahref="目标地址"rel="nofollownoopener">链接文本</a>是一个规范的做法。</p>
<p>在上述内容时,我们不仅覆盖了HTML标签的基本分类,还提供了使用这些标签的简明指导。理解每类标签如何与页面内容和结构相关联,对优化SEO和提高用户阅读体验都有直接的影响。合理使用HTML标签可以增强内容的可访问性和可维护性,为网站成功打下坚实的基础。</p>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<p>转载请注明来自<a href="https://www.seohf.cn/" title="火狐seo"><strong>火狐seo</strong></a>,本文标题:<a href="https://www.seohf.cn/article-60433-1.html" title="HTML标签有哪些分类?如何正确使用它们?">《HTML标签有哪些分类?如何正确使用它们?》</a><p>
<p class="info-tag">标签:<a href="https://www.seohf.cn/view-11485-1.html" title="HTML" rel="tag" >HTML</a></p>
<div class="info-zan ta-c">
<a href="javascript:;" class="share"><i class="iconfont icon-fenxiang"></i></a> <a href="javascript:;" class="sponsor"><i class="iconfont icon-redpacket"></i></a> </div>
</div>
</div>
</div>
<div class="info-next tx-box mb15">
<ul class="clearfix">
<li class="fl">上一篇: <a href="https://www.seohf.cn/article-60366-1.html" title="如何做外贸推广网站运营?有效策略和常见问题解答?">如何做外贸推广网站运营?有效策略和常见问题解答?</a>
</li>
<li class="fr">下一篇: <a href="https://www.seohf.cn/article-60240-1.html" title="HTML手册包含哪些内容?如何有效利用HTML手册解决编程问题?">HTML手册包含哪些内容?如何有效利用HTML手册解决编程问题?</a>
</li>
</ul>
</div>
<div class="info-close tx-box mb15">
<h2 class="tx-title">猜你喜欢</h2>
<div class="pd15">
<ul class="row">
<li class="col-6 col-m-12"> <a href="https://www.seohf.cn/article-60277-1.html" title="HTML圣诞树代码需要掌握哪些要点?如何快速学习圣诞树代码?" class="img-x20"><img src="https://www.seohf.cn/zb_users/upload/2025/07/20250709003956_28978.jpeg" alt="HTML圣诞树代码需要掌握哪些要点?如何快速学习圣诞树代码?"></a> <h3><a href="https://www.seohf.cn/article-60277-1.html" title="HTML圣诞树代码需要掌握哪些要点?如何快速学习圣诞树代码?">HTML圣诞树代码需要掌握哪些要点?如何快速学习圣诞树代码?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohf.cn/article-60419-1.html" title="HTML常见标签有哪些?如何正确使用它们?" class="img-x20"><img src="https://www.seohf.cn/zb_users/upload/2025/07/20250709005111_15494.jpeg" alt="HTML常见标签有哪些?如何正确使用它们?"></a> <h3><a href="https://www.seohf.cn/article-60419-1.html" title="HTML常见标签有哪些?如何正确使用它们?">HTML常见标签有哪些?如何正确使用它们?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohf.cn/article-60438-1.html" title="HTML闭合标签有哪些?如何正确使用它们?" class="img-x20"><img src="https://www.seohf.cn/zb_users/upload/2025/07/20250709005239_96317.jpeg" alt="HTML闭合标签有哪些?如何正确使用它们?"></a> <h3><a href="https://www.seohf.cn/article-60438-1.html" title="HTML闭合标签有哪些?如何正确使用它们?">HTML闭合标签有哪些?如何正确使用它们?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohf.cn/article-60426-1.html" title="HTML图片属性有哪些?如何正确使用它们?" class="img-x20"><img src="image.jpg" alt="HTML图片属性有哪些?如何正确使用它们?"></a> <h3><a href="https://www.seohf.cn/article-60426-1.html" title="HTML图片属性有哪些?如何正确使用它们?">HTML图片属性有哪些?如何正确使用它们?</a></h3>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-left">
<dl>
<ul class="side-menu">
<li><a title="地区SEO" href="https://www.seohf.cn/DQSEO.html">地区SEO</a></li>
<li><a title="百度优化" href="https://www.seohf.cn/BDYH.html">百度优化</a></li>
<li><a title="SEO优化" href="https://www.seohf.cn/SEOYH.html">SEO优化</a></li>
<li><a title="SEO技术" href="https://www.seohf.cn/SEOJS.html">SEO技术</a></li>
<li><a title="SEO服务" href="https://www.seohf.cn/SEOFW.html">SEO服务</a></li>
<li><a title="自媒体推广" href="https://www.seohf.cn/ZMTTG.html">自媒体推广</a></li>
<li><a title="网站推广" href="https://www.seohf.cn/WZTG.html">网站推广</a></li>
<li><a title="SEO百科" href="https://www.seohf.cn/SEOBK.html">SEO百科</a></li>
</ul>
</dl>
<dl>
<dt>关于我</dt>
<dd>
<!--<p class="mb10">关注微信送SEO教程</p>-->
<p class="mb10 img-d"><img src="https://www.seohf.cn/zb_users/theme/tx_three/include/weixin.png"></p>
<ul class="side-contact row">
<li class="col-8 col-m-8"><a href="http://wpa.qq.com/msgrd?v=3&uin=1561571580&site=qq&menu=yes" target="_blank" rel="nofollow"><i class="iconfont icon-qq2"></i> <p>QQ</p></a></li>
<li class="col-8 col-m-8"><a href="#" target="_blank" rel="nofollow"><i class="iconfont icon-weibo1"></i> <p>微博</p></a></li>
<li class="col-8 col-m-8"><a href="mailto:@1561571580@qq.com" target="_blank" rel="nofollow"><i class="iconfont icon-mail"></i> <p>邮箱</p></a></li>
</ul>
</dd>
</dl>
</div>
<div class="side-right">
<dl class="function" id="divSearchPanel">
<dt class="function_t">搜索</dt><dd class="function_c">
<div><form name="search" method="post" action="https://www.seohf.cn/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <input type="submit" value="搜索" /></form></div>
</dd>
</dl>
<dl class="function" id="divPrevious">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><a title="谷歌优化关键词怎么用?掌握这些策略提升SEO效果!" href="https://www.seohf.cn/article-61316-1.html">谷歌优化关键词怎么用?掌握这些策略提升SEO效果!</a></li>
<li><a title="旅游定制网站如何推广?有哪些有效的营销策略?" href="https://www.seohf.cn/article-61308-1.html">旅游定制网站如何推广?有哪些有效的营销策略?</a></li>
<li><a title="养老网站现状分析论文怎么写?写作要点和结构是什么?" href="https://www.seohf.cn/article-61276-1.html">养老网站现状分析论文怎么写?写作要点和结构是什么?</a></li>
<li><a title="网站站点分析怎么写?如何进行有效的网站分析?" href="https://www.seohf.cn/article-61262-1.html">网站站点分析怎么写?如何进行有效的网站分析?</a></li>
<li><a title="博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?" href="https://www.seohf.cn/article-61260-1.html">博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?</a></li>
<li><a title="南湾如何进行网站推广?有哪些有效的方法和策略?" href="https://www.seohf.cn/article-61255-1.html">南湾如何进行网站推广?有哪些有效的方法和策略?</a></li>
<li><a title="手机搭建网站博客怎么弄?需要哪些步骤和工具?" href="https://www.seohf.cn/article-61528-1.html">手机搭建网站博客怎么弄?需要哪些步骤和工具?</a></li>
<li><a title="自动生成html代码的工具有哪些?如何选择适合自己的工具?" href="https://www.seohf.cn/article-61526-1.html">自动生成html代码的工具有哪些?如何选择适合自己的工具?</a></li>
<li><a title="如何制作水墨风格的网站架构图片?需要哪些步骤和工具?" href="https://www.seohf.cn/article-61515-1.html">如何制作水墨风格的网站架构图片?需要哪些步骤和工具?</a></li>
<li><a title="HTML中哪些标签用于水平排列内容?" href="https://www.seohf.cn/article-61514-1.html">HTML中哪些标签用于水平排列内容?</a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divtxhotlist">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><a href="https://www.seohf.cn/article-61800-1.html" title="旅游网站要如何推广">旅游网站要如何推广</a></li><li><a href="https://www.seohf.cn/article-62068-1.html" title="网站核心架构怎么解决">网站核心架构怎么解决</a></li><li><a href="https://www.seohf.cn/article-62330-1.html" title="小红书搜索关键词技巧有哪些?如何快速找到想要的内容?">小红书搜索关键词技巧有哪些?如何快速找到想要的内容?</a></li><li><a href="https://www.seohf.cn/article-61949-1.html" title="如何自建企业网站推广项目">如何自建企业网站推广项目</a></li><li><a href="https://www.seohf.cn/article-62106-1.html" title="HTML可视化编辑器深度解析">HTML可视化编辑器深度解析</a></li><li><a href="https://www.seohf.cn/article-62211-1.html" title="如何将百度地图接入网站">如何将百度地图接入网站</a></li><li><a href="https://www.seohf.cn/article-62323-1.html" title="短视频怎么优化技术?有哪些有效的优化策略?">短视频怎么优化技术?有哪些有效的优化策略?</a></li><li><a href="https://www.seohf.cn/article-62324-1.html" title="快手公司做剪辑怎么样?如何提高视频编辑效率?">快手公司做剪辑怎么样?如何提高视频编辑效率?</a></li><li><a href="https://www.seohf.cn/article-62353-1.html" title="短视频seo优化怎么样?如何提升视频在搜索中的排名?">短视频seo优化怎么样?如何提升视频在搜索中的排名?</a></li><li><a href="https://www.seohf.cn/article-62026-1.html" title="html5开发的产品有哪些">html5开发的产品有哪些</a></li><li><a href="https://www.seohf.cn/article-62051-1.html" title="新网站如何免费推广">新网站如何免费推广</a></li><li><a href="https://www.seohf.cn/article-62123-1.html" title="如何推广网址链接网站">如何推广网址链接网站</a></li><li><a href="https://www.seohf.cn/article-61324-1.html" title="如何将地图引入网站上去?步骤是什么?">如何将地图引入网站上去?步骤是什么?</a></li><li><a href="https://www.seohf.cn/article-61707-1.html" title="慈溪网站改版怎么选-完整指南">慈溪网站改版怎么选-完整指南</a></li><li><a href="https://www.seohf.cn/article-61737-1.html" title="怎么做营销型网站">怎么做营销型网站</a></li><li><a href="https://www.seohf.cn/article-61990-1.html" title="网站运营竞价策略分析">网站运营竞价策略分析</a></li><li><a href="https://www.seohf.cn/article-62009-1.html" title="如何上传网站地图到您的网站">如何上传网站地图到您的网站</a></li><li><a href="https://www.seohf.cn/article-62094-1.html" title="网站怎么建设关键词">网站怎么建设关键词</a></li><li><a href="https://www.seohf.cn/article-62319-1.html" title="健身房抖音号怎么剪辑?视频编辑技巧有哪些?">健身房抖音号怎么剪辑?视频编辑技巧有哪些?</a></li><li><a href="https://www.seohf.cn/article-62327-1.html" title="快手视频剪辑技巧:如何打造美女视频内容?">快手视频剪辑技巧:如何打造美女视频内容?</a></li></ul>
</dd>
</dl>
<dl class="function" id="divhottag">
<dt class="function_t">热门tag</dt><dd class="function_c">
<div><a href="https://www.seohf.cn/view-40-1.html" title="优化">优化</a><a href="https://www.seohf.cn/view-1-1.html" title="抖音">抖音</a><a href="https://www.seohf.cn/view-38-1.html" title="SEO优化">SEO优化</a><a href="https://www.seohf.cn/view-60-1.html" title="网站优化">网站优化</a><a href="https://www.seohf.cn/view-14-1.html" title="抖音小店">抖音小店</a><a href="https://www.seohf.cn/view-90-1.html" title="网站推广">网站推广</a><a href="https://www.seohf.cn/view-1249-1.html" title="快手">快手</a><a href="https://www.seohf.cn/view-1296-1.html" title="小红书">小红书</a><a href="https://www.seohf.cn/view-387-1.html" title="网站建设">网站建设</a><a href="https://www.seohf.cn/view-33-1.html" title="百度优化">百度优化</a><a href="https://www.seohf.cn/view-216-1.html" title="抖音橱窗">抖音橱窗</a><a href="https://www.seohf.cn/view-480-1.html" title="抖音直播">抖音直播</a><a href="https://www.seohf.cn/view-72-1.html" title="网站排名">网站排名</a><a href="https://www.seohf.cn/view-49-1.html" title="排名">排名</a><a href="https://www.seohf.cn/view-63-1.html" title="关键词排名">关键词排名</a><a href="https://www.seohf.cn/view-42-1.html" title="关键词优化">关键词优化</a><a href="https://www.seohf.cn/view-39-1.html" title="SEO百科">SEO百科</a><a href="https://www.seohf.cn/view-245-1.html" title="SEO技术">SEO技术</a><a href="https://www.seohf.cn/view-8-1.html" title="抖音seo">抖音seo</a><a href="https://www.seohf.cn/view-35-1.html" title="网站">网站</a></div>
</dd>
</dl>
<dl class="function" id="divTags">
<dt class="function_t">标签列表</dt><dd class="function_c">
<ul><li><a title="抖音" href="https://www.seohf.cn/view-1-1.html">抖音<span class="tag-count"> (3380)</span></a></li>
<li><a title="抖音seo" href="https://www.seohf.cn/view-8-1.html">抖音seo<span class="tag-count"> (358)</span></a></li>
<li><a title="抖音小店" href="https://www.seohf.cn/view-14-1.html">抖音小店<span class="tag-count"> (1058)</span></a></li>
<li><a title="百度优化" href="https://www.seohf.cn/view-33-1.html">百度优化<span class="tag-count"> (639)</span></a></li>
<li><a title="网站" href="https://www.seohf.cn/view-35-1.html">网站<span class="tag-count"> (347)</span></a></li>
<li><a title="搜索引擎优化" href="https://www.seohf.cn/view-37-1.html">搜索引擎优化<span class="tag-count"> (343)</span></a></li>
<li><a title="SEO优化" href="https://www.seohf.cn/view-38-1.html">SEO优化<span class="tag-count"> (1386)</span></a></li>
<li><a title="SEO百科" href="https://www.seohf.cn/view-39-1.html">SEO百科<span class="tag-count"> (406)</span></a></li>
<li><a title="优化" href="https://www.seohf.cn/view-40-1.html">优化<span class="tag-count"> (3386)</span></a></li>
<li><a title="关键词优化" href="https://www.seohf.cn/view-42-1.html">关键词优化<span class="tag-count"> (476)</span></a></li>
<li><a title="排名" href="https://www.seohf.cn/view-49-1.html">排名<span class="tag-count"> (553)</span></a></li>
<li><a title="网站优化" href="https://www.seohf.cn/view-60-1.html">网站优化<span class="tag-count"> (1186)</span></a></li>
<li><a title="关键词排名" href="https://www.seohf.cn/view-63-1.html">关键词排名<span class="tag-count"> (505)</span></a></li>
<li><a title="网站排名" href="https://www.seohf.cn/view-72-1.html">网站排名<span class="tag-count"> (578)</span></a></li>
<li><a title="网站推广" href="https://www.seohf.cn/view-90-1.html">网站推广<span class="tag-count"> (1006)</span></a></li>
<li><a title="抖音橱窗" href="https://www.seohf.cn/view-216-1.html">抖音橱窗<span class="tag-count"> (596)</span></a></li>
<li><a title="SEO技术" href="https://www.seohf.cn/view-245-1.html">SEO技术<span class="tag-count"> (403)</span></a></li>
<li><a title="网站建设" href="https://www.seohf.cn/view-387-1.html">网站建设<span class="tag-count"> (776)</span></a></li>
<li><a title="抖音直播" href="https://www.seohf.cn/view-480-1.html">抖音直播<span class="tag-count"> (587)</span></a></li>
<li><a title="推广" href="https://www.seohf.cn/view-518-1.html">推广<span class="tag-count"> (304)</span></a></li>
<li><a title="营销型网站" href="https://www.seohf.cn/view-729-1.html">营销型网站<span class="tag-count"> (345)</span></a></li>
<li><a title="快手" href="https://www.seohf.cn/view-1249-1.html">快手<span class="tag-count"> (908)</span></a></li>
<li><a title="小红书" href="https://www.seohf.cn/view-1296-1.html">小红书<span class="tag-count"> (869)</span></a></li>
<li><a title="快手小店" href="https://www.seohf.cn/view-4333-1.html">快手小店<span class="tag-count"> (303)</span></a></li>
<li><a title="SEO" href="https://www.seohf.cn/view-10447-1.html">SEO<span class="tag-count"> (298)</span></a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divLinkage">
<dt class="function_t">友情链接</dt><dd class="function_c">
<ul><li class="link-item"><a href="https://www.hxbb.net/" target="_blank" title="火星号">火星号</a></li>
</ul>
</dd>
</dl> </div>
</div>
<div class="footer tx-color1 tx-color2">
<div class="wide">
Copyright © www.seohf.cn All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">渝ICP备2023007620号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?7b3462edb0a44c056cb508076251fed9";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script> </div>
</div>
<div class="sponsor-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>谢谢打赏</h2>
<ul class="clearfix">
<li>
<img src="https://www.seohf.cn/zb_users/theme/tx_three/include/weixin.png">
<p>支付宝</p>
</li>
<li>
<img src="https://www.seohf.cn/zb_users/theme/tx_three/include/zfb.png">
<p>微信</p>
</li>
</ul>
</div>
<div class="pop-off1"></div>
</div>
<div class="share-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>在线分享</h2>
<div class="pd20">
<div class="bsync-custom icon-long-orange"><a title="一键分享到各大微博和社交网络" class="bshare-bsync" onclick="javascript:bSync.share(event)"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bsync.js#uuid=#uuid=&style=1"></script> </div>
</div>
<div class="pop-off1"></div>
</div>
<div class="gotop" style="display:none"><i class="iconfont icon-dingbu"></i></div>
<script src="https://www.seohf.cn/zb_users/theme/tx_three/script/txcstx.js" type="text/javascript"></script>
<script src="https://www.seohf.cn/zb_users/theme/tx_three/script/imgpang.js?r=1.5.8" type="text/javascript"></script><script language="javascript" src="https://www.seohf.cn/zb_users/plugin/tx_side/js/txcstx.js"></script>
</body>
</html><!--120.26 ms , 23 queries , 4606kb memory , 0 error--> |
![]() 游客
2025-07-18 15:28:01
2
游客
2025-07-18 15:28:01
2


:图像标签,用于嵌入图像。

