使用html5的原因有哪些?为什么开发者更倾向于选择html5?
![]() 游客
2025-06-04 22:28:01
27
游客
2025-06-04 22:28:01
27
HTML5,作为HTML标准的最新版本,自2014年正式发布以来,已经成为网页开发的核心技术之一。它不仅仅是一个简单的网页标记语言,而是一个全面的平台,提供了更多强大的功能和改进,从而极大地提升了网页的互动性和应用的丰富性。为什么开发者和企业应该使用HTML5呢?本文将深入探讨使用HTML5的众多原因。
提高跨平台兼容性
在HTML5之前,网页开发者经常面临不同浏览器之间的兼容性问题。HTML5旨在解决这些问题,提供了统一的标准,使得网页能够在不同设备和浏览器上呈现出一致的体验。无论是桌面电脑、平板还是智能手机,使用HTML5构建的网页都能够提供更佳的兼容性和更少的兼容性问题。

增强移动设备支持
随着移动互联网的迅速发展,越来越多的用户通过手机和平板等移动设备访问互联网。HTML5对移动设备的支持堪称完美,提供了许多原生的移动特性,如离线存储、地理位置定位、触摸事件等。这使得开发者能够为移动用户提供更加丰富和流畅的体验。

强化的多媒体能力
HTML5引入了`

支持Web应用和游戏开发
HTML5不仅仅用于构建传统的网页,它还提供了开发Web应用和游戏的可能。通过HTML5的CanvasAPI和WebGL,开发者可以创建复杂的图形和动画,甚至可以开发出接近原生应用的游戏体验。HTML5的离线存储功能让Web应用能够实现脱机工作,极大地提高了用户使用体验。
优化搜索引擎优化(SEO)
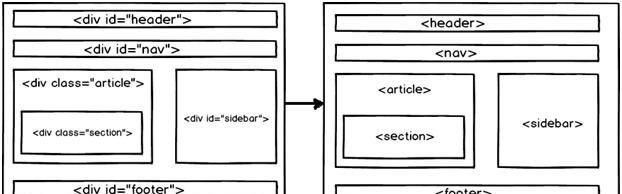
HTML5通过语义化的标签(如`
提升交互性和响应式设计
HTML5提供了一系列的API,如DragandDropAPI、HistoryAPI和WebStorageAPI,这些功能让网页交互更加流畅和人性化。同时,HTML5与CSS3结合使用,使得响应式网页设计变得简单高效,确保网页在各种屏幕尺寸和设备上都能呈现良好的布局和功能。
安全性的提升
HTML5加强了对Web安全的重视,引入了如CSP(内容安全策略)等新特性来减少跨站脚本攻击(XSS)和其他安全威胁的风险。这为用户提供了一个更加安全的浏览环境,也为企业和开发者提供了减少潜在安全问题的信心。
降低成本和时间
使用HTML5进行网页开发,可以减少对第三方插件和框架的依赖,这不仅降低了开发成本,也缩短了开发时间。同时,HTML5的普及使得更多开发者能够使用统一的标准进行开发,进一步提升了开发效率。
综上所述
使用HTML5的原因不胜枚举。其强大的兼容性、对移动设备的优化、多媒体能力的增强、Web应用和游戏开发的支持、对SEO的优化、交互性和响应式设计的提升、安全性增强、成本和时间的减少等都是吸引开发者和企业采用HTML5的重要因素。随着技术的不断进步,HTML5将继续巩固其在网页开发领域中的核心地位。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《使用html5的原因有哪些?为什么开发者更倾向于选择html5?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 如何打造引流网站推广?有哪些高效策略和常见问题解答?
- 网站建设推广怎么做?常见问题及解决方法是什么?
- 怎么优化网站的关键词裙?关键词布局有哪些技巧?
- HTML无效标签有哪些?如何识别和处理它们?
- HTML5标签类型有哪些?如何正确使用它们?
- 浏览器登录博客网站遇到问题怎么办?
- 网站架构怎么介绍?如何优化以提升SEO效果?
- HTML标签如何添加颜色?哪些标签支持颜色设置?
- 如何做网站推广代理?代理过程中常见的问题有哪些?
- 网站主体调研分析怎么写?如何进行有效的网站分析?
- 网站架构图怎么展示出来?如何优化网站结构以提高SEO效果?
- 内网网站改版怎么改的啊?改版过程中需要注意哪些常见问题?
- 网站如何推广文案朋友圈?有效策略有哪些?
- 设定关键词网站怎么做?如何优化提高搜索引擎排名?
- 怎么添加网站的关键词?添加关键词的正确步骤是什么?
- 网站权重怎么改版?改版后如何保持或提升权重?
- HTML能嵌入哪些编程语言?如何实现?
- 如何做网站优化推广?网站优化推广的常见问题有哪些?
- HTML5不支持哪些视频格式?如何转换以兼容?
- 20秒抖音配音视频剪辑技巧?如何快速编辑?
- 热门tag
- 标签列表
- 友情链接