HTML5的特性有哪些?如何利用这些特性优化网站?
![]() 游客
2025-06-05 12:56:01
25
游客
2025-06-05 12:56:01
25
在数字化浪潮不断推进的今天,网页技术也在迅速发展,HTML5作为新一代的超文本标记语言,从推出伊始就受到了广泛关注。HTML5不仅为网页内容的展现提供了更强大的支持,还为网页应用的开发带来了新的可能。接下来,我们就来深入探讨HTML5的核心特性,为您带来全面且专业的解析。
HTML5的核心特性概述
HTML5是HTML语言的最新版本,它的出现标志着网页标准的新纪元。HTML5在提高网页的语义化、兼容性、交互性等方面做出了巨大改进。这些改进不仅包括对旧有元素和属性的更新,还包括引入了全新的元素,使得开发人员和设计师可以更加方便地构建功能丰富的网站和应用。

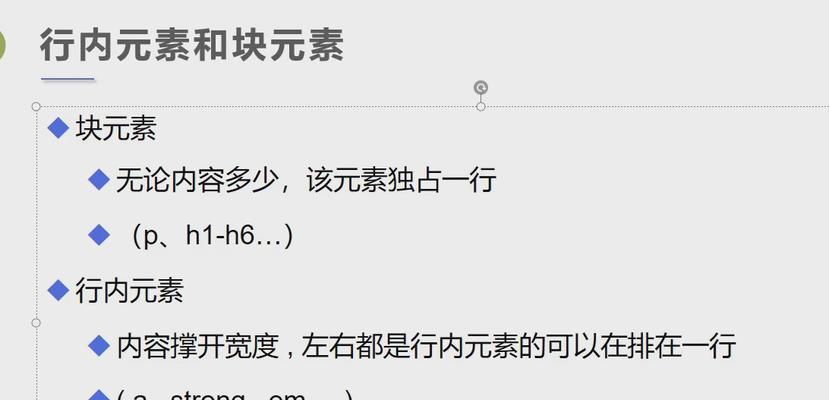
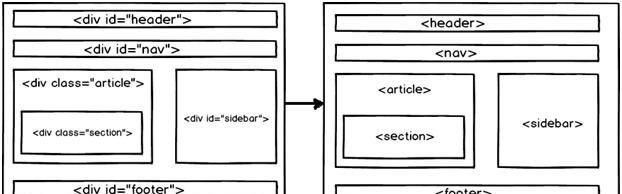
语义化标签的引入
HTML5引入了一系列新的语义化标签,如`

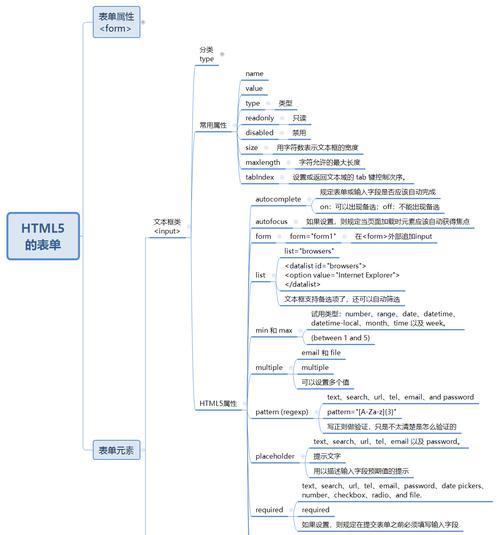
表单控件的增强
HTML5对表单控件进行了增强,引入了``标签的类型属性,包括`email`、`date`、`number`等,这些新增的类型使得用户在输入数据时能得到更准确的验证,从而提高表单的可用性和效率。HTML5还支持``的`placeholder`属性,允许在输入框中显示提示文本,指导用户如何填写信息。

图形和多媒体的革新
在HTML5中,图形和多媒体的表现力得到了显著增强。通过`
离线存储和Web存储的改进
HTML5提供了更强大的离线存储能力,例如通过`localStorage`和`sessionStorage`,开发者可以存储大量数据在用户本地,而不必担心数据会随页面刷新而丢失。这为开发离线应用提供了可能,极大地提高了用户体验。
网络通信的新方法
HTML5在Web应用的通信方面也进行了改进,引入了`WebSocket`协议,这种全双工通信机制允许服务器和客户端之间建立持久连接,并进行实时双向数据传输。相较于传统的HTTP请求,`WebSocket`在传输数据时更为高效。
网页应用的集成与安全性
HTML5提供了一系列API来支持网页应用的集成。拖放API允许用户通过拖放的方式在不同窗口或应用之间移动文件和数据。同时,为了保证安全性,HTML5还支持跨源资源共享(CORS)策略,这有助于防止跨站请求伪造(CSRF)等安全问题。
交互式内容与设备访问
借助HTML5,开发者可以创建更丰富的交互式内容,如通过``标签创建可展开/收起的信息块。HTML5还提供了地理位置API、摄像头和麦克风访问API等,使得网页能够更直接地与用户的硬件设备进行交互。
结语
HTML5不仅仅是一次简单的升级,它为网页开发者提供了前所未有的工具和功能,使得网页应用可以提供更丰富、更流畅、更安全的用户体验。随着技术的不断进步和标准的持续完善,HTML5将不断推动网络技术的发展,开启网页技术新的篇章。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5的特性有哪些?如何利用这些特性优化网站?》
标签:HTML5
- 上一篇: 快手视频剪辑放大放小技巧?操作步骤是什么?
- 下一篇: 快手影视剪辑图片怎么剪?操作步骤和技巧是什么?
- 搜索
- 最新文章
- 热门文章
-
- 如何打造引流网站推广?有哪些高效策略和常见问题解答?
- 网站建设推广怎么做?常见问题及解决方法是什么?
- 怎么优化网站的关键词裙?关键词布局有哪些技巧?
- HTML无效标签有哪些?如何识别和处理它们?
- HTML5标签类型有哪些?如何正确使用它们?
- 浏览器登录博客网站遇到问题怎么办?
- 网站架构怎么介绍?如何优化以提升SEO效果?
- HTML标签如何添加颜色?哪些标签支持颜色设置?
- 如何做网站推广代理?代理过程中常见的问题有哪些?
- 网站主体调研分析怎么写?如何进行有效的网站分析?
- 网站架构图怎么展示出来?如何优化网站结构以提高SEO效果?
- 内网网站改版怎么改的啊?改版过程中需要注意哪些常见问题?
- 网站如何推广文案朋友圈?有效策略有哪些?
- 设定关键词网站怎么做?如何优化提高搜索引擎排名?
- 怎么添加网站的关键词?添加关键词的正确步骤是什么?
- 网站权重怎么改版?改版后如何保持或提升权重?
- HTML能嵌入哪些编程语言?如何实现?
- 如何做网站优化推广?网站优化推广的常见问题有哪些?
- HTML5不支持哪些视频格式?如何转换以兼容?
- 20秒抖音配音视频剪辑技巧?如何快速编辑?
- 热门tag
- 标签列表
- 友情链接