HTML表格属性有哪些?如何使用它们来优化网页布局?
![]() 游客
2025-07-04 15:28:02
2
游客
2025-07-04 15:28:02
2
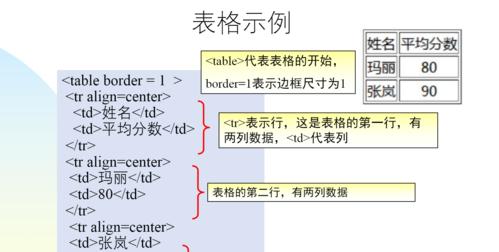
HTML表格是一种在网页上展示数据的常用方法,它们由行(`
1.`border`属性
`border`属性用于设置表格边框的宽度。虽然现代网页设计更倾向于使用CSS来控制样式,但在早期HTML中,`border`属性是常用的快速设置表格边框的方法。
```html
```

2.`cellspacing`和`cellpadding`属性
`cellspacing`属性定义了单元格之间的空间,而`cellpadding`定义了单元格内容与单元格边框之间的空间。
```html
```

3.`width`和`height`属性
这两个属性分别用于设置表格的宽度和高度。它们可以使用像素值或百分比作为单位。
```html
```

4.`align`属性
`align`属性能够设置表格在网页上的对齐方式,包括左对齐、右对齐以及居中对齐。但要注意,CSS的`text-align`和`margin`属性通常会更加灵活。
```html
```
5.`summary`属性
```html
```
6.`scope`属性
`scope`属性用于指定表格头(`
```html
```
7.`bgcolor`属性
`bgcolor`属性可以设置表格的背景颜色。但现代网页设计建议通过CSS来控制样式。
```html
```
8.`colspan`和`rowspan`属性
这两个属性允许单元格跨多列或多行,使得表格设计更加灵活。
```html
```
结语
通过以上属性的使用,可以创建出结构清晰、功能完善的HTML表格。但随着网页设计的发展,越来越多的表格样式和布局控制工作被转交给CSS来完成,使得内容的表现与结构更加分离,从而提高了网页的可访问性和维护性。同时,重要的是始终记住使用表格时考虑网页的可访问性,特别是对于视力受限的用户,使用如`scope`这样的属性来增强信息的可读性。
综合以上,HTML表格属性不仅帮助我们以结构化的方式展示数据,也使我们能够在网页设计中实现更丰富的布局和视觉效果。了解并正确使用这些属性,可以让你的网页在视觉上更为吸引人,同时也更为实用和友好。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML表格属性有哪些?如何使用它们来优化网页布局?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何制作小网站并进行有效推广?常见问题有哪些?
- 如何分析自己网站的数据?数据解读后应采取哪些优化措施?
- 短视频怎么优化推广策略?有哪些有效的策略可以提升短视频的曝光率?
- 怎么通过关键词找到网站?网站优化的正确方法是什么?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 如何快速给网站增加地图?步骤是什么?
- 抖音二次剪辑视频如何举报?举报流程和注意事项是什么?
- 建网站后如何推广商品呢?有哪些有效的推广策略?
- 上蔡营销网站怎么做?如何提升网站SEO效果?
- 网站如何有效收集数据分析?常见问题有哪些?
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 营销型网站分析怎么做?如何提升网站转化率?
- 抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?
- 抖音视频声音打马赛克如何去除?
- 抖音剪辑教学电脑版下载方法是什么?下载后如何开始使用?
- 小红书原视频剪辑技巧?如何快速编辑出高质量内容?
- 如何查看网站推广效果?网站推广成功的标准是什么?
- 如何制定有效的网站推广方案?测试阶段常见问题有哪些?
- 快手哀帅剪辑素材如何寻找?哪里可以下载哀帅风格的视频素材?
- 抖音直播视频剪辑技巧是什么?如何高效剪辑直播内容?
- 热门tag
- 标签列表
- 友情链接