响应式设计原理是什么?如何实现网站的响应式布局?
![]() 游客
2025-07-05 23:56:02
4
游客
2025-07-05 23:56:02
4
随着移动互联网的迅速发展,人们通过各种设备浏览网站的需求日益增长。为了适应不同屏幕尺寸和分辨率,响应式设计成为了一种必备的设计理念。响应式设计原理不仅能提高用户体验,还能增强网站的SEO表现。本文将深入探讨响应式设计的核心原理,并指导如何实现这一设计策略。
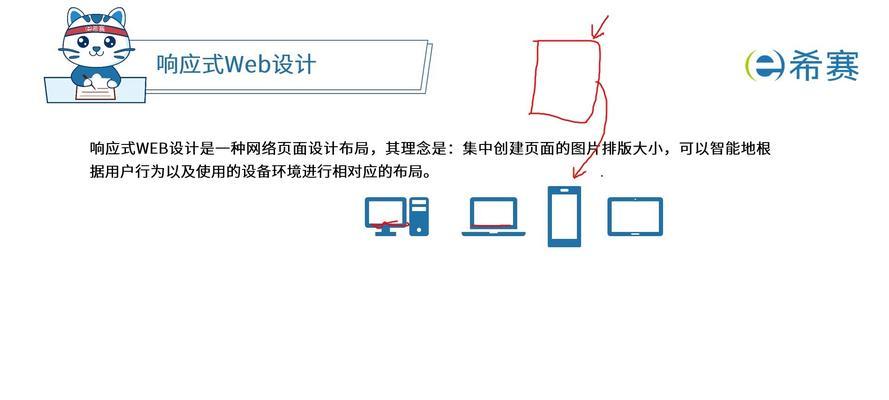
响应式设计的定义
响应式设计(ResponsiveDesign)是一种网页设计方法,它使得网站能够自动识别访问者的屏幕尺寸并提供相应的布局。无论用户是使用台式电脑、平板电脑还是智能手机,网站都能自动调整内容以适应屏幕,从而达到最佳的浏览效果。

响应式设计的核心原理
1.使用流式布局(FluidLayout)
流式布局的核心在于使用百分比而非固定像素来设置元素的宽度。这样,布局就可以在不同宽度的屏幕上伸缩自如。通过CSS中的媒体查询,设计师可以为不同的屏幕尺寸设定不同的样式规则,使得元素能在大屏上展开,在小屏上折叠。
2.弹性图片
图片也应设计为可以缩放的,以适应不同的屏幕尺寸。通常,图片的宽度会被设置为100%,使其能够与容器宽度一致。
3.适配性媒体查询
媒体查询允许设计师对不同尺寸的设备指定不同的样式规则。可以为小屏幕设备隐藏某些元素,或者改变字体大小以确保可读性。
4.良好的触摸屏操作
考虑到许多移动设备使用触摸屏,响应式设计还应确保按钮和链接的大小适合触控操作,避免用户点击时的不便。

实现响应式设计的步骤
步骤1:创建流动网格系统
定义一个基于百分比的网格系统,确保所有列的宽度总和为100%。
对网格的结构元素(如边距、填充等)使用相对单位,如em或rem。
步骤2:媒体查询的运用
在CSS中使用@media规则,根据屏幕宽度的不同,应用不同的样式表。
对屏幕尺寸进行分组,比如手机(<768px)、平板(768px991px)、桌面(>992px)等。
步骤3:图片和媒体的适配
为图片设置maxwidth:100%和height:auto,确保图片不会超出容器宽度。
使用标签的srcset属性,为不同尺寸的屏幕提供不同尺寸的图片。
步骤4:测试和优化
使用浏览器的开发者工具模拟不同屏幕尺寸,测试网站的响应式表现。
对不同设备和浏览器进行实际测试,确保网站在所有设备上表现一致。

常见问题解答
Q1:响应式设计会不会影响网页加载速度?
A1:响应式设计理论上可能会导致额外的资源加载,比如在较大屏幕上加载较大尺寸的图片。但是,通过优化图片、使用CDN等技术,可以有效减少加载时间。
Q2:响应式设计与自适应设计有什么区别?
A2:响应式设计是自适应设计的一种形式,它通过CSS媒体查询和流式布局来适应屏幕尺寸的变化。自适应设计则可能包括服务器端的响应,根据客户端设备特征发送不同的HTML代码和CSS样式。
Q3:如何保证响应式网站的SEO优势?
A3:保持内容的一致性是SEO的关键。在响应式设计中,确保网站结构、URL和内容在所有设备上保持一致,可以避免重复内容的问题。移动优先索引也表明了为移动用户优化网站的重要性。
Q4:响应式设计需要使用哪些工具?
A4:响应式设计主要依赖于前端开发技术,比如HTML5、CSS3和JavaScript。除此之外,还可以使用框架如Bootstrap、Foundation等来加快开发流程。
结语
响应式设计原理提供了一种灵活适应多种设备的网站设计方式,它不仅可以提升用户体验,还能为网站带来SEO上的优势。通过上述的步骤和技巧,任何网站都可以实现响应式设计,并在不同的设备上为用户提供出色的浏览体验。随着技术的不断进步,响应式设计将持续演化,以满足日益变化的用户需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《响应式设计原理是什么?如何实现网站的响应式布局?》
标签:响应式设计
- 上一篇: 外贸博客类型网站怎么样?如何提高其SEO效果?
- 下一篇: 营销类网站怎么建设好?需要哪些功能和服务?
- 搜索
- 最新文章
- 热门文章
-
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 快手二创视频剪辑技巧有哪些?如何快速上手?
- 网站关键词太多怎么优化?如何进行有效关键词管理?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 如何对网站推广进行分析?分析网站推广效果的常用方法有哪些?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 如何优化.net网站的关键词?优化.net网站关键词有哪些常见问题?
- 怎么学快手舞蹈视频剪辑?视频剪辑技巧有哪些?
- 抖音AI视频剪辑多段怎么弄?操作步骤和技巧是什么?
- 新建网站如何做优化推广?推广步骤和常见问题有哪些?
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 抖音模板下雪效果如何制作?剪辑技巧有哪些?
- 快手团购商品图片剪辑技巧有哪些?
- 小红书视频变速技巧是什么?如何快速调整播放速度?
- 抖音视频剪辑教程有哪些?如何高效投放视频?
- 抖音忘词剪辑怎么弄的啊?视频编辑技巧有哪些?
- 快手助眠视频剪辑怎么做?有哪些技巧和步骤?
- 快手二类电商剪辑怎么做?如何提高视频内容质量?
- 网站的关键词要怎么隔开?SEO优化中的关键词分隔技巧是什么?
- 热门tag
- 标签列表
- 友情链接