HTML5中新增了哪些特性?这些新特性如何影响网页开发?
![]() 游客
2025-06-04 20:28:01
22
游客
2025-06-04 20:28:01
22
HTML5的新篇章
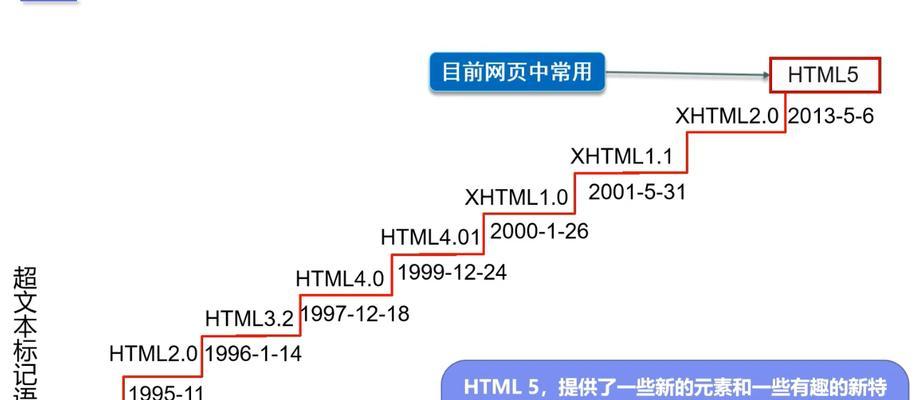
自互联网诞生以来,HTML作为构建网页的基础标记语言,其发展一直牵动着网页开发者的神经。HTML5的出现,标志着网页技术进入了一个全新的时代。本文将深入探讨HTML5相对于前代HTML版本所引入的新特性,帮助读者全面了解这一技术里程碑。

新增特性概述
HTML5不仅仅是一次版本号的升级,它是对整个Web平台的一次革新。它不仅改进了现有的标记元素,还引入了新的语义元素、表单控件和APIs,以支持富媒体内容和复杂的Web应用。
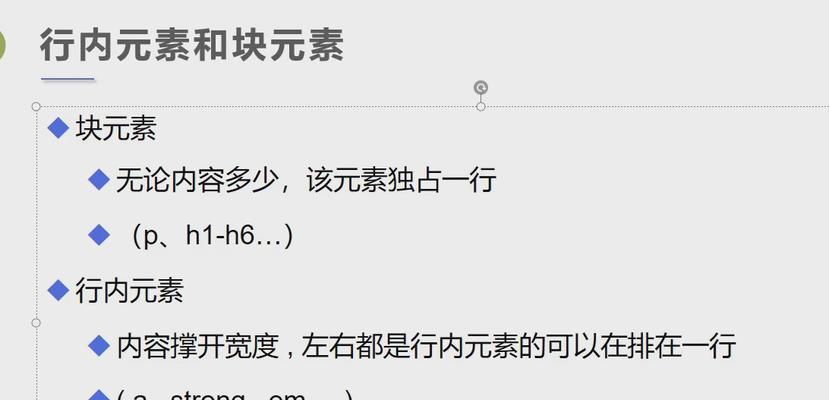
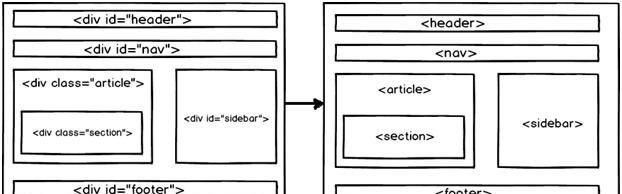
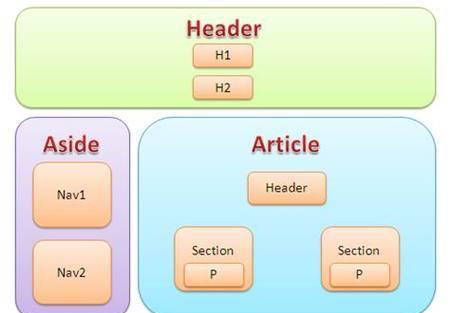
语义化标签
HTML5引入了更多的语义化标签,如`
表单增强
HTML5对表单进行了大幅改进,包括新的输入类型如`email`,`url`,`date`,`number`等,这些输入类型能提供更精确的验证,并改善用户体验。还有新的表单属性,如`required`,`pattern`,`placeholder`等,它们提供了更丰富的表单处理功能。
Web存储
HTML5引入了`localStorage`和`sessionStorage`,它们比传统的cookies提供了更强大的存储能力,使得Web应用能够更加方便地存储大量数据,且不会随着HTTP请求而发送到服务器。
多媒体支持
HTML5取消了对插件的依赖,直接支持`
地理定位
HTML5为地理定位提供了API,允许Web应用获取用户的地理位置信息(需用户授权),这为基于位置的服务提供了可能。
文件API
文件API使得Web应用能够访问用户本地文件系统中的文件。这对于需要文件上传或处理的应用至关重要。

深入理解新特性
语义化标签的使用
语义化标签不仅有助于搜索引擎更好地理解页面结构,还能为浏览器和辅助技术提供更丰富的信息。例如:
```html
文章标题
发布日期:2023-XX-XX
这里是文章内容...
文章作者:XXX
```
表单的增强
``标签的类型和属性的增强,大幅提升了表单的用户体验。例如:
```html
```
Web存储的使用
Web存储机制让开发者可以轻松地在客户端存储数据,例如:
```javascript
localStorage.setItem('user','username');
sessionStorage.setItem('sessionToken','token123');
```
多媒体的嵌入
使用`
```html
您的浏览器不支持HTML5video标签。
```
地理定位的应用
地理位置API为位置服务提供了基础,例如:
```javascript
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(function(position){
console.log('位置信息获取成功!');
},function(error){
console.log('获取位置失败:'+error.message);
});
}else{
console.log('浏览器不支持地理定位。');
```
文件API的实践
通过文件API,可以实现文件的上传、读取等操作,例如:
```javascript
document.getElementById('file-input').addEventListener('change',function(event){
varfile=event.target.files[0];
//处理文件...
});
```

常见问题与实用技巧
如何确保HTML5代码的兼容性?
在使用HTML5新特性时,可以通过添加适当的Doctype声明以及使用polyfills来确保老版本浏览器的兼容性。
HTML5对SEO有什么影响?
HTML5的语义化标签有助于搜索引擎更好地理解网页内容,从而提升网站在搜索引擎中的排名。
结语
随着Web技术的不断发展,HTML5作为Web开发的核心标准,为开发者提供了前所未有的可能性。从语义化标签到Web存储,从地理定位到多媒体处理,HTML5不断推动着网页技术的进步。通过本文的介绍,您应该对HTML5的新增特性有了深入的理解,希望这些知识能为您的Web开发之路增添动力。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5中新增了哪些特性?这些新特性如何影响网页开发?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 如何打造引流网站推广?有哪些高效策略和常见问题解答?
- 网站建设推广怎么做?常见问题及解决方法是什么?
- 怎么优化网站的关键词裙?关键词布局有哪些技巧?
- HTML无效标签有哪些?如何识别和处理它们?
- HTML5标签类型有哪些?如何正确使用它们?
- 浏览器登录博客网站遇到问题怎么办?
- 网站架构怎么介绍?如何优化以提升SEO效果?
- HTML标签如何添加颜色?哪些标签支持颜色设置?
- 如何做网站推广代理?代理过程中常见的问题有哪些?
- 网站主体调研分析怎么写?如何进行有效的网站分析?
- 网站架构图怎么展示出来?如何优化网站结构以提高SEO效果?
- 内网网站改版怎么改的啊?改版过程中需要注意哪些常见问题?
- 网站如何推广文案朋友圈?有效策略有哪些?
- 设定关键词网站怎么做?如何优化提高搜索引擎排名?
- 怎么添加网站的关键词?添加关键词的正确步骤是什么?
- 网站权重怎么改版?改版后如何保持或提升权重?
- HTML能嵌入哪些编程语言?如何实现?
- 如何做网站优化推广?网站优化推广的常见问题有哪些?
- HTML5不支持哪些视频格式?如何转换以兼容?
- 20秒抖音配音视频剪辑技巧?如何快速编辑?
- 热门tag
- 标签列表
- 友情链接