如何提升网站加载速度?有哪些有效的技巧?
![]() 游客
2025-05-15 08:56:02
27
游客
2025-05-15 08:56:02
27
在竞争激烈的互联网世界中,网站的加载速度已经成为影响用户体验和搜索引擎排名的关键因素。一个加载缓慢的网站会极大地影响用户留存率,甚至导致潜在客户的流失。了解如何提升网站加载速度并实施有效技巧显得尤为重要。
1.明确加载速度的重要性
网站加载速度不仅影响用户体验,还直接关系到搜索引擎优化(SEO)。加载速度是谷歌等搜索引擎用来排名网站的一个关键因素。优化网站加载速度,不仅能提高用户满意度,还能提升网站在搜索引擎中的表现。

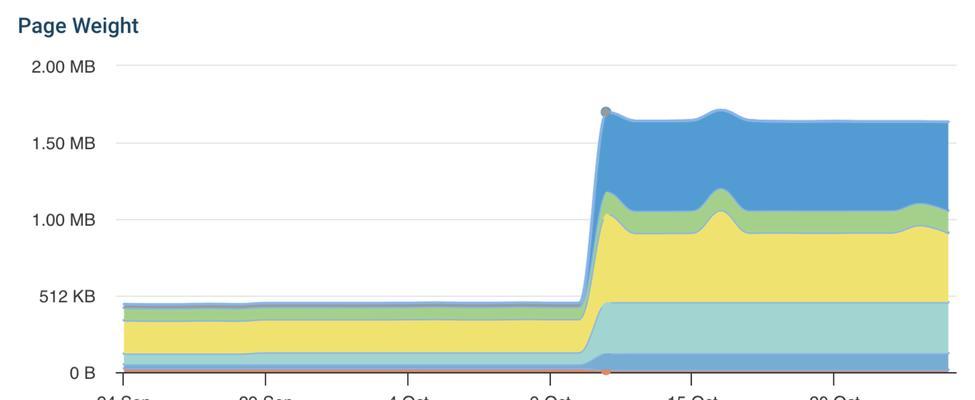
2.压缩图片和多媒体文件
图片和视频等多媒体内容是提升网站吸引力的重要元素,但这些文件往往体积较大,会显著拖慢网站加载速度。对这些文件进行压缩是一项重要的优化工作。
2.1使用在线工具压缩图片
可以使用TinyPNG、JPEGmini等在线工具对图片文件进行压缩,这些工具能够减小图片的尺寸而不明显损失画质。
2.2实施响应式图片设计
使用响应式图片设计可以确保网站在不同设备上均能加载最佳尺寸的图片,从而优化加载速度。
2.3压缩视频文件
对于视频文件,可以使用在线压缩服务或相应的压缩插件来减少视频大小。

3.启用浏览器缓存
浏览器缓存可以让用户在访问网站时,存储网站的静态资源(如图片、CSS文件等),当用户再次访问时,加载速度会显著提升。
3.1设置HTTP缓存头
通过服务器设置适当的HTTP缓存头,告诉浏览器哪些文件可以被缓存,以及缓存多久。
3.2使用内容分发网络(CDN)
通过CDN,用户的请求会被导向最近的服务器,从而减少加载时间。

4.减少HTTP请求
每一个文件的加载都需要一次HTTP请求,减少这些请求可以显著提升加载速度。
4.1合并CSS和JavaScript文件
通过合并多个CSS或JavaScript文件,可以减少加载时的HTTP请求次数。
4.2使用CSS雪碧图
将网站常用的小图标等小图片合并成一张大的雪碧图,通过CSS定位来显示相应的部分,这样可以减少单独图片的请求次数。
5.优化代码
优化网站的前端代码,减少不必要的代码,以及优化代码的执行效率。
5.1清除无用代码
定期审查和清除网站代码中无用的部分,如未使用的CSS样式和JavaScript函数。
5.2使用代码压缩工具
使用如UglifyJS、PurgeCSS等工具压缩JavaScript和CSS文件,移除不必要的空格和注释。
6.使用异步或延迟加载
异步加载和延迟加载技术可以让网站在加载时优先加载最重要的内容。
6.1异步加载JavaScript文件
通过将JavaScript文件设置为异步加载,可以确保脚本的加载不会阻塞页面的渲染。
6.2延迟加载非首屏内容
对于非首屏的内容,可以使用懒加载技术,即只有当用户滚动到相关内容时,才开始加载。
7.持续监控和优化
网站优化是一个持续的过程,要定期监控网站的加载速度,并根据反馈不断进行优化。
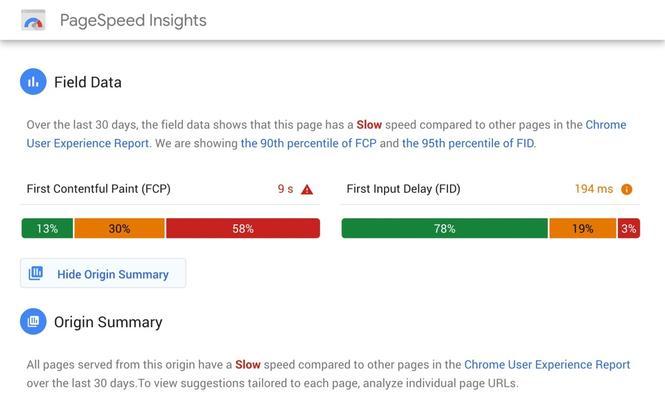
7.1使用网站监控工具
可以使用GooglePageSpeedInsights、GTmetrix等工具监控网站性能。
7.2根据数据调整优化策略
根据监控工具的报告,针对性地改进加载速度慢的问题。
综上所述,提升网站加载速度需要综合考虑多个方面,包括压缩资源、启用缓存、减少HTTP请求、优化代码、使用异步加载技术以及持续的监控和调整。只要通过细心规划和执行,每个网站都可以实现更快的加载速度,从而提供更好的用户体验,并在SEO中获得优势。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《如何提升网站加载速度?有哪些有效的技巧?》
标签:网站加载速度
- 上一篇: 直播广场怎么进去搜索引擎?步骤是什么?
- 下一篇: 团林SEO优化策略是什么?
- 搜索
- 最新文章
- 热门文章
-
- 如何制作小网站并进行有效推广?常见问题有哪些?
- 如何在百度上免费推广自己的网站?有哪些有效方法?
- 冀州网站如何做推广?有哪些有效的推广策略?
- 关键词怎么写进网站?SEO优化的正确方法是什么?
- HTML有哪些对象?它们各自有什么特点和用途?
- 快手剪辑视频教程怎么开始?简单步骤是什么?
- 快手视频剪辑后如何保存?保存视频的正确步骤是什么?
- 抖音剪辑软件怎么用?有哪些实用功能和常见问题解答?
- 抖音二次剪辑电影片段怎么弄?操作步骤和注意事项是什么?
- 如何在网吧有效推广网站?网吧推广网站有哪些策略?
- 如何做网站怎么推广?网站推广的常见问题有哪些?
- 小红书笔记怎么剪辑?视频编辑的技巧和步骤是什么?
- 快手剪辑独白视频怎么做?步骤和技巧是什么?
- 快手视频文字剪辑技巧有哪些?如何快速编辑文字内容?
- 怎么删减小红书的剪辑?视频编辑过程中遇到的问题如何解决?
- 小红书图片剪辑技巧?如何调整图片长度?
- 有哪些网站是纯HTML构成的?它们的优势是什么?
- 购物网站页面黑白是什么原因?如何恢复正常显示?
- 公司网站改版价格怎么办?改版预算与效果如何平衡?
- 独立网站分析怎么做最好?如何确保分析结果的准确性?
- 热门tag
- 标签列表
- 友情链接