HTML基本语法规则有哪些?如何正确编写HTML代码?
![]() 游客
2025-07-04 22:28:01
4
游客
2025-07-04 22:28:01
4
开篇核心突出
在现代网络世界中,HTML(HyperTextMarkupLanguage)作为网页内容构建的基础语言,承载着构建互联网信息架构的重任。理解HTML的基本语法规则,对于任何希望进入网站开发领域的人都是至关重要的第一步。本文将详细介绍HTML的语法规则,包括标签的使用、属性的定义以及文档结构的构建,帮助初学者快速掌握HTML编程的基础。

结构分明、逻辑清晰
HTML文档的基本结构
HTML文档的基本结构包括``、``、`
`和``等部分。这些元素构成了一个HTML文档的基础框架,分别负责声明文档类型、包含整个页面内容以及定义页面的头部和主体。```html
```
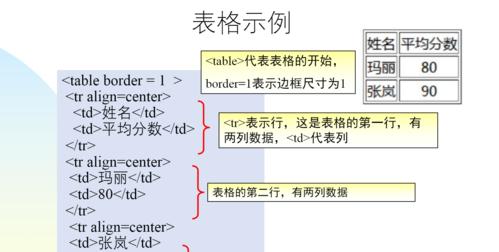
标签(Tags)
HTML标签用于标记网页中的各种元素,如段落`
`、链接``、图片` `。
`。
属性(Attributes)
在HTML标签中可以定义属性,属性提供了关于标签的额外信息。属性总是出现在起始标签中,并且以名称=“值”的形式出现。在``标签中定义链接的`href`属性:`
文档类型声明(Doctype)
``声明了文档类型,告诉浏览器该文档是HTML5文档。这是每个HTML文档必须包含的第一行代码。

深度指导
标签使用
在使用标签时需要注意以下几点:
大多数标签都拥有开始标签和结束标签,如`
`和`
`。一些标签如``或`
`是自闭合的,不需要结束标签。
标签的大小写不敏感,但通常为了可读性和一致性,开发者会使用小写字母。
属性设置
属性应该位于起始标签内,并遵循`name="value"`的格式。
某些属性是特定标签专用的,如``标签的`href`属性,用于定义链接地址。
元素嵌套
元素之间可以嵌套,但必须保证正确闭合。一个`
`元素,但`
`元素必须在`
注释(Comments)
HTML允许使用注释来解释代码,注释不会显示在浏览器中,但对开发者理解代码逻辑很有帮助。注释的写法为:``。

关键词密度与相关性
为了确保文章的SEO优化,关键词“HTML基本语法规则”被自然地融入到文章中,且保持适当的密度。同时,文章中也融入了长尾关键词,如“HTML标签使用”、“HTML属性设置”等,以覆盖更多的搜索需求。
多角度拓展
在介绍基本语法规则之外,本文章还将探讨一些实践中的常见问题,比如标签嵌套规则、属性的最佳实践等。也会提供一些实用技巧,比如如何使用HTML检查器工具来确保代码的正确性。
用户体验导向
文章内容旨在为初学者提供易于理解和操作的指导,避免使用复杂的术语和晦涩难懂的解释。通过具体示例和清晰的步骤,读者可以轻松跟随学习并实践。
结尾自然收尾
通过以上的详细解读,HTML的基本语法规则已经清晰地呈现在读者面前。掌握这些基础知识,将会为读者在网页设计和开发的道路上打下坚实的基础。对于想要深入了解HTML和网页制作的读者来说,持续学习和实践是提升技能的关键。接下来,你可以尝试自己编写HTML代码,并在实际项目中应用这些规则,以巩固所学知识。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML基本语法规则有哪些?如何正确编写HTML代码?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何制作小网站并进行有效推广?常见问题有哪些?
- 如何分析自己网站的数据?数据解读后应采取哪些优化措施?
- 短视频怎么优化推广策略?有哪些有效的策略可以提升短视频的曝光率?
- 如何快速给网站增加地图?步骤是什么?
- 怎么通过关键词找到网站?网站优化的正确方法是什么?
- 抖音二次剪辑视频如何举报?举报流程和注意事项是什么?
- 小红书原视频剪辑技巧?如何快速编辑出高质量内容?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 如何制定有效的网站推广方案?测试阶段常见问题有哪些?
- 上蔡营销网站怎么做?如何提升网站SEO效果?
- 网站如何有效收集数据分析?常见问题有哪些?
- 抖音视频声音打马赛克如何去除?
- 抖音剪辑教学电脑版下载方法是什么?下载后如何开始使用?
- 建网站后如何推广商品呢?有哪些有效的推广策略?
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 快手哀帅剪辑素材如何寻找?哪里可以下载哀帅风格的视频素材?
- 抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 如何查看网站推广效果?网站推广成功的标准是什么?
- 抖音直播视频剪辑技巧是什么?如何高效剪辑直播内容?
- 热门tag
- 标签列表
- 友情链接