HTML字号设置标签有哪些?如何正确使用它们?
![]() 游客
2025-07-03 12:56:01
11
游客
2025-07-03 12:56:01
11
在网页设计和开发过程中,字体大小的设置是调整网页视觉呈现的一个关键因素。合理的字号设置可以让内容更加易于阅读,提升用户体验。本文将详细介绍在HTML中用于设置字号的标签,帮助开发者更有效地控制网页上的文本显示效果。
什么是HTML标签
HTML标签是构成网页文档的骨架,它们定义了网页内容的结构和类型。通过使用不同的HTML标签,可以标记标题、段落、链接、图片等元素,从而构建出丰富多样的网页内容。

设置字号的HTML标签
在HTML中,有几个专门用于设置字体大小的标签。我们逐一进行介绍。
标签(已废弃)
在HTML4及之前版本中,标签是一个非常流行的标签,用于指定字体大小、颜色和类型。然而,由于它不鼓励内容和表现分离的原则,标签已经在HTML5中被废弃。不推荐使用。
```html
```
style属性
尽管标签不再被推荐使用,但通过HTML标签的style属性来控制字号仍然是一种常见且有效的做法。通过将内联样式直接应用于HTML元素,开发者可以灵活地设置字号。
```html
```
CSS类
更专业且被推荐的做法是使用CSS来控制字号。创建一个或多个CSS类,然后将它们应用于需要特定字号的HTML元素。这种方法支持更好的内容和表现分离,易于维护和重用。
```html
```
```css
/*CSS部分*/
.text-large{
font-size:24px;
.text-normal{
font-size:14px;
```

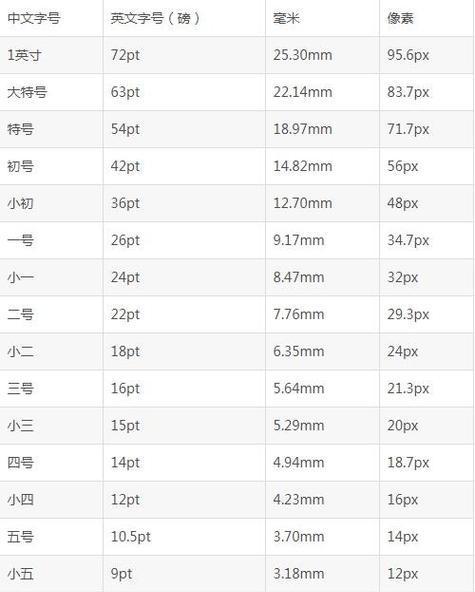
字号单位
无论是使用HTML的style属性还是CSS类来设置字号,了解字号单位是十分重要的。常见的字号单位包括:
px(像素):固定大小单位,广泛用于网页设计。
em:相对于当前元素的字体大小的单位,1em等于当前元素字体的大小。
rem:相对于根元素(html标签)的字体大小的单位,常用于响应式设计。
%:相对于父元素字体大小的百分比值。
pt(点):印刷行业常用单位,1pt等于1/72英寸。

使用建议
在实际开发中,建议采用CSS类的方式来控制字号。这样可以提高代码的可读性和可维护性,同时也有助于实现响应式设计。内联样式虽然直观方便,但不利于样式的重用和管理。
对于字号的选择,应根据内容的重要程度和用户的阅读习惯进行合理安排。通常情况下,标题字号应大于文本内容,而正文内容则应保持清晰易读。
结语
掌握在HTML中设置字号的方法对于网页设计师和开发者来说是基础且必要的技能。无论是通过style属性还是CSS类,都能有效地控制网页文本的显示效果。选择合适的字号单位,并遵循一定的设计原则,可以创建出既美观又实用的网页内容。希望本文能够帮助您更好地理解和应用设置字号的相关技术,优化您网页的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML字号设置标签有哪些?如何正确使用它们?》
标签:HTML标签
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 怎么做好博客网站?掌握这些关键策略和技巧
- 如何免费快速做网站推广?有哪些有效的方法?
- 如何制作五大网站架构图?步骤和要点是什么?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 如何找人做网站推广赚钱?有效策略和常见问题解答?
- 英语网站如何做推广?有效推广策略有哪些?
- 专业营销型网站如何打造?常见问题有哪些解决方法?
- 新手如何快速推广网站?有哪些有效策略和工具?
- 网站要如何宣传推广引流?有哪些有效的方法和策略?
- 企业云网站怎么做好营销?有哪些有效策略?
- 博客网站设计文献怎么写?如何撰写高质量的设计文献?
- 网站布局分析怎么写好呢?分析工具和步骤有哪些?
- HTML常用实用标签有哪些?如何正确使用它们?
- 网站如何推广运营?有效策略和常见问题解答?
- 非遗网站界面设计分析怎么写?如何提升用户体验?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 域名解析后上传网站的步骤是什么?遇到问题如何解决?
- 网站怎么找相关的关键词?有哪些高效方法?
- 如何搞网站推广代理商?选择合适的代理商有哪些技巧?
- 热门tag
- 标签列表
- 友情链接