响应式web设计是什么?它的主要目标是什么?
![]() 游客
2025-07-16 20:28:01
2
游客
2025-07-16 20:28:01
2
在当今多元化的互联网环境中,用户通过各种设备访问网页——从传统的桌面计算机到平板电脑,再到各种屏幕尺寸的智能手机。为了提供最佳的用户体验,网站设计者开发了一种名为“响应式Web设计”的技术,它能够使网站在所有设备上都能正常显示和工作。响应式设计不仅改变了我们浏览网页的方式,而且成为了现代网站设计的重要组成部分。
响应式Web设计的核心概念
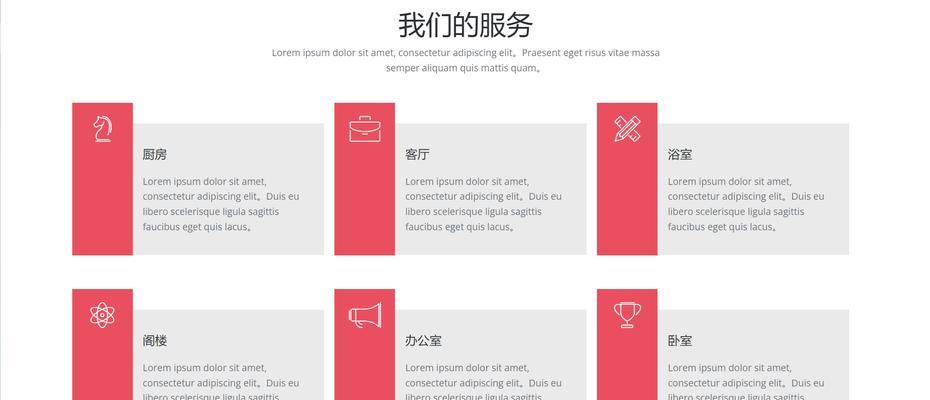
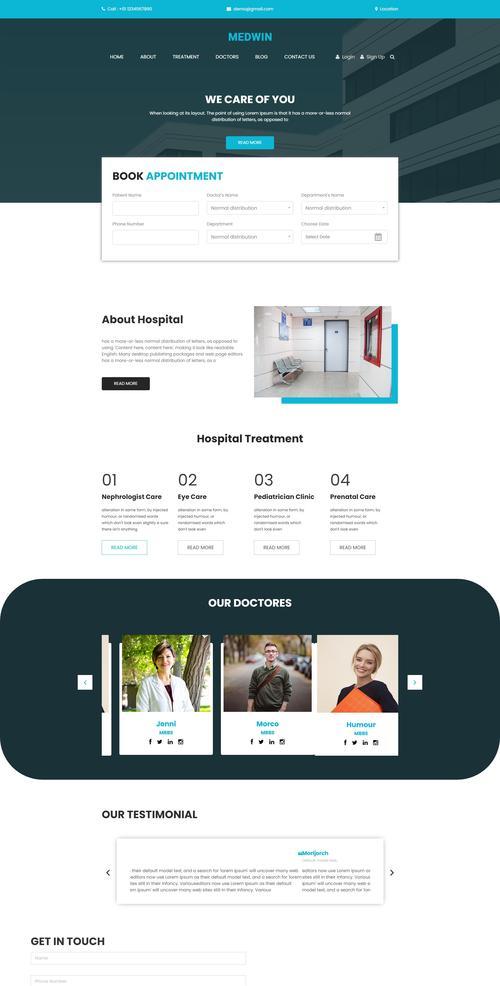
响应式Web设计(ResponsiveWebDesign,简称RWD)是一种网页设计方法,它使网站能够自动适应不同的屏幕尺寸和分辨率。这种方法通过使用灵活的布局、图像和CSS媒体查询,让网站内容能够根据用户的屏幕大小“响应”变化。无论用户使用何种设备,网站都能提供一致的用户体验。

响应式设计的主要目标
响应式设计的核心目标是确保网站在不同设备上都能提供良好的用户体验。以下是响应式设计的几个主要目标:
1.设备无关性
网站能够自动适应不同类型的设备,无论是PC、平板还是手机,用户都能获得无缝的浏览体验。这减少了为每种设备单独开发网站的需要。
2.提升用户体验
良好的用户体验是响应式设计的核心。通过确保网站在任何设备上都能快速加载、易于导航和阅读,响应式设计能够减少跳出率,提高用户满意度和忠诚度。
3.简化内容管理
维护一个单独的响应式网站比管理多个版本的网站要简单得多。内容更新和发布在单一平台上操作,大大减少了管理成本和出错的机会。
4.适应性与灵活性
响应式设计利用灵活的布局和媒体查询,使得网站能够灵活适应不断变化的设备规格和新的技术。这意味着网站设计能够随着时间的推移而轻松更新和改进。
5.搜索引擎优化(SEO)
从SEO的角度来看,响应式设计通常更受搜索引擎的青睐。它帮助网站避免内容重复的问题,因为只维护一个版本的内容。响应式网站在移动端的加载速度通常更快,这有助于改善移动SEO排名。

如何实现响应式Web设计
要创建一个响应式网站,设计师和开发者会使用一系列的技术手段,包括但不限于:
1.灵活的网格布局
设计一个能够根据屏幕大小变化而调整元素布局的网格系统,是响应式设计的基础。通常,网格布局会使用百分比宽度,而非固定像素宽度,使得布局能够适应不同屏幕尺寸。
2.媒体查询
CSS媒体查询允许设计师指定在不同屏幕尺寸下应用的CSS样式规则。可以在较小屏幕上隐藏某些元素,在较大屏幕上显示它们。
3.灵活的图片和媒体
图片和视频也应该能够适应不同的布局。设计师会使用例如“max-width:100%”和“height:auto”的样式规则,使媒体能够缩放而不失真。
4.流动的文字
文字应该能够根据其容器的大小进行调整,避免用户需要缩放页面来阅读内容。

响应式设计与移动优先设计
响应式设计常常与移动优先设计(MobileFirstDesign)相提并论,后者是一种以移动用户体验为中心的设计理念。移动优先设计强调首先在小屏幕上进行设计,然后再扩展到大屏幕。这种设计方法有助于确保移动用户获得优先考虑,而且通常意味着响应式设计在移动设备上的表现会更优秀。
结语
综上所述,响应式Web设计通过提供一个能够适应不同设备和屏幕尺寸的单一网站,来达成其主要目标——确保所有用户无论使用何种设备都能获得一致的用户体验。这种设计方法不仅提升了用户体验、简化了网站管理,而且在移动优先的世界中为网站所有者提供了强大的SEO优势。随着技术的不断进步,响应式设计将继续演进,成为连接用户和内容的桥梁。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《响应式web设计是什么?它的主要目标是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词优化应该怎么做
- 快手屏蔽关键词如何恢复可见?遇到屏蔽问题的解决步骤是什么?
- 网站推广全攻略:提升曝光的实战指南
- 网站关键词怎么写吸引人
- 视频如何做网站推广
- 如何搜索网站推广人员
- 在北京如何选择合适的谷歌优化服务?
- 创建网站架构框架:一站式指南
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 小红书视频剪辑有什么用?如何提升内容质量?
- 旅游网站要如何推广
- 没网站怎么营销
- 网站核心架构怎么解决
- 小红书电视剧剪辑如何盈利?赚钱的秘诀是什么?
- 自媒体号优化工具怎么用?有哪些功能和常见问题解答?
- 怎么学抖音上剪辑视频教程?有哪些高效的学习方法?
- 新网站如何免费推广
- 如何修改网站地图位置:全面指南
- 如何将百度地图接入网站
- 短视频怎么优化技术?有哪些有效的优化策略?
- 热门tag
- 标签列表
- 友情链接