如何优化网站加载速度(15个实用技巧帮你提升网站访问速度)
![]() 游客
2024-11-15 11:54:02
60
游客
2024-11-15 11:54:02
60
在现代社会,互联网已经成为了人们生活和工作中必不可少的一部分。而在网站的建设中,优化网站的加载速度也是非常重要的一个环节。因为如果网站的加载速度过慢,会让用户感到不耐烦,导致流失率增加。本文将针对如何提高网站打开速度为主题,分享15个实用技巧帮你提升网站访问速度。

使用CDN服务
使用CDN(ContentDeliveryNetwork)服务可以将网站的内容缓存到多个服务器上,让用户从就近的服务器获取内容,从而减少了网络延迟时间,提高了网站的加载速度。
减少HTTP请求
HTTP请求是网站加载速度的重要因素之一。我们可以通过减少HTTP请求的方式来优化网站加载速度。具体做法包括合并CSS和JavaScript文件,减少图片数量等。
压缩网页文件
压缩网页文件可以减小文件体积,从而减少传输时间,提高网站的加载速度。常用的压缩方式包括Gzip和Deflate。
使用浏览器缓存
使用浏览器缓存可以让用户在下次访问同一网站时,直接从缓存中获取文件,而不需要重新下载。这样可以减少HTTP请求,提高网站的加载速度。
优化图片
图片是网站中占用带宽最大的元素之一。我们可以通过优化图片的方式来提高网站的加载速度。具体做法包括压缩图片、使用WebP格式等。

使用延迟加载
延迟加载是一种优化网站加载速度的方式,可以让用户先看到页面的主体内容,再加载其他资源。这样可以提高用户体验,减少加载时间。
避免重定向
重定向会使浏览器重新发起请求,从而增加了网站的加载时间。我们应该尽量避免使用重定向,或者使用301重定向。
使用合适的Web服务器
选择合适的Web服务器也是提高网站加载速度的关键。常用的Web服务器包括Apache、Nginx等。
减少DOM元素数量
DOM元素数量会影响网站的渲染速度。我们应该尽量减少DOM元素的数量,避免使用复杂的嵌套结构。
使用缓存技术
使用缓存技术可以让网站更快地响应用户请求,提高网站的加载速度。常用的缓存技术包括Redis、Memcached等。
优化数据库查询
数据库查询也是影响网站加载速度的重要因素之一。我们应该尽量优化数据库查询,避免使用复杂的SQL语句。
使用HTTP/2协议
HTTP/2协议可以提高网站的加载速度,支持多路复用、服务器推送等特性,从而减少了网络延迟时间。
使用最新的技术
使用最新的技术可以让网站更快地响应用户请求,提高网站的加载速度。使用WebAssembly可以加速JavaScript代码的执行。
避免过多的广告和插件
过多的广告和插件会增加网站的加载时间,降低用户体验。我们应该尽量避免使用过多的广告和插件。
定期监测和优化网站
定期监测和优化网站是保持网站加载速度稳定的关键。我们应该定期进行性能测试,找出问题并进行优化。
优化网站加载速度是提高用户体验、降低流失率的关键。通过使用CDN服务、减少HTTP请求、压缩网页文件、使用浏览器缓存、优化图片等方式可以有效地提高网站的加载速度。同时,我们也应该选择合适的Web服务器、避免使用重定向、缓存技术等。定期监测和优化网站是保持网站加载速度稳定的关键。
优化网站性能,提升用户体验
在当今数字化时代,网站已经成为企业展示自身品牌和形象的重要窗口。而网站打开速度不仅与用户体验密切相关,更是搜索引擎优化(SEO)的重要因素。优化网站性能、提升网站速度已经成为网站建设不可或缺的一环。
一、优化图片大小和格式
随着图片在网站中占据越来越大的比例,优化图片大小和格式变得尤为重要。可以使用一些图像压缩工具来帮助优化图片,例如TinyPNG、Kraken.io、ImageOptim等。这些工具可以减小图片大小,提高页面加载速度。
二、使用CDN服务
使用CDN服务能够将网站内容分布在全球各地的服务器上,从而提高页面加载速度。CDN服务提供商包括Akamai、Cloudflare、MaxCDN等。

三、压缩CSS和JavaScript文件
压缩CSS和JavaScript文件能够减小文件大小,从而提高页面加载速度。可以使用一些工具来压缩这些文件,例如UglifyJS、YUICompressor等。
四、合并CSS和JavaScript文件
通过合并CSS和JavaScript文件可以减少页面请求次数,从而提高页面加载速度。可以使用一些工具来合并这些文件,例如Grunt、Gulp等。
五、最小化HTTP请求
最小化HTTP请求是提高页面加载速度的重要策略。通过减少页面元素数量,可以减少页面请求次数,从而提高页面加载速度。
六、使用浏览器缓存
使用浏览器缓存可以将页面元素缓存到本地硬盘中,从而提高页面加载速度。可以使用一些工具来配置浏览器缓存,例如.htaccess文件。
七、压缩HTML文件
压缩HTML文件能够减小文件大小,从而提高页面加载速度。可以使用一些工具来压缩HTML文件,例如HTMLTidy、HTMLCompressor等。
八、使用AJAX技术
使用AJAX技术可以在不刷新整个页面的情况下更新局部内容,从而提高用户体验。同时,使用AJAX技术也能够减小页面请求次数,从而提高页面加载速度。
九、优化数据库
优化数据库能够减少数据库查询次数,从而提高网站速度。可以使用一些工具来优化数据库,例如phpMyAdmin、MySQLWorkbench等。
十、减少重定向次数
减少重定向次数能够减少页面请求次数,从而提高页面加载速度。可以使用一些工具来分析页面重定向次数,例如WebPagetest等。
十一、使用缓存技术
使用缓存技术可以减少页面请求次数,从而提高页面加载速度。可以使用一些工具来实现缓存技术,例如Redis、Memcached等。
十二、优化服务器响应时间
优化服务器响应时间能够减少页面加载时间,从而提高网站速度。可以使用一些工具来优化服务器响应时间,例如Varnish、Nginx等。
十三、使用预加载技术
使用预加载技术可以在用户访问页面之前提前加载页面元素,从而提高页面加载速度。可以使用一些工具来实现预加载技术,例如linkrel="prefetch"标签、jQuery.preload等。
十四、使用响应式网页设计
使用响应式网页设计可以根据用户设备的不同,自动适应不同的屏幕尺寸,从而提高用户体验。同时,也能够减小页面大小,从而提高页面加载速度。
十五、定期进行网站性能测试
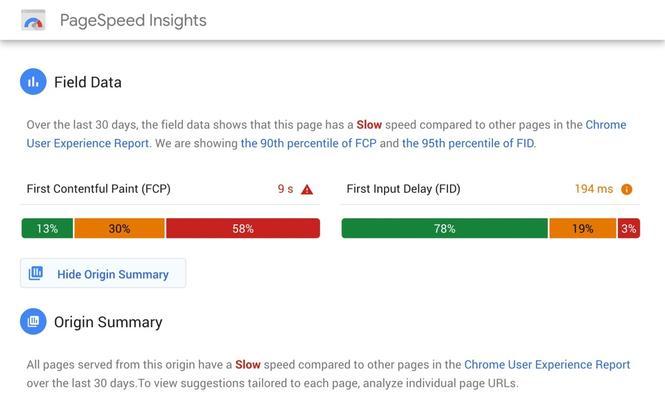
定期进行网站性能测试能够及时发现和解决性能问题,从而提高网站速度和用户体验。可以使用一些工具来进行网站性能测试,例如GooglePageSpeedInsights、WebPagetest等。
优化网站性能、提升网站速度已经成为网站建设不可或缺的一环。通过优化图片大小和格式、使用CDN服务、压缩CSS和JavaScript文件、最小化HTTP请求、使用浏览器缓存、使用AJAX技术、优化数据库、减少重定向次数、使用缓存技术、优化服务器响应时间、使用预加载技术、使用响应式网页设计和定期进行网站性能测试等策略,可以有效提高网站速度,提升用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《如何优化网站加载速度(15个实用技巧帮你提升网站访问速度)》
标签:网站加载速度
- 上一篇: 抖音直播年货节火热进行中(年货购买指南)
- 下一篇: 如何选择适合自己的抖音直播拍单支付方式?
- 搜索
- 最新文章
- 热门文章
-
- 网站如何在本地推广?有哪些有效的本地推广策略?
- 小红书视频剪辑功能怎么用?操作步骤和常见问题解答?
- 抖音纯剪辑原创怎么做?有哪些技巧和注意事项?
- 如何查网站有没有推广?网站推广的常见检测方法是什么?
- 图表视频网站分析怎么做?如何优化网站分析效果?
- 如何优化.net网站关键词?常见优化方法有哪些?
- 怎么做网站流量来源分析?分析工具和方法有哪些?
- 抖音动漫短视频剪辑技巧有哪些?如何快速上手?
- 宜宾网站营销怎么选?选择网站营销策略的常见问题有哪些?
- 怎么剪辑抖音微剧赚钱的视频?剪辑技巧和赚钱方法是什么?
- 小红书婚纱视频剪辑怎么做?教程步骤是什么?
- 竞品分析网站怎么用?如何有效利用竞品分析工具进行市场研究?
- 网站爬虫怎么分析?分析网站爬虫的正确方法是什么?
- 分析数据图网站怎么做?需要哪些步骤和工具?
- 快手换装视频剪辑怎么制作?步骤和技巧是什么?
- 怎么用抖音做手书视频剪辑?有哪些简单易学的步骤?
- 改版网站怎么才能不被k?改版后如何避免搜索引擎惩罚?
- 优化网站怎么设置关键词?关键词密度和布局的最佳实践是什么?
- 新建的网站如何运营推广?有哪些有效的推广策略?
- 常用的html编辑器有哪些?如何选择适合自己的编辑器?
- 热门tag
- 标签列表
- 友情链接