认识常见的HTML标签有哪些
![]() 游客
2025-07-14 09:56:02
3
游客
2025-07-14 09:56:02
3
互联网作为信息的海洋,网页是构成这个海洋的基本单元。HTML(HyperTextMarkupLanguage)是网页的基础,它由各种标签构成,这些标签为网页内容提供结构。无论是资深的开发者还是初学编程的爱好者,了解和掌握这些基础的HTML标签是必须的。本文将对HTML中的一些常见标签进行深入探讨,旨在帮助读者全面认识它们,并指导如何在网页设计中正确使用这些标签。
一、HTML文档结构标签
1.1<html>标签
每个HTML文档都以``标签开始,标志着一个HTML文档的开始。它包含两个主要部分:`
`和``。1.2<head>标签
`
`标签位于``和``之间,它包含了文档的元数据,比如文档的标题、引入的脚本、样式表等。1.3<body>标签
`
`标签用于定义HTML文档中的所有内容,比如文本、图像、链接等,这些内容将直接显示在用户的浏览器中。
二、标题和段落标签
2.1标题标签(<h1>至<h6>)
标题标签分为六级,从`
`到``,其中``表示最高级别的标题,通常用来定义网页的主标题;``表示副标题,依此类推。标题标签不仅可以帮助用户快速浏览网页结构,还能辅助搜索引擎理解页面内容的层次。
`表示最高级别的标题,通常用来定义网页的主标题;``表示副标题,依此类推。标题标签不仅可以帮助用户快速浏览网页结构,还能辅助搜索引擎理解页面内容的层次。
2.2段落标签(<p>)
`
`标签用于定义段落,它会自动在段落之间添加空间。使用`
`标签能够确保文本的可读性和结构的清晰。

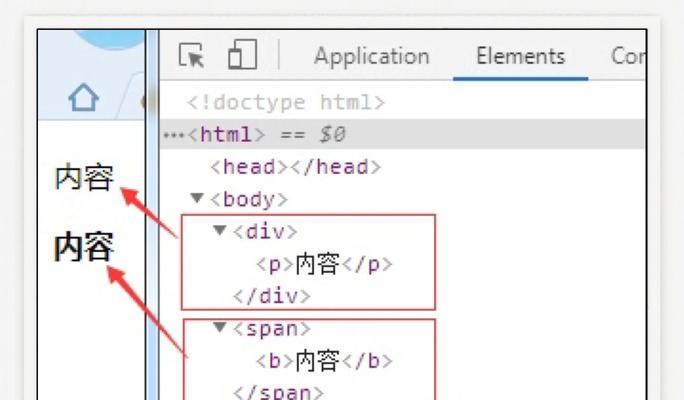
三、文本格式化标签
3.1加粗和强调标签(<strong>、<b>)
``和``标签都可以使文本加粗显示,但``表示更强烈的强调,有语义上的重要性,而``仅改变文本样式而不增加额外的语义。
3.2斜体和强调标签(<em>、<i>)
同理,``标签用来表示强调的文本,通常显示为斜体,而``标签仅仅是样式上的斜体,不增加语义强调。
3.3删除线标签(<del>、<s>)
如果要表示一段文本已被删除,可以使用``或``标签,这通常用来显示折扣价或修改记录。

四、链接和图片标签
4.1链接标签(<a>)
``标签用于创建超链接,可以链接到其他页面或特定位置。它的`href`属性指定了链接的目标地址,`rel="nofollownoopener"`属性用于增加安全性,防止恶意链接。
示例:
4.2图片标签(<img>)
``标签用于在网页中嵌入图片。它通过`src`属性指定图片的路径,而`alt`属性则用于提供图片的替代文本,这对于搜索引擎优化(SEO)和视障用户非常重要。
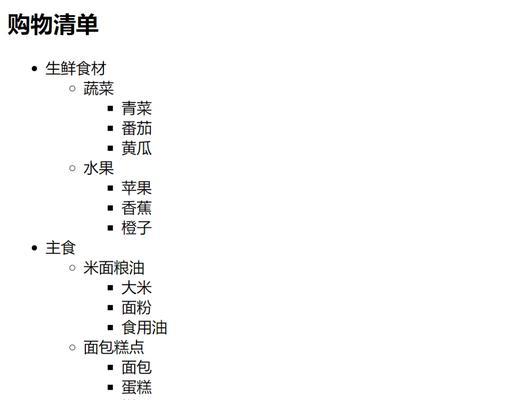
五、列表和表格标签
5.1无序列表(<ul>)
`
- `标签用于创建一个无序列表,列表项使用`
- `标签定义。
5.2有序列表(<ol>)
和`
- `类似,`
- `标签定义,而描述使用`
- `标签。
5.4表格标签(<table>)
`
`标签用于创建表格。它通过`
`标签定义行,` `标签定义表头单元格,而` `标签定义标准的表格单元格。 六、表单标签
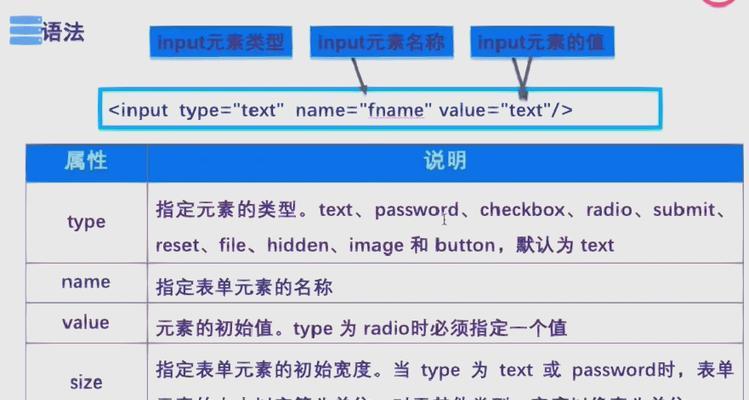
6.1表单标签(<form>)
`
- `标签用于创建有序列表,区别在于列表项有编号。
5.3定义列表(<dl>)
`
- `标签用于创建一个包含术语定义的列表。每个术语使用`
