HTML标签中的容器:全面解析与应用指南
![]() 游客
2025-07-12 18:56:01
3
游客
2025-07-12 18:56:01
3
网页设计的基础就是HTML标签,而在这些标签中,容器标签起到了组织内容、构建页面结构的作用。本篇文章旨在全面解析HTML中的容器标签,帮助你深入理解它们的用途和使用方式,确保你的网页布局既美观又符合搜索引擎优化(SEO)的标准。
HTML容器标签的核心概念
容器标签,顾名思义,就是能够包含其他元素的HTML标签。它们在页面中创建了一个无形的区域,用于包裹文本、图片、表单、视频等内容。这些标签不仅决定了网页内容的布局和结构,还影响着搜索引擎如何理解并索引你的网页。掌握容器标签的正确使用方法,是进行有效SEO优化的基础。

常见的HTML容器标签
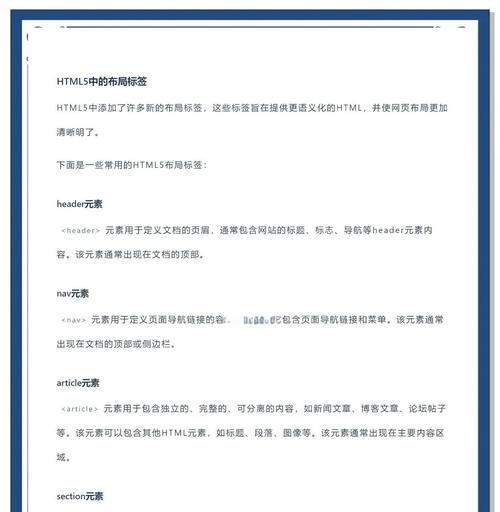
` ` ``标签 与` ` ` ` 与` ` ` ` ` ` ` 语义化标签的使用 语义化标签是指那些能够清晰表达其内容和功能的标签。除了上面提到的` 容器标签与CSS和JavaScript的结合 在现代网页设计中,容器标签经常与CSS和JavaScript配合使用,以实现更加复杂和动态的布局效果。了解如何在容器标签中嵌入样式和脚本,是前端开发人员和SEO专家必备的技能。 SEO优化中的注意事项 在进行SEO优化时,确保不要过度堆砌或滥用容器标签。搜索引擎会对那些不恰当使用标签的行为进行处罚。始终记住,使用容器标签的目的是为了提高内容的组织性和可访问性,而不是仅仅为了优化。 掌握HTML容器标签是构建有效网页布局和进行SEO优化的关键。通过合理利用`
高级应用和技巧

综合以上