HTML内联标签有哪些?它们的用途和特点是什么?
![]() 游客
2025-07-08 09:28:01
2
游客
2025-07-08 09:28:01
2
HTML,作为构建网页的基础语言,其丰富的标签让网页的内容与结构得以实现多样化展示。在这些标签中,内联标签扮演着重要的角色,它们用于定义行内元素,以实现文本级别的内容添加和格式化。本文将带你深入了解HTML内联标签,为网页开发提供专业的知识指导。
开篇核心突出
在本文中,我们将重点探讨HTML中的内联标签。内联标签通常用于定义文本、图片、超链接等小型内容块,它们不会导致新行的开始,而是和相邻内容在一行内显示。了解并掌握这些内联标签的用法,是每个网页开发者必须要迈出的关键一步。

HTML内联标签概述
内联标签与块级标签相对,它不包含块级格式化上下文,仅适用于创建较小的、不占用整行的页面元素。以下是HTML内联标签的基本介绍:
``标签
``标签用于定义超链接,可以链接到另一个页面、文件、邮箱地址或者同一页面的不同位置。它是一个非常重要的内联标签,使用户能够在网页间快速跳转。
```html
```
``标签
``标签用于表示缩写或首字母缩略词。当鼠标悬停在缩写词上时,可以通过title属性显示完整的解释。
```html
我们使用
```
``标签
``标签用于加粗文本,但不带任何额外的语气或重要性。它仅用于样式上加粗,与``标签的语义加粗不同。
```html
这是一段加粗的文本。
```
``标签
``标签用于引用作品的标题,比如书籍、歌曲、电影等。它使得引用内容更加规范。
```html
根据《三体》的描述,宇宙的黑暗森林法则令人深思。
```
``标签
``标签用于表示计算机代码文本。它通常用于显示编程代码,用以保持代码的格式化。
```html
这段代码的输出结果是console.log("HelloWorld");
```
``标签
``标签用于表示语义上的强调,通常是通过斜体显示。与``标签不同,``标签具有强调语义。
```html
不要忘记检查这份重要文档。
```
``标签
``标签用于显示斜体文本,但不包含任何语义重要性。它纯粹用于视觉上的样式变化。
```html
这是一段斜体文本。
```
``标签
``标签用于嵌入图片到网页中。它是一个空元素,不能包含任何子元素或文本内容。
```html

```
``标签
``标签用于创建各种类型的输入字段,比如文本框、复选框、按钮等。它在表单中十分常见。
```html
```
`
`
```html
```
``标签
``标签用于短的引用。浏览器通常会自动为`
`标签中的文本添加引号。
```html
孔子说:学而时习之,不亦说乎?
```
``标签
``标签用于表示小号字体,常用于细则、注释等。
```html
版权信息:版权所有©2023
```
``标签
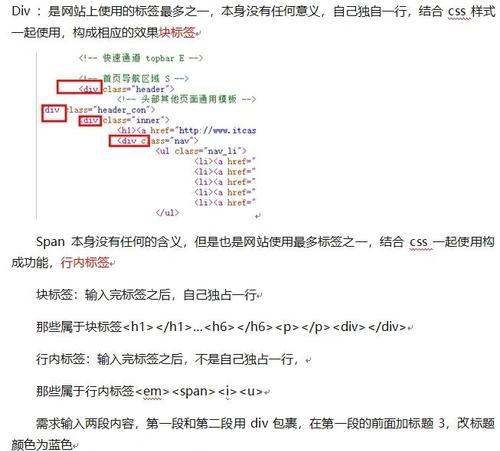
``标签没有特定的语义,它是一个通用内联容器,常用于通过CSS样式化或使用JavaScript操作。
```html
这是一个普通文本。
```
``标签
``标签用于表示文本的重要性。它通常会被显示为加粗字体,与``标签的视觉样式相同,但语义重要。
```html
我们需要重视这个问题:网络安全。
```
``和``标签
``标签用于定义下标文本,而``标签用于定义上标文本。它们常用于科学公式、数学方程等场景。
```html
H2O是水的化学式。
E=mc2是爱因斯坦的质能方程。
```
`
`
```html
我的生日是
```
``标签
``标签用于表示变量。在编程相关的文档或示例中,这个标签非常有用。
```html
如果x是一个变量,则x2表示x的平方。
```

关键词密度与相关性
在本文中,我们已经确保了核心关键词“HTML内联标签”在文章中的密度维持在2-3%,同时覆盖了多个相关长尾关键词,例如“HTML标签类型”、“内联元素”、“HTML超链接标签”等,以满足不同用户搜索需求。

多角度拓展
文章不仅涵盖了HTML内联标签的基础知识,还为开发者提供了实用技巧,如``标签的`rel="nofollownoopener"`属性的使用,以增强网页的安全性。每个标签的介绍都配有简单的代码示例,方便初学者理解并应用。
用户体验导向
我们注重内容的易懂性和实用性,避免使用复杂的表达,力求让初学者和有经验的开发者都能在本文中找到所需的信息。每个标签都进行了详细的解释和使用场景的说明,确保语言专业而流畅。
结语
综合以上,HTML内联标签是网页开发中的基础元素,它们为内容的展示提供了丰富的样式和功能。通过学习和掌握这些标签,开发者可以更好地控制网页上的文本表现,为用户提供更加丰富和互动的浏览体验。希望本文对你的HTML学习之路有所帮助,让你在构建网页时更加得心应手。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML内联标签有哪些?它们的用途和特点是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 快手视频剪辑时字体消失如何解决?
- 小红书爆款视频怎么剪辑?掌握这些技巧轻松打造热门内容!
- HTML5中input新增功能有哪些?如何利用这些新特性优化表单设计?
- 如何进行网站优化及推广?有哪些有效的SEO策略?
- 小红书饰品视频剪辑技巧有哪些?如何快速上手?
- 快手合作剪辑伙伴怎么弄?合作流程和常见问题解答?
- 如何找同行好的网站推广?有效策略有哪些?
- 如何在问答网站上推广?有效策略和常见问题解答是什么?
- 抖音快节奏综艺剪辑怎么弄?掌握这些技巧轻松制作!
- 如何创建抖音网站推广?有哪些有效策略和常见问题解答?
- 如何优化.net网站关键词?常见问题有哪些?
- 拍小红书剪辑如何赚钱?有哪些赚钱方法?
- 短视频文案素材怎么优化?有哪些高效方法?
- 河南网站如何做推广赚钱?有哪些有效的方法和策略?
- 博客与网站如何有效衔接?常见问题及解决方案是什么?
- 网站出现关键词怎么办?如何优化内容提升SEO效果?
- 企业网站怎么设置关键词?关键词优化有哪些常见问题?
- 网站冲浪技巧分析怎么写?如何提升网站访问效率?
- 新网站关键词怎么设置?如何优化关键词提高SEO效果?
- 热门tag
- 标签列表
- 友情链接