HTML存储类型有哪些?它们的使用场景是什么?
![]() 游客
2025-07-08 07:56:01
3
游客
2025-07-08 07:56:01
3
在互联网技术飞速发展的今天,HTML作为网页制作的基石,提供了多种存储技术来满足不同场景下的数据保存需求。理解这些存储方式对于网页开发人员来说至关重要。本文将为您详细介绍HTML中的不同类型的存储技术,包括它们的特点、使用场景以及优缺点,帮助您在实际开发中做出最合适的选择。
HTML存储技术概述
HTML存储技术主要分为两大类:客户端存储和服务器端存储。客户端存储主要通过浏览器提供的接口进行数据存储,而服务器端存储则依赖于服务器的数据库或者文件系统。接下来,我们将细致探讨这些存储技术的分类。
客户端存储技术
客户端存储主要包括Cookie、WebStorage(包括localStorage和sessionStorage)以及IndexedDB等。
Cookie
Cookie是最早期的客户端存储技术之一,通常用于存储用户的一些基本信息。Cookie存储的数据量有限,且容易受到跨站脚本攻击(XSS)的影响。它通常用于跟踪用户登录状态等。
```javascript
//设置cookie示例
document.cookie="username=JohnDoe;expires=Thu,18Dec202312:00:00UTC;path=/";
```
WebStorage
WebStorage主要包括localStorage和sessionStorage。WebStorage提供了比Cookie更大的存储空间,并且可以保存更复杂的数据类型,例如对象和数组。localStorage和sessionStorage的区别在于数据的持久性,sessionStorage仅在当前浏览器会话中有效,而localStorage则没有时间限制。
```javascript
//localStorage使用示例
localStorage.setItem('key','value');
varvalue=localStorage.getItem('key');
```
```javascript
//sessionStorage使用示例
sessionStorage.setItem('key','value');
varvalue=sessionStorage.getItem('key');
```
IndexedDB
IndexedDB是一种基于浏览器的索引数据库,它支持更复杂的数据存储需求,如大量的数据、结构化查询等。IndexedDB提供了异步API,对于存储大量数据来说更加高效和强大。
```javascript
//IndexedDB的基本使用示例
varrequest=indexedDB.open("myDatabase",1);
request.onerror=function(event){
//处理错误
request.onupgradeneeded=function(event){
vardb=event.target.result;
if(!db.objectStoreNames.contains("books")){
db.createObjectStore("books",{keyPath:"isbn"});
request.onsuccess=function(event){
vardb=event.target.result;
//使用数据库...
```
服务器端存储技术
服务器端存储主要依赖于Web服务器,常见的有数据库存储和文件系统存储。
数据库存储
数据库存储是通过在服务器上建立数据库系统来保存数据的一种方式。常见的数据库包括MySQL、PostgreSQL、MongoDB等。数据库存储可以支持大量数据的存储、查询、更新等操作。
```sql
MySQL数据库的简单插入示例
INSERTINTOusers(name,email)VALUES('张三','zhangsan@example.com');
```

文件系统存储
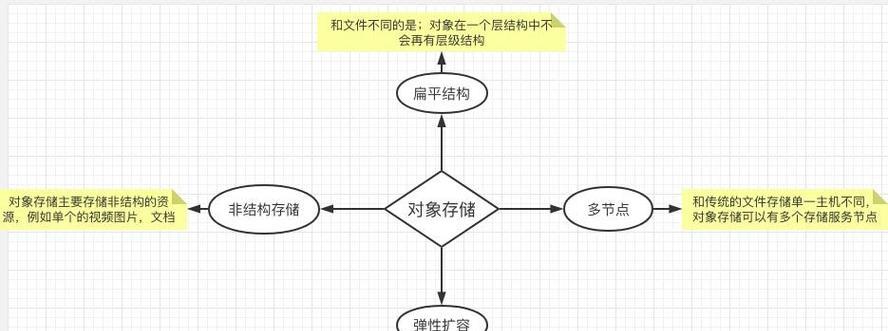
文件系统存储是将文件直接存储在服务器上,适合存储非结构化数据,如图片、视频和文档等。文件系统存储可以是简单的本地存储,也可以是云存储服务。
```python
使用Python保存文件到服务器本地存储的示例
withopen('/var/www/files/example.jpg','wb')asfile:
file.write(response.content)
```

深入理解不同存储技术的优缺点
每种存储技术都有其特定的优势和局限性,选择合适的存储技术对于满足应用需求至关重要。
Cookie:适合存储少量的、不敏感的数据,易于跨域共享,但容量有限,并且可能会暴露给客户端脚本。
WebStorage:提供了更高的存储限制(一般为5MB),并且API简单易用,但数据不随HTTP请求发送,减少了网络传输。
IndexedDB:适合存储大量结构化数据,支持事务处理,但学习曲线较陡峭,需要异步编程。
数据库存储:适合处理复杂查询和事务,但对服务器性能要求较高,且需要进行维护和优化。
文件系统存储:可以处理各种类型的文件,但需要处理文件存储和访问权限等问题。

结语
综合以上,HTML存储技术的选择应基于应用的具体需求。开发者需要考虑数据量大小、数据类型、安全性以及维护成本等因素。通过对不同存储技术的深入理解和比较,可以更好地设计和实现高效、安全的Web应用。在未来的开发实践中,希望您能够根据这些存储技术的特点和适用场景,做出合适的技术选择,从而提升用户体验和应用性能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML存储类型有哪些?它们的使用场景是什么?》
标签:HTML
- 上一篇: 这个网站应该如何推广呢?有效推广策略有哪些?
- 下一篇: 如何推广封面网站?覆盖更多受众的策略是什么?
- 搜索
- 最新文章
- 热门文章
-
- 快手二创视频剪辑技巧有哪些?如何快速上手?
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 抖音AI视频剪辑多段怎么弄?操作步骤和技巧是什么?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 快手视频剪辑时字体消失如何解决?
- 小红书爆款视频怎么剪辑?掌握这些技巧轻松打造热门内容!
- 抖音模板下雪效果如何制作?剪辑技巧有哪些?
- HTML5中input新增功能有哪些?如何利用这些新特性优化表单设计?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 如何进行网站优化及推广?有哪些有效的SEO策略?
- 小红书饰品视频剪辑技巧有哪些?如何快速上手?
- 快手合作剪辑伙伴怎么弄?合作流程和常见问题解答?
- 抖音快节奏综艺剪辑怎么弄?掌握这些技巧轻松制作!
- 如何创建抖音网站推广?有哪些有效策略和常见问题解答?
- 如何优化.net网站关键词?常见问题有哪些?
- 用vscode写html需要安装哪些配置?如何快速配置环境?
- 如何找同行好的网站推广?有效策略有哪些?
- 招聘网站如何进行有效的市场营销策略?常见问题有哪些?
- 如何在问答网站上推广?有效策略和常见问题解答是什么?
- 拍小红书剪辑如何赚钱?有哪些赚钱方法?
- 热门tag
- 标签列表
- 友情链接