HTML标签基础:单标签与双标签的区分和应用
![]() 游客
2025-07-10 15:28:01
3
游客
2025-07-10 15:28:01
3
在构建网页时,HTML标签是构成网页骨架的基本元素。了解HTML中的单标签和双标签对于掌握网页开发的基础知识至关重要。在这篇文章中,我们会详细阐述HTML中的双标签和单标签,它们的用法,以及如何在实际开发中正确地运用它们。
什么是HTML标签
HTML(HyperTextMarkupLanguage)是网页开发的基础,它由各种标签组成。标签是告诉浏览器如何展示内容的指令代码。每种标签都有其特定的语法和用途。

单标签与双标签的区别
HTML标签分为单标签和双标签两种。单标签是不需要闭合的标签,通常用于添加或插入某些简单的功能,比如图片``或换行`
`。双标签则由开始标签和结束标签组成,用来包裹内容,并告诉浏览器该内容属于同一个元素,如段落`

常见的HTML单标签
单标签因其简单易用而广泛应用于网页中,以下是一些常见的HTML单标签及其作用:
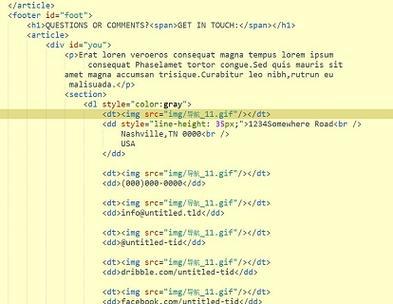
1.` `:插入图片,`src`属性指定图片路径,`alt`属性提供图片的替代文本。
`:插入图片,`src`属性指定图片路径,`alt`属性提供图片的替代文本。
2.`
`:换行标签,用于在文本中添加换行符。
3.`
`:水平线标签,用于在网页中创建一条水平线。
4.`
5.`
6.``:定义元数据,如字符集、页面描述等。

常见的HTML双标签
双标签在网页开发中使用得更为频繁,因为它们提供了包裹内容的空间。以下是一些典型的HTML双标签及其使用场景:
1.`
2.`
这是一个段落。
`:定义段落,是包含文本的基本结构单位。3.`
4.`
- 列表项
5.`
| 单元格内容 |
6.`
如何选择使用单标签或双标签
选择使用单标签还是双标签通常取决于你想要实现的网页功能和内容的结构。单标签适合于不需要包含其他内容的简单功能,例如插入图片或创建水平线等。双标签则适用于需要包含文本、图片、其他HTML元素的内容,比如文章段落、列表、表格和表单等。
实际开发中的注意事项
在实际开发过程中,需要遵循一些基本规则来确保代码的规范性和可读性:
1.确保所有的双标签正确闭合。
2.在使用单标签时,虽然不需要闭合标签,但需要检查是否所有属性都已正确配置。
3.在编写HTML代码时,保持代码结构清晰,适当的缩进和换行可以让代码更易于阅读和维护。
4.为提高网页的可访问性,确保使用alt属性为图片提供描述,并使用正确的语义标签来表达内容的结构。
综上所述
掌握HTML单标签和双标签是网页设计和开发的基本要求。每种标签在设计网页时扮演着不同的角色,理解它们的不同特性、使用场景以及如何正确使用,将有助于你创建结构清晰、功能丰富的网页。通过本文的介绍,相信你已经对单标签和双标签有了一个全面的认识,并能够在实际工作中灵活运用这些基本的HTML元素。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML标签基础:单标签与双标签的区分和应用》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 营销网站推广如何做大?有效策略和常见问题解答?
- 网站冲浪技巧分析怎么写?如何提升网站访问效率?
- 如何创建抖音网站推广?有哪些有效策略和常见问题解答?
- 企业网站怎么设置关键词?关键词优化有哪些常见问题?
- 网站改版业务名称如何更新?改版后如何优化SEO效果?
- 自己的网站怎么做关键词优化?常见问题有哪些?
- 网站如何在抖音推广引流?有哪些高效策略?
- 河南网站如何做推广赚钱?有哪些有效的方法和策略?
- 老网站怎么优化关键词?提升SEO排名的有效策略是什么?
- HTML表格属性有哪些?如何使用它们来优化网页布局?
- 如何使用mj关键词网站?遇到问题怎么办?
- 如何搭建优质网站推广?推广过程中常见的问题有哪些?
- 怎么修改网站的架构?网站架构优化的步骤和要点是什么?
- 怎么做好营销网站建设?营销型网站的关键要素有哪些?
- 如何做外贸网站推广运营?有效策略和常见问题解答?
- 公司网站如何免费推广?有哪些有效策略?
- 网站关键词比较少怎么办?如何有效提升SEO排名?
- 网站怎么分析?分析网站的常见问题有哪些?
- 钦州网站建设推广怎么做?有哪些有效方法?
- 教育网站如何做推广运营?有效策略有哪些?
- 热门tag
- 标签列表
- 友情链接