响应式设计有什么用处和意义?为什么网站需要它?
![]() 游客
2025-07-05 22:56:09
3
游客
2025-07-05 22:56:09
3
在数字化时代,网站的用户体验是衡量其成功与否的重要标准之一。响应式设计作为一种网站设计方式,它能够适应不同屏幕尺寸和设备,从而为用户提供一致的浏览体验。响应式设计具体有什么用处和意义呢?本文将深入探讨响应式设计的重要性,以及如何实施响应式设计来提升用户体验。
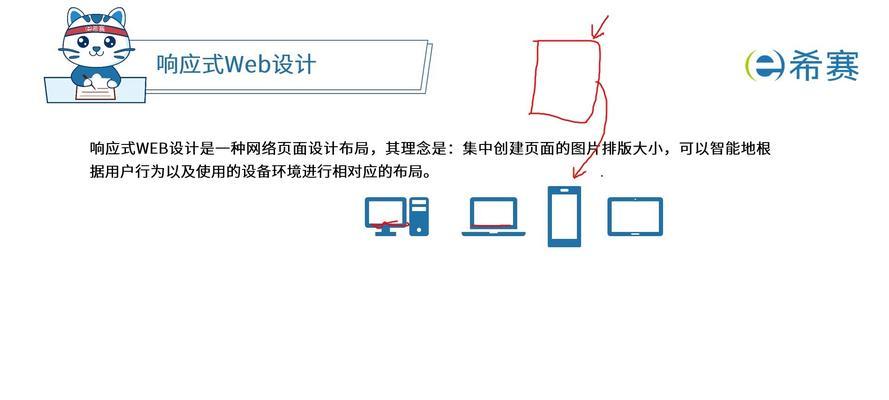
什么是响应式设计?
在开篇,我们要明确什么是响应式设计。响应式设计(ResponsiveDesign)是一种网页设计方法,其核心在于网站能够通过自动检测访问者所使用的设备类型(如桌面电脑、平板电脑或手机)及其屏幕大小,相应地调整网站布局和内容的显示方式。这种设计方式不仅包括对网页布局的调整,还涉及图像大小、导航菜单和其他界面元素的优化。

响应式设计的用处
响应式设计的主要用处在于提升网站的移动友好性。随着移动互联网的普及,越来越多的用户通过手机和平板电脑访问网站。一个良好的响应式设计可以保证这些用户无论使用何种设备,都能够获得良好的浏览体验。
1.适应多设备浏览
一个响应式设计的网站可以在不同尺寸的屏幕上呈现出最优化的布局和内容。这意味着用户在使用任何设备浏览网站时,都能够看到适当大小的文本、图片和按钮,而不需要进行缩放或横向滚动。
2.提升用户体验
良好的用户体验是响应式设计的另一个重要用处。当网站能够适应不同的浏览环境时,用户就能以最小的努力获得所需的信息,这大大提升了用户的满意度和忠诚度。
3.便于内容管理
使用响应式设计,网站维护人员只需管理一个网站版本,而无需为每种设备类型分别创建和维护。这不仅节省了资源,还确保了内容更新的一致性和即时性。

响应式设计的意义
响应式设计的意义不仅体现在技术层面,还深入到商业战略和SEO(搜索引擎优化)等多个方面。
1.SEO优化
对于搜索引擎优化来说,响应式设计具有重要意义。谷歌等搜索引擎已经明确表示,它们倾向于推荐那些对移动设备友好的网站。一个响应式设计的网站能够确保搜索引擎蜘蛛(爬虫程序)抓取到一个版本的内容,这有助于提高网站的搜索引擎排名。
2.品牌形象的统一
在多屏幕时代,保持品牌信息和形象的一致性变得尤为重要。响应式设计让企业能够维护一个统一的品牌形象,无论用户是通过何种设备访问网站。
3.成本效益
从成本效益的角度来看,响应式设计能够为公司节省开发和维护多个网站版本的费用。这意味着企业可以将更多的资源投入到网站内容和服务的提升上。

实施响应式设计的步骤
实施响应式设计并非一蹴而就,它需要一系列周密的规划和执行步骤:
1.设计规划
设计师需要规划网站的整体布局,包括导航、内容区域和交互元素等。这一步骤是响应式设计的基础。
2.使用媒体查询
媒体查询(MediaQueries)是CSS中的一个功能,它允许设计师根据不同的媒体特性(如屏幕宽度)应用不同的样式。通过媒体查询,设计师可以为不同尺寸的屏幕定制网站布局和样式。
3.选择合适的布局
常见的响应式布局有弹性网格布局(FluidGrids)、弹性图片(FlexibleImages)和媒体查询组合使用等方法。设计师需要根据网站内容的特点选择最合适的布局策略。
4.兼容性测试
在网站设计完成后,进行彻底的兼容性测试是必不可少的。测试应涵盖各种主流浏览器和设备,确保网站在所有环境下均能正常工作。
5.持续优化
随着技术的发展和用户需求的变化,响应式设计也需要不断进行优化和更新。这包括定期检查网站在新设备和新浏览器上的表现,并根据反馈进行相应的调整。
常见问题解答
在实施响应式设计的过程中,可能会遇到一些常见问题,下面提供一些解答以供参考:
1.是否所有的网站都适合响应式设计?
响应式设计适合大多数的网站,尤其是那些注重用户体验和SEO的企业级网站。但需要注意的是,对于某些功能复杂的网站或特定的业务需求,可能需要考虑更为专业的解决方案。
2.如何判断一个网站是否为响应式设计?
您可以尝试使用不同的设备访问网站,或者通过浏览器的开发者工具调整视窗大小,观察网站布局和内容的调整情况。如果网站能够根据屏幕尺寸自动调整,那么它就是一个响应式设计的网站。
3.响应式设计会对网站的加载速度造成影响吗?
响应式设计可能会对网站的加载速度造成一定影响,特别是对于移动设备而言。设计师需要采用一些优化策略,比如优化图像大小、使用CDN(内容分发网络)等方法,以保证网站加载速度。
结语
综合以上,响应式设计对于现代网站来说,具有不可替代的重要作用。它不仅提升了用户体验,增强了品牌形象,还对SEO和成本控制带来了积极影响。通过遵循本文介绍的步骤和策略,您可以为您的网站实施一个有效的响应式设计,以满足数字化时代不断变化的用户需求和市场趋势。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《响应式设计有什么用处和意义?为什么网站需要它?》
标签:响应式设计
- 搜索
- 最新文章
- 热门文章
-
- 如何制作小网站并进行有效推广?常见问题有哪些?
- 快手哀帅剪辑素材如何寻找?哪里可以下载哀帅风格的视频素材?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 抖音二次剪辑视频如何举报?举报流程和注意事项是什么?
- 网站关键词怎么上来?提升SEO排名的有效方法是什么?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 快手二创视频剪辑技巧有哪些?如何快速上手?
- 抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?
- 抖音视频声音打马赛克如何去除?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 网站关键词太多怎么优化?如何进行有效关键词管理?
- 如何查看网站推广效果?网站推广成功的标准是什么?
- 如何对网站推广进行分析?分析网站推广效果的常用方法有哪些?
- 网站组成因素怎么分析?如何评估网站结构的有效性?
- 短视频优化唱歌怎么做?如何提升唱歌视频的曝光率?
- 如何设计好一个网站推广?网站推广的常见问题有哪些?
- 内部网站分析怎么写简历?掌握哪些技巧能提高通过率?
- 百度网站营销怎么做?如何提升网站在百度的排名?
- 如何优化.net网站的关键词?优化.net网站关键词有哪些常见问题?
- 热门tag
- 标签列表
- 友情链接