HTML提示标签有哪些?它们的用途是什么?
![]() 游客
2025-07-22 11:28:01
3
游客
2025-07-22 11:28:01
3
在现代网页设计中,HTML提示标签扮演着至关重要的角色,它们不仅有助于提升用户体验,还可以提高网页内容的可访问性。在编写SEO优化的文章时,我们需要特别注意核心关键词的准确使用与布局,以及内容的深度与广度。今天,我们就来深入探讨HTML中的提示标签,看看它们是如何帮助我们更好地构建和优化网页的。
HTML提示标签概述
提示标签,在HTML中,主要指的是那些能够提供额外信息和指导,帮助用户了解如何填写表单、如何使用某些功能等的元素。这些标签通常不会直接显示在网页上,但它们对于辅助工具,如屏幕阅读器等,是极其重要的,因为它们为视觉障碍的用户提供了额外的上下文信息。

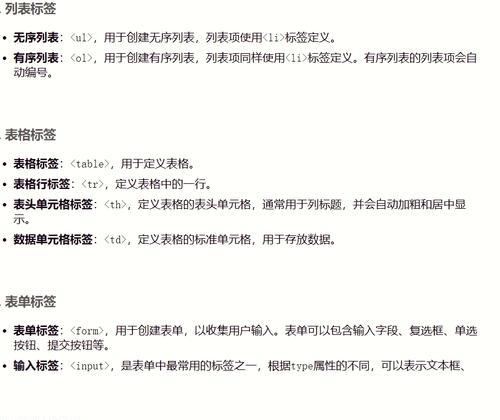
主要HTML提示标签
1.标签(`
标签是提示信息中最为常见的元素之一。它与表单输入元素相关联,用于定义表单控件的功能和目的,提高可访问性。
```html
```
在这个例子中,`
2.占位符(`placeholder`)
占位符是一种简单的提示方法,它在输入框中显示一段灰色的提示文字,告诉用户需要输入什么类型的信息。然而,需要注意的是,占位符在用户开始输入后会消失,它不应作为唯一的提示方法。
```html
```
3.title属性
title属性在很多HTML元素中都可以使用,通常用来为元素提供额外的信息。当用户将鼠标悬停在带有title属性的元素上时,会显示一个小提示框(tooltip)。
```html
```
4.数据标签(``)
数据标签用于在不破坏页面显示的前提下,为机器添加可读的补充信息。目前,这个标签的支持度较低,因此在使用前需考虑兼容性。
```html
商品价格:
```
5.ARIA标签
ARIA(AccessibleRichInternetApplications)提供了额外的角色(role)和属性(属性),可以增强无障碍性。它特别适合用于不具有默认语义的HTML元素。
```html
```
在这个例子中,`role="button"`使div元素表现得像一个按钮,而`aria-pressed`属性则为屏幕阅读器提供了关于按钮状态的信息。

实用技巧和常见问题
技巧:
确保所有的表单元素都有相应的`
使用title属性时,不要过度依赖,因为屏幕阅读器可能不会读出title属性中的内容。
在设计复杂表单时,利用ARIA标签可以显著提高无障碍性。
常见问题:
Q:如何确保我的提示信息对所有用户都是可见的?
A:除了使用title属性之外,应该采用多种提示方法,比如`
Q:如果我使用JavaScript来控制表单行为,该如何保证无障碍性?
A:确保通过ARIA标签和事件监听器正确地更新界面状态,以保持内容的同步和可访问性。

结语
通过合理使用HTML提示标签,我们可以显著提高网站的无障碍性和用户体验。无论是表单元素还是页面内容,清晰的提示能够帮助用户更好地理解如何与网页互动。本文深入探讨了HTML中关键提示标签的使用方法,并提供了一些实用技巧和常见问题解答,希望能够帮助大家更好地理解和应用这些标签。通过以上内容的学习,相信您已经掌握了HTML提示标签的基础知识,以及如何在实际开发中有效地运用它们。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML提示标签有哪些?它们的用途是什么?》
标签:HTML