网页设计响应式是什么?为什么网站需要响应式设计?
![]() 游客
2025-07-18 15:56:02
1
游客
2025-07-18 15:56:02
1
随着移动设备的普及和互联网技术的发展,网页设计响应式已经成为现代网站构建的标准。在用户使用各种屏幕尺寸的设备访问网站的今天,响应式设计的重要性不言而喻。本文将详细介绍网页设计响应式的意义、原理以及如何实现,确保您能够全面理解并掌握这一关键的网页设计技术。
什么是响应式网页设计?
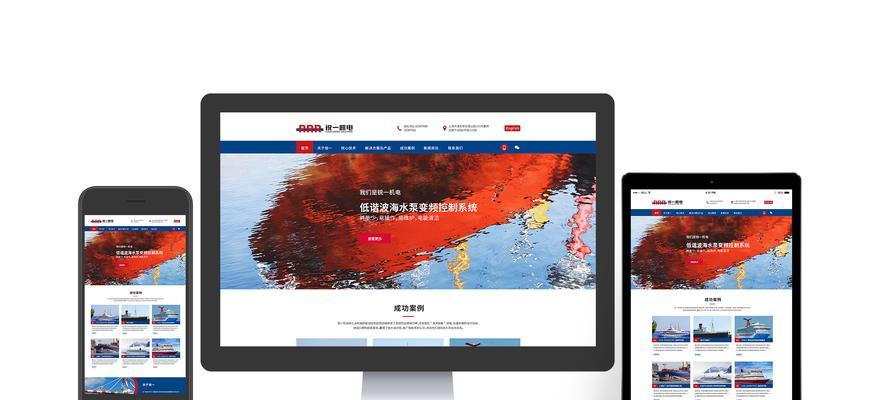
响应式网页设计(ResponsiveWebDesign)是一种网页设计的方法论,旨在让网站能够自动适应不同的屏幕尺寸和分辨率。无论用户使用的是桌面电脑、平板还是手机,网站都能够提供良好的浏览体验。这种设计方式的核心在于网站能够识别用户的设备,并相应地调整布局、图像尺寸、内容等,以提供最优化的用户体验。
响应式网页设计的出现,主要是为了解决在多种设备上浏览网站时所面临的兼容性问题。通过响应式设计,网站能够在不牺牲功能性或美观性的前提下,适应不同屏幕尺寸,确保内容的易读性和操作的便捷性。

响应式设计的原理
响应式设计主要依赖于以下几个核心技术点:
1.媒体查询(MediaQueries):这是一种CSS3的功能,允许开发者根据不同的视口(viewport)条件来应用不同的样式规则。
2.灵活的布局(FluidLayouts):使用百分比而非固定宽度来定义元素的尺寸,让布局能够随浏览器窗口的大小变化而伸缩。
3.灵活的图像(FlexibleImages):图像同样需要适应不同的布局,通常使用最大宽度(max-width)属性设置为100%,保证图像不会超出其容器宽度。
4.适应性脚本(AdaptiveScripting):使用JavaScript等脚本技术来检测设备特性,并提供相适应的功能。

如何实现响应式网页设计
要创建一个响应式的网站,设计师和开发者需要遵循以下步骤:
第一步:使用媒体查询
通过定义多个媒体查询,我们可以为不同的屏幕尺寸指定不同的CSS规则。为小屏幕设备设置较小的字体大小和较窄的列宽。
```css
/*电脑屏幕*/
@media(min-width:1200px){
body{
font-size:16px;
/*平板屏幕*/
@media(min-width:768px)and(max-width:1199px){
body{
font-size:14px;
/*手机屏幕*/
@media(max-width:767px){
body{
font-size:12px;
```
第二步:构建灵活的网格布局
网格布局是响应式设计的基础。使用弹性盒模型(flexbox)或百分比宽度,创建能够自适应的布局结构。
```css
.container{
display:flex;
flex-wrap:wrap;
justify-content:space-between;
.container.item{
width:30%;/*适配大部分设备*/
```
第三步:调整图像和媒体元素
确保图像和视频等媒体元素同样能够适应不同的屏幕尺寸。
```css
img,video{
max-width:100%;
height:auto;
```
第四步:测试和优化
构建响应式网站的最后一步是测试。确保网站在不同的设备和浏览器上都能够提供一致的用户体验,并根据反馈进行必要的优化。

常见问题解答
1.响应式设计与自适应设计有何区别?
响应式设计通过媒体查询和弹性布局适应多种屏幕尺寸,而自适应设计通常指的是根据特定设备设定预设布局。虽然二者有相似之处,但响应式设计提供更灵活的适应性。
2.实施响应式设计会影响网站加载速度吗?
理论上,如果响应式设计没有得到恰当的优化,可能会增加网站的加载时间。但是,通过正确的优化技术,例如图片压缩、懒加载等,可以最小化对加载速度的影响。
3.使用响应式框架有什么好处?
使用像Bootstrap这样的响应式框架,可以加速开发流程,同时确保网站在各种设备上都能保持良好的外观和功能。框架通常包含一套预设的响应式样式和组件,可以避免从头开始编写大量的代码。
未来趋势
随着技术的发展,响应式网页设计也在不断进步。Web组件、CSSGrid以及未来可能出现的新兴技术,将为响应式设计带来更高效和灵活的解决方案。
综上所述
响应式网页设计是现代网站开发不可或缺的部分。通过上述的介绍和指导,我们希望您能够对响应式设计有一个全面的认识,并能够将其应用到您的网站设计实践中。随着用户对网页体验要求的不断提升,一个良好的响应式设计将直接影响到网站的流量和用户的留存率。通过细致的设计和优化,您的网站将能够适应未来技术的发展,为用户提供无缝、一致的浏览体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《网页设计响应式是什么?为什么网站需要响应式设计?》
标签:网页设计
- 搜索
- 最新文章
- 热门文章
- 热门tag
- 标签列表
- 友情链接