HTML5开发技术有哪些?如何选择适合的开发工具和框架?
![]() 游客
2025-06-07 14:56:01
39
游客
2025-06-07 14:56:01
39
随着互联网技术的不断进步,HTML5已成为前端开发领域中不可或缺的重要技术。HTML5不仅在兼容性、用户体验、跨平台等方面表现出色,还引入了许多新的元素、API和功能,极大丰富了网页的表现力和应用范围。下面,我们将详细探讨HTML5的开发技术,包括其核心特性、开发工具、编程接口以及与之相关的最佳实践。
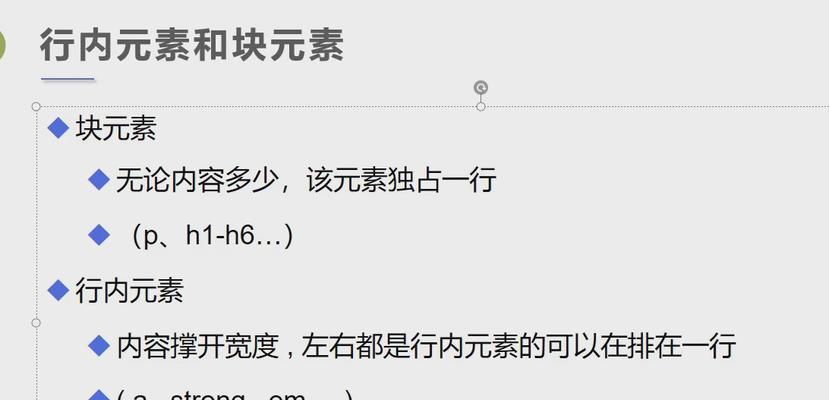
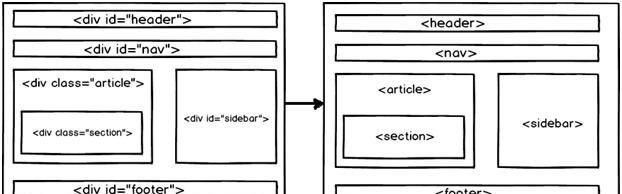
HTML5核心特性
HTML5新标签与语义化
HTML5新增了许多标签,如`
画布(Canvas)与SVG图形
HTML5的画布技术(Canvas)允许开发者在网页中直接绘制图形,并进行复杂的图像操作。而SVG图形则是一种基于XML的矢量图形格式,支持高度可缩放且与分辨率无关的图形。这两种技术大大丰富了网页设计的表现力,成为制作动画、游戏和图表等应用的重要手段。
Web存储
HTML5引入了Web存储技术,包括`localStorage`和`sessionStorage`两种形式。相较于传统的cookie,这两种存储方式提供了更大的存储空间,且没有同源策略的限制,使得在客户端保存数据变得更加灵活和安全。
WebWorkers
为了提高应用的性能,HTML5引入了WebWorkers,允许在后台运行JavaScript代码,从而避免阻塞UI线程。这对于处理复杂计算和耗时任务非常有用,可以极大地提升用户体验。
本地离线应用
HTML5通过应用缓存(ApplicationCache)等技术,使得开发者可以创建不需要网络连接即可运行的离线应用。这为移动设备用户提供了更好的使用体验,尤其是在网络条件不佳的情况下。
多媒体支持
HTML5通过`

HTML5开发工具与环境
文本编辑器与集成开发环境
对于HTML5开发者而言,选择一个合适的文本编辑器至关重要。如SublimeText、VisualStudioCode等提供了智能提示、语法高亮和代码片段等功能,极大提升了开发效率。而集成开发环境(IDE)如WebStorm或AptanaStudio提供了更强大的功能,包括代码调试、版本控制集成等。
浏览器开发者工具
现代浏览器如Chrome、Firefox和Safari都内置了开发者工具,这些工具提供了元素审查、网络请求监控、脚本调试等众多功能,为开发者调试和优化HTML5应用提供了极大的帮助。
框架和库
在HTML5开发中,选择合适的框架和库可以大幅提高开发效率和应用性能。如Bootstrap、jQuery等,它们提供了丰富的组件和函数库,简化了开发流程。

HTML5编程接口
GeolocationAPI
HTML5的GeolocationAPI允许网页获取用户的位置信息,这对于开发地图、位置服务等应用非常有用。当然,出于隐私保护的考虑,用户需要授权网页访问位置信息。
DragandDropAPI
拖放API使得用户可以更方便地与网页内容交互,这对于开发文件上传、图片整理等界面尤其重要。开发者可以通过简单的事件监听和操作来实现复杂的拖放功能。
WebSocketAPI
WebSocket提供了一个全双工的通信通道,允许服务器和客户端之间进行实时双向数据交换。对于需要即时通信的应用,如在线游戏、实时聊天室等,WebSocket是一个理想的选择。

HTML5的最佳实践
适应性与响应式设计
为了确保网页在不同设备上都能有良好的显示效果,开发者需要采用适应性(Adaptive)和响应式(Responsive)设计。这需要合理利用媒体查询、流式布局和弹性图片等技术。
性能优化
性能优化在HTML5开发中占据着重要地位。开发者应尽量减少HTTP请求、优化资源加载顺序、使用内容分发网络(CDN)等策略来提高加载速度和执行效率。
跨浏览器兼容性
虽然HTML5和相关API得到了广泛支持,但不同浏览器对HTML5的支持程度仍有差异。开发者需要进行兼容性测试,并采用polyfills和shims等技术来保证网页在不同浏览器中的兼容性。
安全性考虑
在HTML5开发过程中,安全性是一个不可忽视的方面。开发者需要注意数据的加密、防止跨站脚本攻击(XSS)、防止跨站请求伪造(CSRF)等问题,以保护用户数据的安全。
结语
HTML5以其强大的功能和对新特性的支持,为前端开发带来了前所未有的可能性。从语义化标签到Web存储,从WebWorkers到多媒体内容的丰富,再到Geolocation和DragandDrop等功能的实现,HTML5为开发者提供了丰富的工具箱。通过遵循最佳实践,利用合适的开发工具和环境,开发者可以创建出既强大又具有良好用户体验的Web应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5开发技术有哪些?如何选择适合的开发工具和框架?》
标签:HTML5
- 上一篇: 快手音乐卡点视频剪辑技巧是什么?如何快速掌握?
- 下一篇: 抖音剪辑替换功能怎么用?遇到问题如何解决?
- 搜索
- 最新文章
- 热门文章
-
- 如何打造引流网站推广?有哪些高效策略和常见问题解答?
- 网站建设推广怎么做?常见问题及解决方法是什么?
- 怎么优化网站的关键词裙?关键词布局有哪些技巧?
- HTML无效标签有哪些?如何识别和处理它们?
- HTML5标签类型有哪些?如何正确使用它们?
- 浏览器登录博客网站遇到问题怎么办?
- 网站架构怎么介绍?如何优化以提升SEO效果?
- HTML标签如何添加颜色?哪些标签支持颜色设置?
- 如何做网站推广代理?代理过程中常见的问题有哪些?
- 网站主体调研分析怎么写?如何进行有效的网站分析?
- 网站架构图怎么展示出来?如何优化网站结构以提高SEO效果?
- 内网网站改版怎么改的啊?改版过程中需要注意哪些常见问题?
- 网站如何推广文案朋友圈?有效策略有哪些?
- 设定关键词网站怎么做?如何优化提高搜索引擎排名?
- 怎么添加网站的关键词?添加关键词的正确步骤是什么?
- 网站权重怎么改版?改版后如何保持或提升权重?
- HTML能嵌入哪些编程语言?如何实现?
- 如何做网站优化推广?网站优化推广的常见问题有哪些?
- HTML5不支持哪些视频格式?如何转换以兼容?
- 20秒抖音配音视频剪辑技巧?如何快速编辑?
- 热门tag
- 标签列表
- 友情链接