HTML常用的图像格式有哪些
![]() 游客
2025-07-11 15:28:02
6
游客
2025-07-11 15:28:02
6
在网页设计和开发中,图像格式的选择是决定页面加载速度和质量的关键因素之一。不同的图像格式具有不同的特点和用途,选择合适的图像格式可以帮助我们优化网页性能,提升用户体验。本文将详细介绍HTML中常用的几种图像格式,以及如何根据实际需求选择最合适的一种。
什么是图像格式?
图像格式,简而言之,就是存储图像内容的方式。它决定了图像如何被压缩、存储,以及最终如何在屏幕上显示。在HTML中,我们通常会使用到如下几种图像格式:
JPEG/JPG
JPEG(联合摄影专家组)格式是一种常用的有损压缩图像格式。它适用于多种图像类型,尤其擅长于存储色彩丰富、渐变较多的照片。JPEG格式的最大特点是能够以相对较小的文件大小存储高质量的图像,但这种压缩方式会导致图像质量的轻微损失。
使用场景建议:适用于网页上的摄影照片、风景图片以及任何需要较高色彩表现的图像。
PNG
PNG(便携式网络图形)是一种无损压缩的图像格式,它支持透明背景,色彩深度高,非常适合用于网页设计。PNG格式能够保留图像的每一个像素点,不会因为压缩而损失信息,因此在保持图像清晰度方面有优势。但它相比JPEG格式来说,文件大小通常更大。
使用场景建议:适用于需要保持图像质量的图标、按钮、徽标、透明背景图像等。
GIF
GIF(图形交换格式)是一种较老的图像格式,它支持动画,并且是有限的256色色板。GIF格式的文件非常小,适合于简单的图形和动画,但不适合用于包含大量颜色或渐变的图片。
使用场景建议:适用于小动画、图标、简单图形。
SVG
SVG(可缩放矢量图形)是一种基于XML的矢量图形格式。它不像JPEG或PNG那样是点阵图,而是一种由文本描述的矢量图形,这意味着无论放大多少倍,SVG图像都不会失真。SVG格式非常适合用于复杂图形和图标,同时它们可以被搜索引擎索引,并且可以通过CSS和JavaScript进行动态控制。
使用场景建议:适用于可缩放的图标、复杂图形、品牌徽标等。
WebP
WebP是由谷歌开发的一种现代图像格式,旨在加速网页的图像传输。它结合了PNG和JPEG的优点,支持无损和有损压缩,并且可以提供比其他格式更小的文件大小。遗憾的是,WebP的兼容性目前还不及其他传统格式,但随着浏览器的不断支持,WebP的应用正在逐渐增加。
使用场景建议:适用于希望减少页面加载时间的场合,尤其是在支持WebP的现代浏览器上。

如何在HTML中使用图像格式?
在HTML中使用图像非常简单。通过``标签,我们可以指定`src`属性来引入图像文件。例如:
```html

```
`src`属性的值是图像文件的路径,而`alt`属性用于提供图像的替代文本,这对搜索引擎优化(SEO)和屏幕阅读器用户来说非常关键。

图像格式选择的考量因素
选择合适的图像格式并非一成不变,需要根据图像的使用场景、图像质量需求、文件大小和目标用户的浏览器支持情况来综合判断。例如:
对于大尺寸的高质量照片,通常选择JPEG格式;
如果需要透明背景或小图标,选择PNG格式更为合适;
对于小型动画,GIF是一个简单直接的选择;
对于需要无损放大和高质量图形的场景,SVG格式会是首选;
在支持WebP的环境中,为了减少文件大小和提高加载速度,WebP格式会是一个优秀的替代选择。

结语
了解HTML中常用的图像格式及其特点对于网页设计师和开发者来说至关重要。选择正确的图像格式不仅可以优化加载速度,还能保证图像质量,从而提升用户体验。希望本文能为您提供有关HTML图像格式选择的全面指导,并帮助您在今后的网页设计项目中做出更明智的决策。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML常用的图像格式有哪些》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词优化应该怎么做
- 网站推广全攻略:提升曝光的实战指南
- 网站关键词怎么写吸引人
- 快手屏蔽关键词如何恢复可见?遇到屏蔽问题的解决步骤是什么?
- 怎么剪辑小红书音频?音频编辑的步骤和技巧是什么?
- 如何搜索网站推广人员
- 长宁营销网站的深度解析与评价
- 在北京如何选择合适的谷歌优化服务?
- 视频如何做网站推广
- HTML文本元素详解:从基本到高级的全面指南
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 小红书视频剪辑有什么用?如何提升内容质量?
- 怎么剪辑小红书手段视频?视频编辑技巧有哪些?
- 网站视频如何跳过广告推广
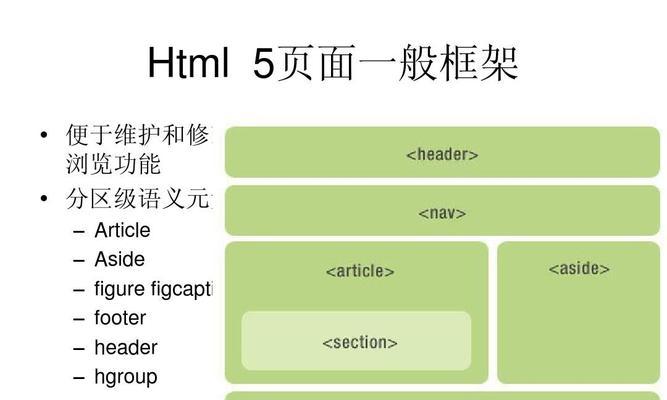
- 创建网站架构框架:一站式指南
- html的行和块标签有哪些
- 网站分析:如何准确计算浏览量?
- 小红书电视剧剪辑如何盈利?赚钱的秘诀是什么?
- 旅游网站要如何推广
- 没网站怎么营销
- 热门tag
- 标签列表
- 友情链接