网站后端架构图怎么画的?需要哪些工具和步骤?
![]() 游客
2025-07-23 13:56:01
12
游客
2025-07-23 13:56:01
12
后端架构图是网站开发者和维护者理解系统组件如何相互作用的重要工具。一个清晰的架构图可以帮助团队成员、项目管理者甚至新加入的开发者快速了解整个系统的运作方式。本文将详细指导你如何绘制一个高质量的网站后端架构图,遵循SEO优化原则,确保文章内容的原创性、准确性,并且对初学者友好。
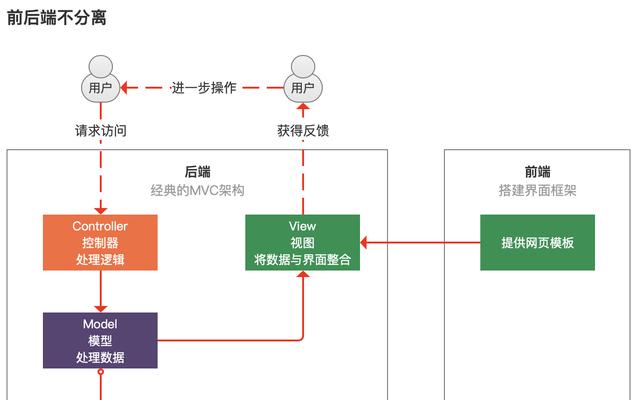
了解网站后端架构图的基本要素
在开始绘制之前,我们需要明白什么是后端架构图以及它包含哪些基本要素。
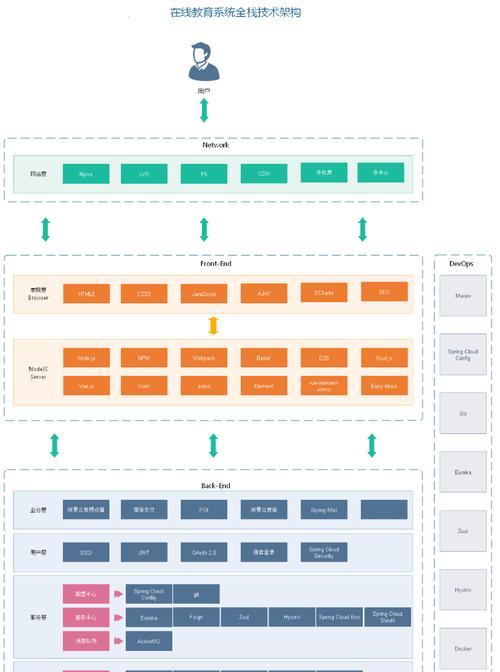
后端架构图,顾名思义,是反映网站后端系统结构的图形化表示。它通常涉及以下元素:
1.服务器:通常包括应用服务器、数据库服务器、文件服务器等。
2.数据库:存储网站数据,包括SQL和NoSQL数据库。
3.API层:应用程序与后端逻辑交互的接口。
4.缓存系统:如Redis、Memcached等用于提升性能的系统。
5.负载均衡器:确保用户请求均匀分配到多个服务器。
6.安全性组件:如防火墙、安全网关等。

步骤一:定义网站后端架构的需求
在动手绘制之前,必须清晰定义你的后端架构图需要展示哪些信息。是给非技术团队成员解释用,还是用于详细的技术文档?根据需求,可以决定图的详细程度和包含哪些技术细节。

步骤二:选择合适的绘图工具
一个优秀的后端架构图需要使用合适的工具绘制。市面上有许多绘图工具,包括但不限于:
Lucidchart
draw.io(现在称为diagrams.net)
MicrosoftVisio
OmniGraffle
根据个人喜好和项目需求选择合适的工具。这些工具都提供丰富的图形库和模板,可以帮助你快速构建架构图。

步骤三:规划架构图的布局
架构图的布局应该直观且易于理解,以下是规划布局的几个关键点:
1.层次清晰:通常从上至下或从左到右展示数据流动和组件关系。
2.模块化:将相关组件分为一组,比如数据库集群、应用服务器群组等。
3.数据流向:用箭头明确表示数据和请求的流向。
4.颜色编码:为不同类型的服务器或服务使用不同的颜色。
步骤四:绘制架构图的各个组件
这一步骤将详细介绍如何绘制架构图的每个组件。
服务器:使用矩形表示服务器,并在内部注明其类型和功能。
数据库:用特殊的形状或标签标记数据库。
API层:用带有清晰标注的矩形表示API网关和微服务。
缓存系统:用明确的图标和标签表示缓存组件。
负载均衡器:使用特殊的图标或颜色表示负载均衡设备。
安全性组件:用盾牌形状或类似图标来代表安全设施。
步骤五:添加细节和说明
在架构图完成后,需要添加必要的细节和说明文字来确保图的可读性和易懂性:
组件功能说明:为每个组件添加简短描述,解释其在架构中的作用。
数据流说明:在数据流动的箭头旁边添加注释,说明数据传输的细节。
版本和日期:标注架构图的版本和更新日期。
步骤六:优化和复查
绘制完成后,复查架构图,确保所有元素都准确无误。
准确性:检查每个组件是否都代表了正确的后端服务。
完整性:确认没有遗漏任何重要的组件或数据流。
清晰度:确保架构图对于目标读者来说清晰易懂。
步骤七:反馈和迭代
架构图完成后,可以向团队成员或目标用户收集反馈,并根据反馈进行迭代改进。
总体指导
绘制网站后端架构图是一个系统化的过程,要求我们不仅要关注技术细节的准确性,还要考虑到图表的可读性和用户体验。通过上述步骤,你可以逐步掌握如何画出一个既美观又实用的后端架构图。记住,好的架构图不只是给人看的,它还是一个强大的沟通工具,能帮助你高效地与团队和项目利益相关者沟通。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《网站后端架构图怎么画的?需要哪些工具和步骤?》
标签:
- 上一篇: 如何根据关键词定位目标受众?
- 下一篇: 抖音文案为何不能写关键词?
- 搜索
- 最新文章
- 热门文章
-
- 网站的关键词怎么优化?如何提升搜索引擎排名?
- 内容分类如何在2025年优化SEO?SEO与内容分类的关系是什么?
- 抖音柑橘类水果的热门搜索关键词是什么?如何找到受欢迎的柑橘视频?
- 网站架构怎么设计?如何确保网站的SEO友好性?
- 网站关键词怎么样优化效果最佳?如何检测关键词排名?
- HTML标签语言有哪些?如何正确使用它们?
- 如何在网站里加广告推广?有哪些有效的方法和技巧?
- UI设计师必须掌握的HTML知识点有哪些?
- 怎么分析网站优化方向?SEO专家的建议是什么?
- 网站的分析与设计怎么写?如何确保网站设计的SEO友好性?
- HTML列表类型有哪些?它们的使用场景是什么?
- 网站的市场分析怎么做?如何通过分析提升网站竞争力?
- 网站关键词怎么刷排名?有效提升SEO排名的策略是什么?
- 博客网站主题怎么介绍?如何吸引读者并保持内容更新?
- 网站改版方案怎么做好?改版后如何保持SEO排名?
- 抖音贵州特色关键词有哪些?把握地域特色的推广策略是什么?
- 如何剪辑20秒的抖音配音视频?剪辑过程中常见问题有哪些?
- 网站架构图怎么做?如何设计出高效的网站结构图?
- HTML元素块级与内联区别是什么?如何区分它们?
- 如何推广自己的手机网站?有效策略和常见问题解答?
- 热门tag
- 标签列表
- 友情链接