网页设计为什么要响应式?如何确保网站在所有设备上都能良好显示?
![]() 游客
2025-07-17 18:28:01
5
游客
2025-07-17 18:28:01
5
随着移动互联网的快速发展,网页设计的响应式化已经成为网站成功的关键要素之一。为什么网页设计需要是响应式的?这个问题值得每个网站所有者和网页设计师深思。本文将从多个角度探讨响应式网页设计的必要性,并提供实用的指导,帮助读者理解响应式设计对于提升用户体验、优化搜索引擎排名以及满足移动设备用户需求的重要性。
什么是响应式网页设计?
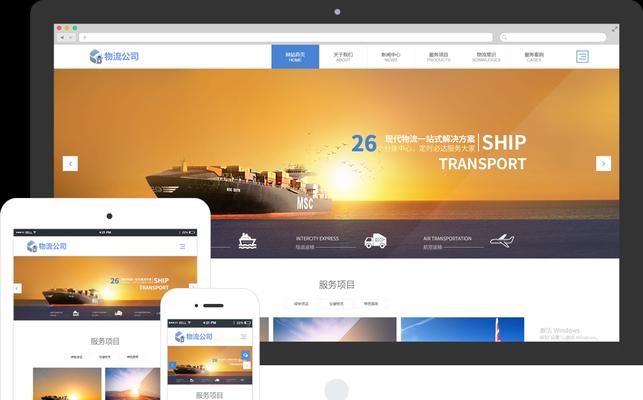
响应式网页设计是一种网页设计方法,它能够让网站在不同的设备上提供一致的用户体验。不论是使用桌面电脑、平板电脑还是智能手机,响应式网站都能自动调整布局和内容,以适应各种屏幕尺寸和分辨率。

响应式网页设计的重要性
1.适应多样化设备
在当下,用户使用各种屏幕尺寸的设备访问网站是常态。若网站内容在不同设备上显示不一致,用户的浏览体验将大打折扣。响应式设计能确保网站在不同设备上均能提供无缝浏览体验。
2.提高搜索引擎优化(SEO)
搜索引擎如百度越来越重视用户体验。响应式网站在移动设备上的表现,直接关联到搜索引擎的排名。移动友好是百度排名算法的重要因素之一,响应式设计有助于提升网站在移动端的SEO表现。
3.简化管理与维护
拥有响应式设计的网站意味着无需为每种设备创建不同的版本。这不仅减少了开发和维护成本,也确保了内容一致性,让管理变得更简单。
4.提升转化率与用户满意度
优秀的用户体验是提升转化率的关键。响应式设计能保证用户无论在何种设备问网站时都能获得良好的体验,从而增加用户满意度和忠诚度,促进转化。

如何实现响应式网页设计
a.使用流式布局
流式布局允许网页元素以百分比而非固定像素来定义宽度,这样布局就能在不同屏幕尺寸下灵活伸缩。
b.调整图片和媒体元素
确保图片和视频等媒体元素也能响应式调整大小,避免溢出或被裁剪。
c.优化导航和菜单
响应式导航和菜单应该在小屏设备上易于点击和操作,例如使用汉堡菜单或下拉菜单。
d.考虑触摸屏友好性
在设计按钮和链接时,留出足够的空间,以适应手指触控,避免误触。

常见问题解答
Q1:是否需要为移动设备专门创建一个子域名?
A1:不需要。响应式设计允许使用单一的URL和HTML代码,通过CSS媒体查询调整布局,无需为移动设备设置单独的子域名。
Q2:响应式设计是否影响网站加载速度?
A2:虽然响应式设计需要加载适用于各种设备的代码和资源,但通过优化和合理的资源管理,可以减少对加载速度的影响。
Q3:响应式网站是否意味着放弃桌面用户?
A3:绝对不是。响应式设计的目的是提供一个统一的用户体验,无论用户使用何种设备访问网站。
结语
响应式网页设计的实施是网站与移动用户群体接轨的必要步骤。它不仅有助于提高网站在搜索引擎中的可见性,更是提升用户体验、增加用户参与度的重要手段。通过了解响应式设计的原理、重要性以及实现方法,网站所有者可以为用户创造一个无缝的跨平台浏览体验。随着移动互联网的进一步发展,响应式网页设计将成为每一个成功网站不可或缺的一部分。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《网页设计为什么要响应式?如何确保网站在所有设备上都能良好显示?》
标签:网页设计
- 上一篇: 做网站公司如何推广?有哪些有效的推广策略?
- 下一篇: 新开的网站如何推广?有哪些有效的推广策略?
- 搜索
- 最新文章
- 热门文章
- 热门tag
- 标签列表
- 友情链接