什么是响应式设计?如何实现网站的响应式布局?
![]() 游客
2025-07-06 08:28:01
2
游客
2025-07-06 08:28:01
2
什么是响应式设计
在当今移动互联网和多屏设备日益普及的时代,网站需要在各种尺寸的屏幕上都能保持一致的用户体验。响应式设计(ResponsiveDesign)就是解决这一需求的关键技术。本文将深入探讨响应式设计的概念、优势、实现方式以及在网站优化中的重要性。
什么是响应式设计?
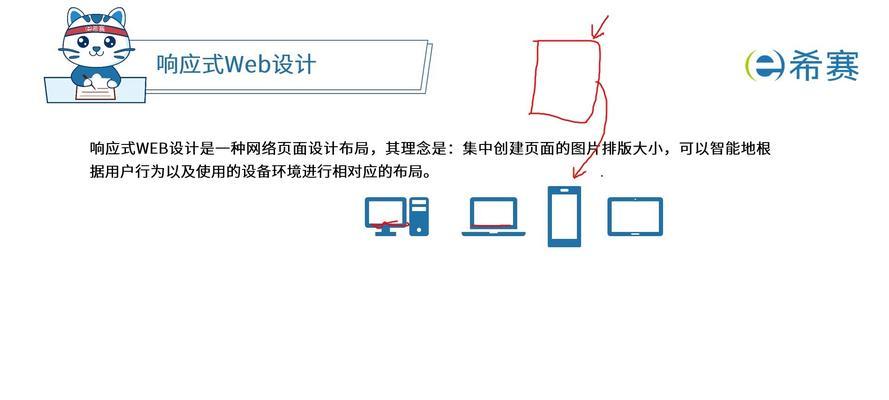
响应式设计是一种网页设计技术,它允许网站在不同的设备和屏幕尺寸上自动调整布局和内容,以提供最佳的浏览体验。这种设计方法基于流体网格(fluidgrid)、弹性图片(elasticimages)和媒体查询(mediaqueries)三个核心概念。无论用户是通过智能手机、平板电脑还是桌面显示器访问网站,响应式设计确保网站元素能够自适应各种分辨率和屏幕尺寸,从而避免了传统固定宽度设计可能导致的布局错位或功能缺失。
响应式设计的优势
跨设备一致性体验
响应式设计最显著的优势在于其能够为用户提供一致的网站浏览体验,不论他们使用何种设备。这样可以保持品牌形象的统一,并确保用户在任何设备上都能享受到相同的导航逻辑和内容展示。
简化维护工作
与为不同设备维护多个单独的网站版本相比,响应式设计只需要一个网站版本。这不仅降低了维护成本,也减少了管理多个网站版本所带来的复杂性。
SEO友好
从搜索引擎优化(SEO)的角度来看,响应式设计有助于提升网站的搜索引擎排名。由于搜索引擎只需索引一个版本的网站,这有助于提高网站内容的索引效率,并减少重复内容的问题。
提升用户体验
响应式设计意味着网站能够根据用户的设备环境(如屏幕尺寸、分辨率、输入方式等)智能地调整布局和功能,这直接提升了用户体验,使得用户在任何设备上都能轻松地访问和使用网站。
响应式设计的实现方法
流体网格
流体网格是响应式设计的基础,它通过使用百分比而非固定像素来定义网页布局的宽度,使网站能够“流动”地适应不同的屏幕尺寸。

弹性图片
弹性图片是随着它们所处的容器大小变化而自动调整大小的图片。它们与流体网格配合,确保图片在不同屏幕尺寸下都显示得当。
媒体查询
媒体查询是CSS3中的一项技术,它允许设计师针对不同的屏幕尺寸编写特定的CSS规则。通过媒体查询,可以为不同设备定义不同的样式,从而实现网站在不同设备上显示不同的布局和设计。

HTML5和CSS3
响应式设计的实现离不开HTML5和CSS3的最新特性,这些技术为构建流体布局和媒体查询提供了丰富的工具和框架。

如何在网站建设中应用响应式设计
选择合适的框架
市场上存在多种响应式设计框架,如Bootstrap、Foundation和Skeleton等。这些框架提供了一套预设的响应式布局和组件,可以帮助开发者快速搭建起符合响应式标准的网站。
注意内容优先级
在设计响应式网站时,应该根据内容的重要程度来安排布局。在小屏幕设备上,用户可能更关注核心内容,因此需要合理安排内容的显示顺序和优先级。
使用适应性导航
导航菜单是响应式设计中的一个关键点。为了确保在不同设备上都能提供良好的导航体验,应使用适应性导航菜单,例如下拉菜单或汉堡菜单。
进行多设备测试
在网站上线前,必须在各种不同的设备和屏幕尺寸上进行测试,确保网站在所有设备上都能正确显示,并且功能完整。
常见问题解答
响应式设计与自适应设计有什么区别?
响应式设计和自适应设计经常被混为一谈,但它们之间存在细微差别。响应式设计基于流体网格和媒体查询,通过一套代码来适应不同尺寸的屏幕。而自适应设计则可能包含多个设计版本,针对不同的屏幕尺寸和分辨率使用不同的布局和设计。响应式设计更倾向于灵活性和简洁性,而自适应设计则更注重为特定设备提供定制化的体验。
为什么响应式设计对于SEO非常重要?
搜索引擎,特别是Google,推荐使用响应式设计。因为搜索引擎需要处理各种设备上的搜索结果,并且搜索引擎爬虫会识别网站是否为响应式设计,从而更好地索引和排名。一个响应式网站能确保搜索引擎获取到统一的网站内容,减少内容重复的可能,有助于提升网站在搜索结果中的表现。
如何确定一个网站是否使用了响应式设计?
可以通过在不同尺寸的浏览器窗口中调整视图,或在不同的设备上打开网站来检查。如果网站布局和内容能够适应不同尺寸的屏幕,且没有明显的错位或功能失效,则该网站很可能使用了响应式设计。
结语
响应式设计在提升用户跨设备浏览体验和降低网站维护成本方面发挥着重要作用。通过掌握响应式设计的核心概念和实现方法,网站开发者和设计师可以为用户提供一个无缝且一致的浏览体验。无论对于SEO、用户满意度还是网站维护效率,响应式设计都是现代网站开发中不可或缺的一部分。综合以上,响应式设计不仅提高了网站的可用性和可访问性,也为网站所有者带来了长远的技术和商业效益。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《什么是响应式设计?如何实现网站的响应式布局?》
标签:响应式设计
- 搜索
- 最新文章
- 热门文章
-
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 快手二创视频剪辑技巧有哪些?如何快速上手?
- 网站关键词太多怎么优化?如何进行有效关键词管理?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 如何对网站推广进行分析?分析网站推广效果的常用方法有哪些?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 如何优化.net网站的关键词?优化.net网站关键词有哪些常见问题?
- 怎么学快手舞蹈视频剪辑?视频剪辑技巧有哪些?
- 抖音AI视频剪辑多段怎么弄?操作步骤和技巧是什么?
- 新建网站如何做优化推广?推广步骤和常见问题有哪些?
- 抖音模板下雪效果如何制作?剪辑技巧有哪些?
- 快手团购商品图片剪辑技巧有哪些?
- 小红书视频变速技巧是什么?如何快速调整播放速度?
- 快手助眠视频剪辑怎么做?有哪些技巧和步骤?
- 快手二类电商剪辑怎么做?如何提高视频内容质量?
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 抖音视频剪辑教程有哪些?如何高效投放视频?
- 抖音忘词剪辑怎么弄的啊?视频编辑技巧有哪些?
- 纪实新闻网站特点分析怎么写?如何深入理解其运作模式?
- 热门tag
- 标签列表
- 友情链接