什么叫响应式web设计
![]() 游客
2025-07-11 10:56:01
6
游客
2025-07-11 10:56:01
6
什么叫响应式Web设计
在互联网信息大爆炸的今天,网站设计的多样化和用户体验的优化已经成为网站运营成功与否的关键因素之一。响应式Web设计(ResponsiveWebDesign)正是在这样的背景下应运而生,它是一种网页设计的方法论,旨在使网页能够适应不同尺寸的屏幕和设备,无论是手机、平板电脑还是桌面显示器,都能够提供一致的用户体验。接下来,我们将深入探讨响应式Web设计的含义、优势、实现方法及其在现代Web开发中的重要性。

响应式Web设计的定义与核心原则
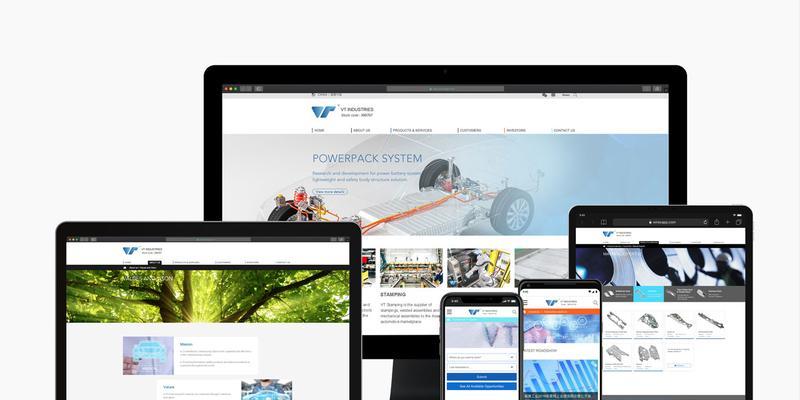
响应式Web设计,简而言之,是一种确保网页能够根据用户的设备类型(屏幕尺寸、分辨率、方向等)动态调整布局的网页设计方式。这一概念最早由EthanMarcotte于2010年提出,核心理念在于使用流式布局(FluidGrids)、灵活的图片(FlexibleImages)和媒体查询(MediaQueries)来创建一个兼容多种设备的网页。
流式布局确保了网页元素能够以百分比的形式定义宽度,而非固定像素,使得元素可以根据屏幕大小自动伸缩。灵活的图片则通过调整图片最大宽度至100%,确保图片不会超出其容器的边界。而媒体查询则允许开发者为不同的屏幕尺寸设置特定的CSS样式规则。
响应式设计的优势
响应式Web设计有诸多优势,它不仅能够提升用户体验,还为网站运营带来诸多益处。
1.统一的URL和HTML代码:不同于移动站点和桌面站点分开设计的做法,响应式设计使用一套URL和一套HTML代码,简化了内容管理,同时方便搜索引擎进行索引。
2.成本效益:响应式设计减少了维护多个网站版本的需求,从而降低了开发和维护成本。
3.用户友好:无论用户使用何种设备,都能获得一致的访问体验,这有助于提升用户满意度和忠诚度。
4.易于更新:由于响应式设计的网站内容是统一管理的,因此更新内容时更为简便快捷。

实现响应式设计的步骤
想要实现响应式Web设计,需要遵循以下步骤:
1.分析需求和设备特性:明确目标用户群体,分析他们最常使用的设备类型和特性。
2.设计流动性布局:采用百分比而非固定像素来定义布局的宽度,确保页面元素能够灵活适应不同的屏幕尺寸。
3.采用灵活的图片和媒体元素:确保网页上的所有媒体文件都能够根据不同的屏幕尺寸调整大小。
4.编写媒体查询:使用CSS媒体查询为不同屏幕尺寸定义特定的样式规则,如字体大小、边距和布局结构等。
5.进行跨浏览器和设备测试:确保网站在不同的浏览器和设备上均能提供良好的浏览体验。
6.优化加载速度:为了在移动设备上提供快速的访问体验,需要对图片和代码进行优化,减少加载时间。

常见问题与实用技巧
常见问题解答:
1.响应式设计是否意味着网站必须看起来一样?
不是的。响应式设计的关键在于提供一致的用户体验,而不是让所有设备上的网站外观完全相同。网站在不同设备上可以有不同的布局和设计,但核心功能和内容应当保持一致。
2.所有网站都应该使用响应式设计吗?
虽然响应式设计非常有用,但并非适合所有网站。某些专门针对移动设备的网站可能更适合使用原生应用或专用的移动网站。
实用技巧:
1.使用框架和工具:有许多前端框架和工具可以帮助开发者实现响应式设计,例如Bootstrap、Foundation等。
2.考虑用户交互:在移动设备上,触摸屏的交互方式与鼠标点击大相径庭。确保设计时考虑到手势和触摸操作的便利性。
3.关注性能:响应式设计网站应优化加载速度,使用内容分发网络(CDN)、压缩图片、利用缓存和减少HTTP请求等方法提升性能。
结语
响应式Web设计已经从一种趋势转变为网站设计的标准之一。它不仅提高了用户体验,还加强了网站的SEO表现,使得网站在各种设备上都保持良好的可访问性和功能性。通过了解和实践响应式设计的原理和技巧,开发者和设计师可以创建出既美观又实用的网站,满足现代互联网用户的多样化需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《什么叫响应式web设计》
标签:
- 搜索
- 最新文章
- 热门文章
- 热门tag
- 标签列表
- 友情链接