HTML文本框有哪些类型?它们各自有什么特点?
![]() 游客
2025-07-08 08:56:01
3
游客
2025-07-08 08:56:01
3
在网页设计和开发中,文本框(TextBox)是构建用户交互界面的重要组件。它允许用户输入或编辑文本信息,广泛应用于表单、评论区等场景。了解HTML文本框的不同类型及其用途对于前端开发者来说是基础而又关键的知识。本文将详细介绍HTML文本框的不同类型,并提供具体的使用示例和技巧,帮助您更好地掌握这一基础技能。
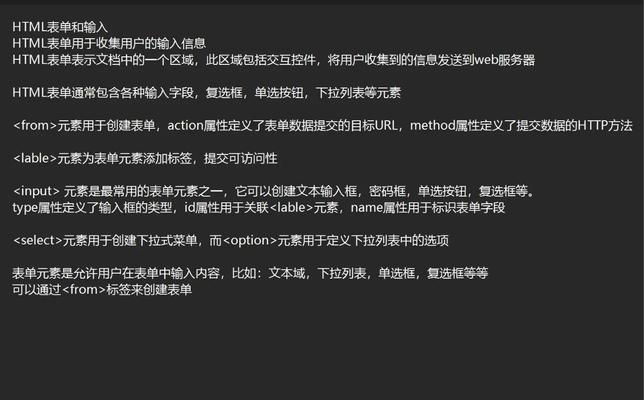
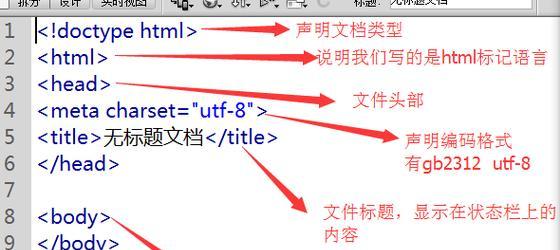
HTML中的文本输入元素
单行文本框`
单行文本框是最常见的HTML文本输入元素。它允许用户输入一行文本,适用于姓名、邮箱、电话等信息的输入。以下是创建单行文本框的基本代码:
```html
```

密码文本框`
密码文本框用于输入密码等敏感信息。与单行文本框类似,但输入内容时会以点(?)或其他符号遮蔽显示,增加信息安全性。示例如下:
```html
```
多行文本框`
```
搜索文本框`
搜索文本框是专门为搜索功能设计的输入框。它在用户输入时会显示一个“X”按钮,方便用户清除已输入的内容。同时,它还可能具有自动完成和历史记录功能,适用于搜索引擎、网站内搜索等场景。基本代码如下:
```html
```
邮箱文本框`
邮箱文本框用于输入电子邮件地址。浏览器会进行基本的格式验证,确保用户输入了正确的邮箱格式。代码示例如下:
```html
```
数字文本框`
数字文本框限制用户只能输入数字。通过min、max和step属性可以设置数字范围和步长。适用于年龄、数量等输入场景。代码示例如下:
```html
```
URL文本框`
URL文本框用于输入网址,浏览器会对输入内容进行格式验证。适用于输入网站地址、链接等场景。代码示例如下:
```html
```

高级文本框和自定义文本框
除了上述标准的HTML文本框类型之外,还有其他一些高级和自定义的文本输入方式,如:
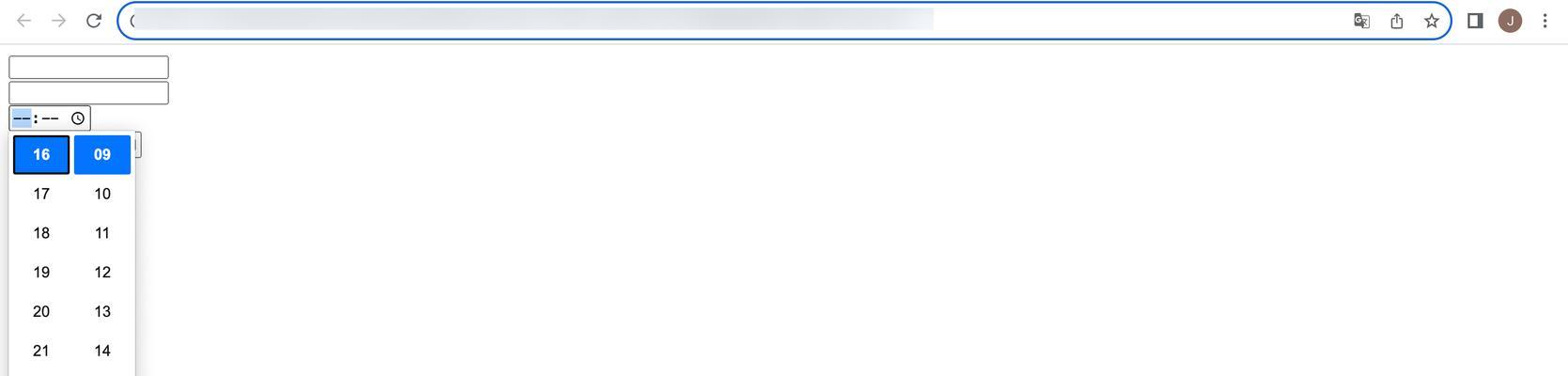
日期和时间输入:`
颜色选择器:`
隐藏文本框:`

结语
以上就是HTML文本框的种类及其应用场景的详细介绍。根据不同的需求选择合适的文本框类型,能够极大提升用户体验和数据收集的效率。掌握这些基础知识,对于前端开发人员来说是必不可少的。希望本文对您的学习和开发工作有所帮助。如有其他疑问或需要进一步讨论的话题,请随时留言或与我联系。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML文本框有哪些类型?它们各自有什么特点?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 快手视频剪辑时字体消失如何解决?
- 小红书爆款视频怎么剪辑?掌握这些技巧轻松打造热门内容!
- HTML5中input新增功能有哪些?如何利用这些新特性优化表单设计?
- 如何进行网站优化及推广?有哪些有效的SEO策略?
- 小红书饰品视频剪辑技巧有哪些?如何快速上手?
- 快手合作剪辑伙伴怎么弄?合作流程和常见问题解答?
- 如何找同行好的网站推广?有效策略有哪些?
- 如何在问答网站上推广?有效策略和常见问题解答是什么?
- 抖音快节奏综艺剪辑怎么弄?掌握这些技巧轻松制作!
- 如何创建抖音网站推广?有哪些有效策略和常见问题解答?
- 如何优化.net网站关键词?常见问题有哪些?
- 拍小红书剪辑如何赚钱?有哪些赚钱方法?
- 短视频文案素材怎么优化?有哪些高效方法?
- 河南网站如何做推广赚钱?有哪些有效的方法和策略?
- 博客与网站如何有效衔接?常见问题及解决方案是什么?
- 网站出现关键词怎么办?如何优化内容提升SEO效果?
- 企业网站怎么设置关键词?关键词优化有哪些常见问题?
- 网站冲浪技巧分析怎么写?如何提升网站访问效率?
- 新网站关键词怎么设置?如何优化关键词提高SEO效果?
- 热门tag
- 标签列表
- 友情链接